class Task extends StatefulWidget {
final String nome;
final String foto;
final int dificuldade;
const Task(this.nome, this.foto, this.dificuldade, {super.key});
@override
State<Task> createState() => _TaskState();
}
class _TaskState extends State<Task> {
int nivel = 0;
int maestria = 0;
List<Color> colors = [
Colors.blue,
Colors.green,
Colors.yellowAccent[700] ?? Colors.yellow,
Colors.amber[700] ?? Colors.amber,
Colors.red,
Colors.purple,
Colors.black,
];
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Stack(
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
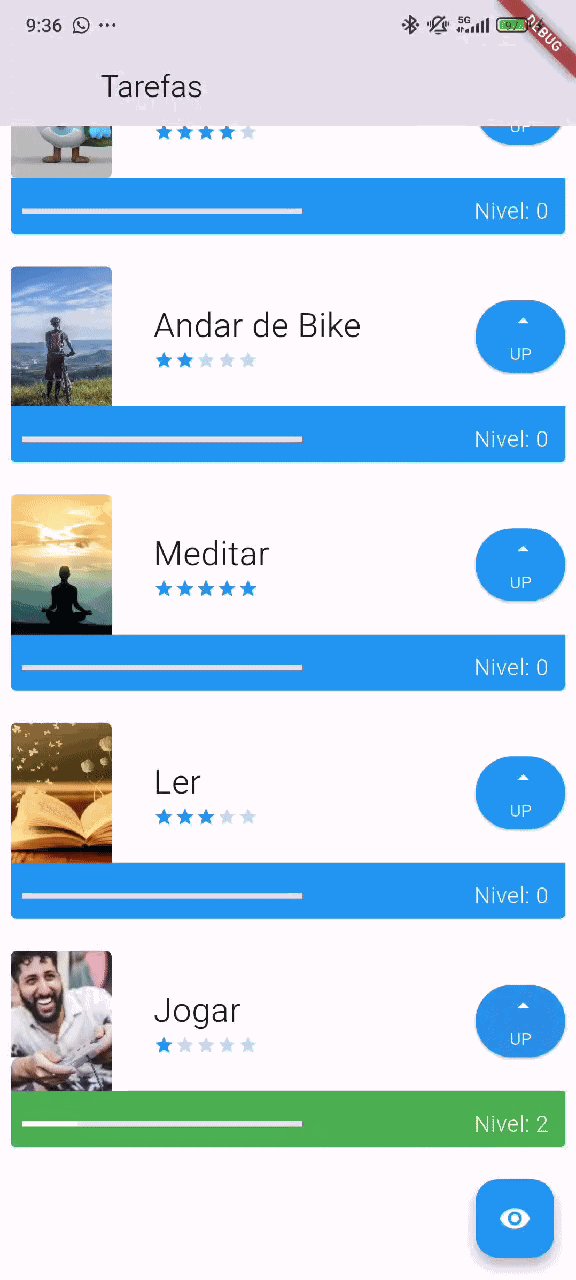
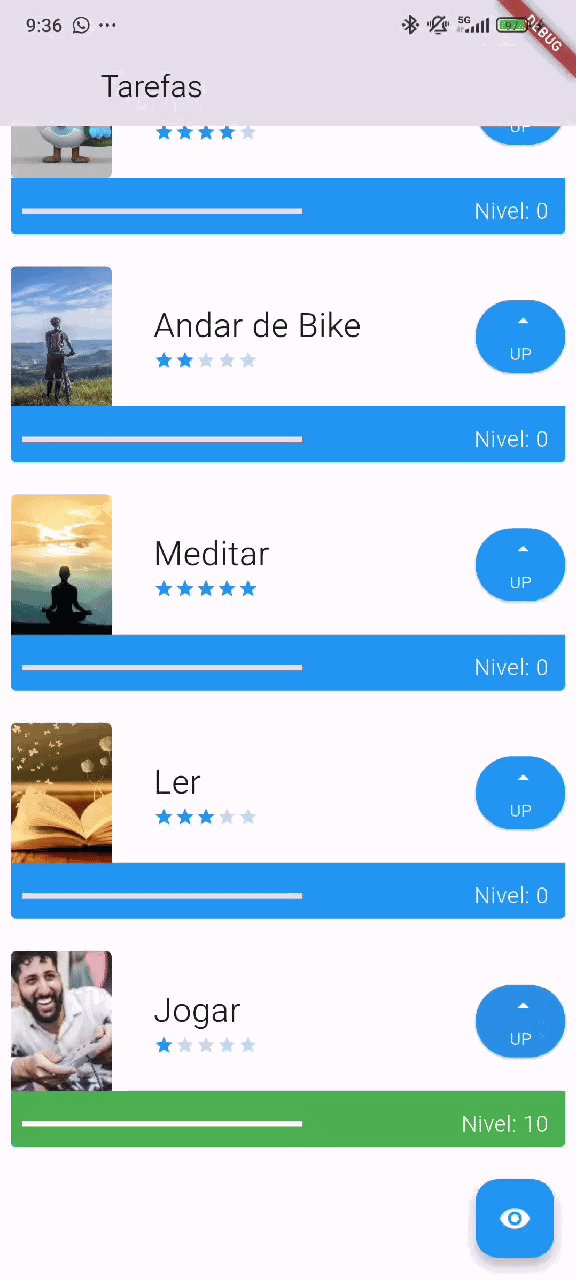
color: colors[maestria],
),
height: 140,
),
Column(
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(topLeft: Radius.circular(4), topRight: Radius.circular(4)),
color: Colors.white,
),
height: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
color: Colors.black26,
),
width: 72,
height: 100,
child: ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(4),
topRight: Radius.circular(4)),
child: Image.asset(
widget.foto,
fit: BoxFit.cover,
),
),
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
width: 200,
child: Text(
widget.nome,
style: TextStyle(
fontSize: 24,
overflow: TextOverflow.ellipsis),
)),
Difficulty(difficultyLevel: widget.dificuldade),
],
),
ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all(Colors.blue), ),
onPressed: () {
setState(() {
nivel++;
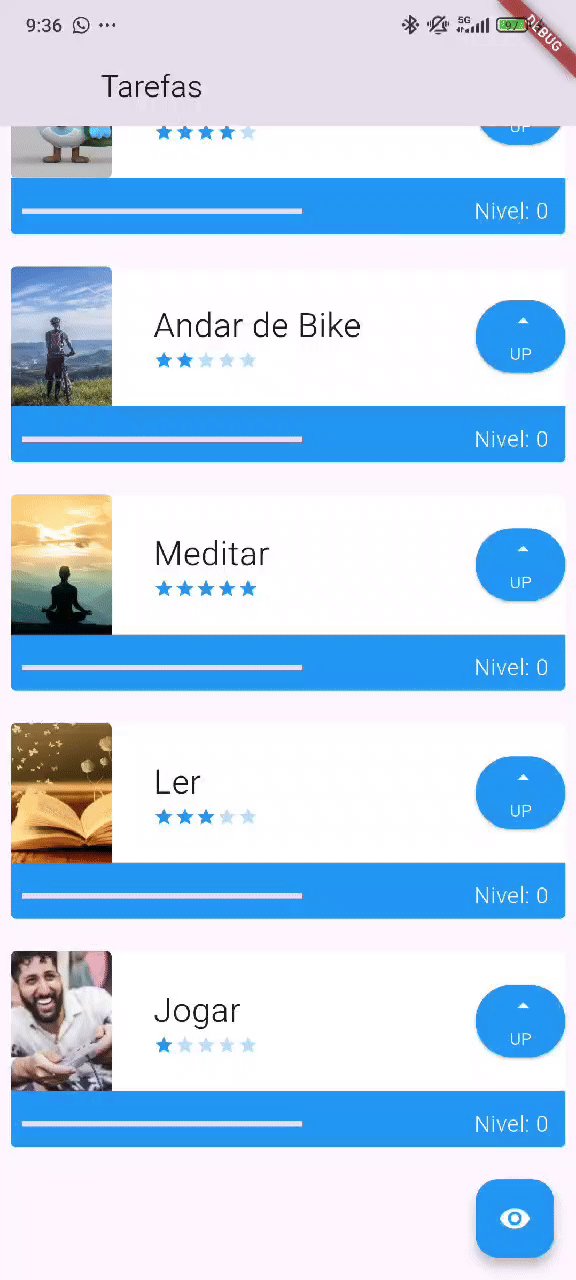
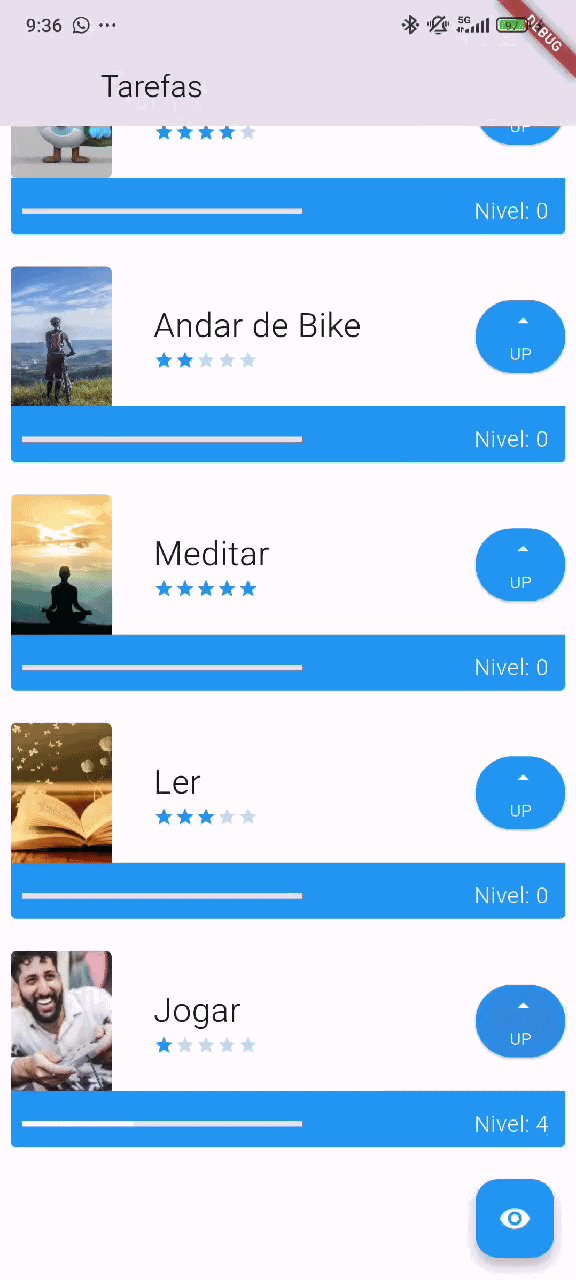
double restartNivel =
(nivel / widget.dificuldade) / 10;
bool nivelComplete = restartNivel > 1;
if (nivelComplete && maestria < colors.length - 1) {
maestria++;
nivel = 1;
}});},
child: SizedBox(
height: 52, width: 16,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: const [
Icon(Icons.arrow_drop_up,
color: Colors.white, size: 20),
Text('UP', style: TextStyle(color: Colors.white, fontSize: 12))],),))],),),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.all(8),
child: SizedBox(
width: 200,
child: LinearProgressIndicator(
color: Colors.white,
value: (widget.dificuldade > 0)
? (nivel / widget.dificuldade) / 10
: 1,
)),),
Padding(
padding: const EdgeInsets.all(12),
child: Text(
'Nivel: $nivel', style: TextStyle(color: Colors.white, fontSize: 16),
),),],)],),],),);}}