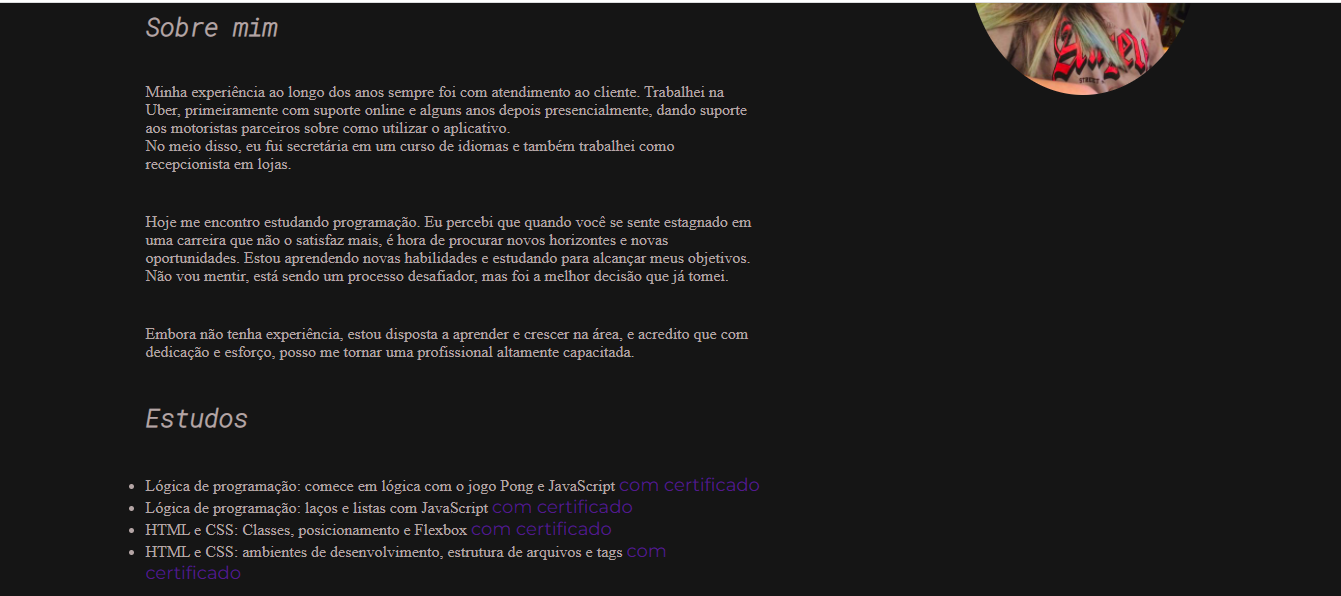
Quando adiciono o "text-decoration: none" para retirar o sublinhado do link em "com certificado", a formatação da fonte do conteúdo volta para a original. Não sei o que estou fazendo de errado.
<h4 class="apresentacao__conteudo__titulo">Estudos</h4>
<div class="apresentacao__conteudo__texto">
<ul class="apresentacao__conteudo__texto">
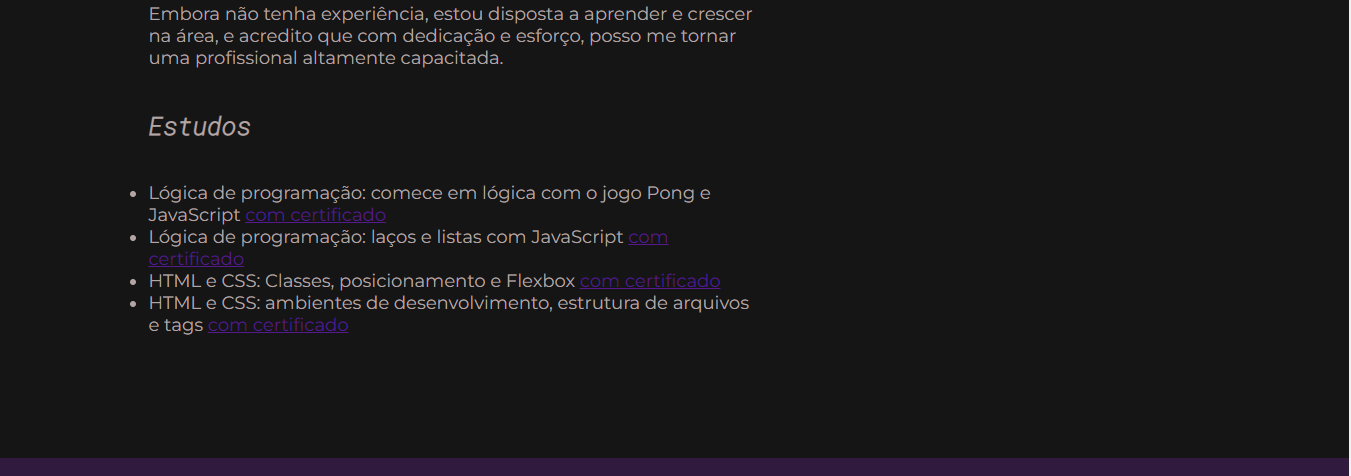
<li>Lógica de programação: comece em lógica com o jogo Pong e JavaScript <a href="https://cursos.alura.com.br/certificate/vivianramos-2004/pong-javascript">com certificado</a></li>
<li>Lógica de programação: laços e listas com JavaScript <a href="https://cursos.alura.com.br/certificate/vivianramos-2004/javascript-listas-lacos">com certificado</a></li>
<li>HTML e CSS: Classes, posicionamento e Flexbox <a href="https://cursos.alura.com.br/certificate/vivianramos-2004/html-css-classes-posicionamento-flexbox">com certificado</a></li>
<li>HTML e CSS: ambientes de desenvolvimento, estrutura de arquivos e tags <a href="https://cursos.alura.com.br/certificate/vivianramos-2004/html-css-ambiente-arquivos-tags">com certificado</a></li>
</ul>
</div>CSS
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;600&family=Roboto+Mono:ital,wght@1,200&display=swap');
*{
margin: 0;
padding: 0;
}
:root {
--cor-primaria: #151515;
--cor-secundaria: #B4A5A5;
--cor-terciaria: #301B3F;
--cor-hover: #3C415C;
--fonte-primaria: 'Montserrat', sans-serif;
--fonte-secundaria: 'Roboto Mono', monospace;
}
body {
/* height: 100vh; */
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 2% 0% 0% 11%;
}
.cabecalho__menu {
display: flex;
gap: 50px;
}
.cabecalho__menu__link {
font-family: var(--fonte-primaria);
font-size: 20px;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
.apresentacao {
padding: 9% 11%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 25px;
font-family: var(--fonte-secundaria);
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao__conteudo__texto a{
font-size: 18px;
font-family: var(--fonte-primaria);
text-decoration: none;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 20px;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
align-items: center;
gap: 20px;
width: 340px;
text-align: center;
border-radius: 8px;
font-size: 20px;
font-weight: 600;
padding: 15px 0;
text-decoration: none;
color: var(--cor-terciaria);
font-family: var(--fonte-primaria);
border: 2px dotted;
}
.foto__vivian {
border-radius: 50px;
width: 300px;
}
.apresentacao__links__link:hover {
background-color: var(--cor-hover);
}
.rodape {
padding: 18px;
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
text-align: center;
font-family: var(--fonte-primaria);
font-size: 15px;
}
.apresentacao__conteudo__titulo1 {
display: flex;
justify-content: center;
font-family: var(--fonte-secundaria);
font-weight: 500;
font-size: 35px;
}
.foto__vivian2 {
border-radius: 55%;
width: 230px;
height: 280px;
margin-top: -450px;
}
Quando retiro volta ao normal: