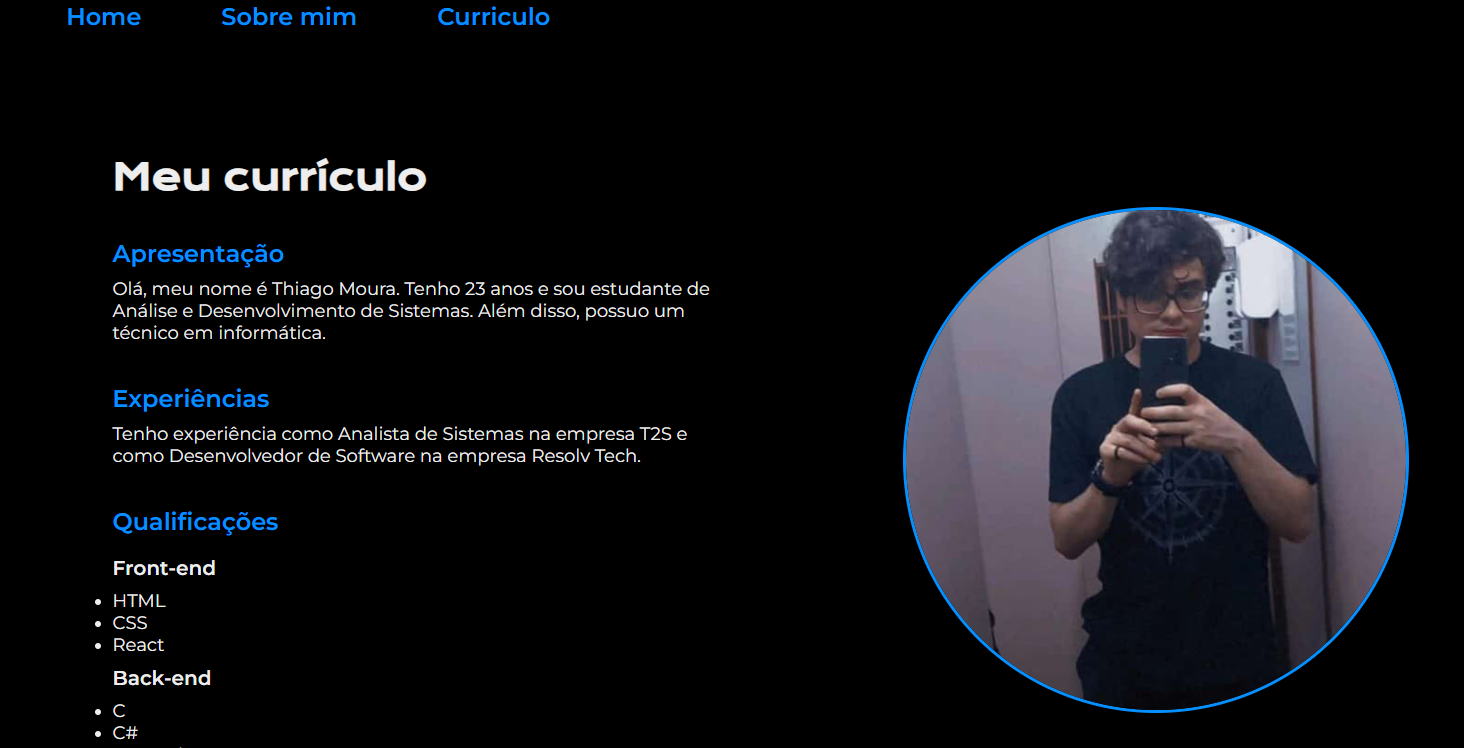
Resultado final:

 Código HTML:
Código HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre mim</title>
<link rel="stylesheet" href="./styles/style.css">
<link rel="stylesheet" href="./styles/curriculum.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculum.html">Curriculo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo_titulo">Meu currículo</h1>
<div>
<h2 class="apresentacao__conteudo_subtitulo">Apresentação</h2>
<p class="apresentacao__conteudo_paragrafo">Olá, meu nome é Thiago Moura. Tenho 23 anos e sou estudante de Análise e Desenvolvimento de Sistemas. Além disso, possuo um técnico em informática.</p>
</div>
<div>
<h2 class="apresentacao__conteudo_subtitulo">Experiências</h2>
<p class="apresentacao__conteudo_paragrafo">Tenho experiência como Analista de Sistemas na empresa T2S e como Desenvolvedor de Software na empresa Resolv Tech.</p>
</div>
<div>
<h2 class="apresentacao__conteudo_subtitulo">Qualificações</h2>
<h3 class="apresentacao__conteudo_lista">Front-end</h3>
<ul class="apresentacao__conteudo_paragrafo">
<li>HTML</li>
<li>CSS</li>
<li>React</li>
</ul>
<h3 class="apresentacao__conteudo_lista" >Back-end</h3>
<ul class="apresentacao__conteudo_paragrafo">
<li>C</li>
<li>C#</li>
<li>Javascript</li>
</ul>
</div>
</section>
<img class="imagem-foto" src="./assets/foto.jpg" alt="foto do Thiago Moura">
</main>
<footer class="rodape">
<p>Desenvolvido por Thiago Moura.</p>
</footer>
</body>
</html>
Código CSS do curriculum.css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
.apresentacao__conteudo_subtitulo {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
color: #068FFF;
width: 160px;
padding: 0 0 10px 0;
}
.apresentacao__conteudo_paragrafo {
font-size: 18px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__conteudo_lista {
font-size: 20px;
font-family: 'Montserrat', sans-serif;
display: flex;
padding: 10px 0;
}
.imagem-foto {
width: 500px;
border-radius: 500px;
border: 3px solid #068FFF;
}
O resto do CSS é o padrão do curso, adicionei um arquivo adicional de estilo para poder alterar alguns detalhes sem mexer no style.css. Aceito sugestões e muito obrigado.





