//1. Altere o conteúdo da tag h1 com document.querySelector
//e atribua o seguinte texto: Hora do Desafio.
let titulo = document.querySelector('h1');
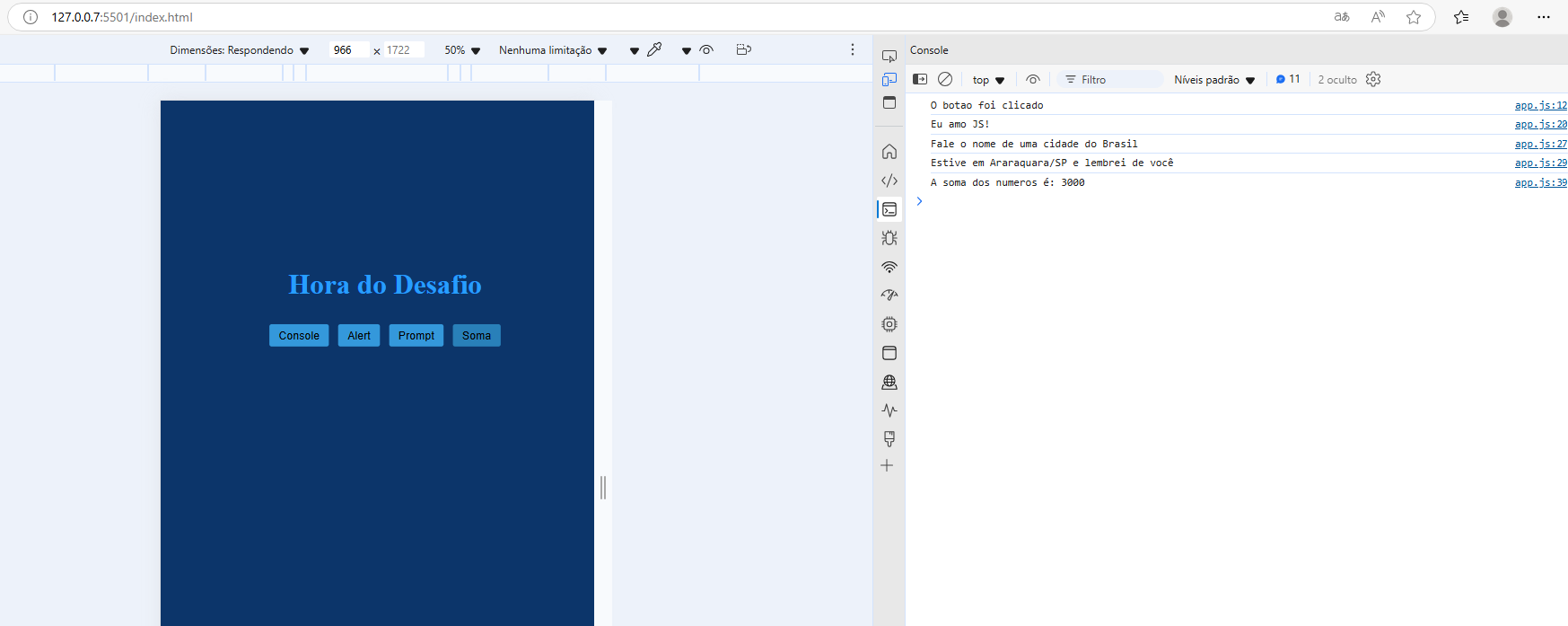
titulo.innerHTML = 'Hora do Desafio';
//2. Altere o conteúdo da tag h1 com document.querySelector
// e atribua o seguinte texto: Hora do Desafio.
function VerificarConsole(){
console.log('O botao foi clicado');
}
//3. Crie uma função que exiba no console a mensagem
// O botão foi clicado sempre que o botão Console for pressionado
function VerificarAlet(){
console.log('Eu amo JS!');
}
//4. Crie uma função que exiba um alerta com a mensagem:
// Eu amo JS, sempre que o botão Alerta for pressionado.
function VerifarPromptulo(){
console.log('Fale o nome de uma cidade do Brasil ');
let cidade = prompt('Digite o nome de uma cidade do Brasil');
console.log('Estive em ' + cidade, 'e lembrei de você');
}
//5. Ao clicar no botão soma, peça 2 números inteiros
// e exiba o resultado da soma em um alerta.:
function VerificarSoma(){
let num1 = parseInt(prompt('Digite um numero'));
let num2 = parseInt(prompt('Digite outro numero'));
let soma = num1 + num2;
console.log('A soma dos numeros é: ' + soma);
}