Pessoal,
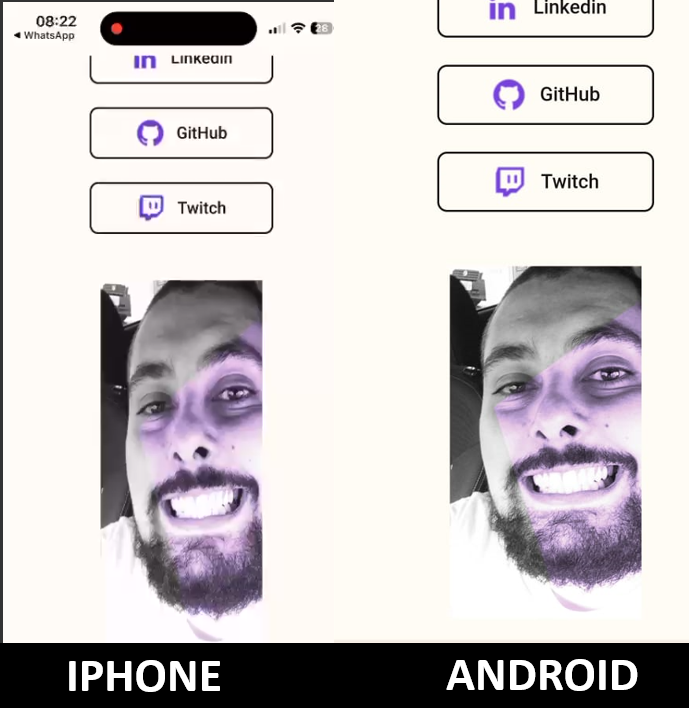
Estou com problema quanto a imagem de perfil inserida no css. Acessei de todos os dispositivos e apenas em IOS Iphone Safari a imagem fica esticada, procurei no forum algumas soluções e nenhuma fez com que a imagem ficasse correta. Irei deixar meu GitHub e o link para o porfolio. Quando dou inspecionar e vou diminuindo fica normal, mas no iphone fica esticada!
https://github.com/Gustavohnmota/meu-portfolio
https://portfolio-gustavo-mota.vercel.app/
Ja deixei a imagem__perfil com:
width: 100%; e no @meta width: 50%; heigth: auto;
width: 50%; e no @meta width: 100%;
max-width: 50%
já coloquei até display:flex e outras alternativas...
Bom, já testei tudo que tem de alternativa no forum e nada arrumou. Se alguem conseguir me ajudar, as vezes posso ter feito algo no código errado que pode está dando esse erro.
Obrigado!






 Quem poderá me ajudar?!
Quem poderá me ajudar?!