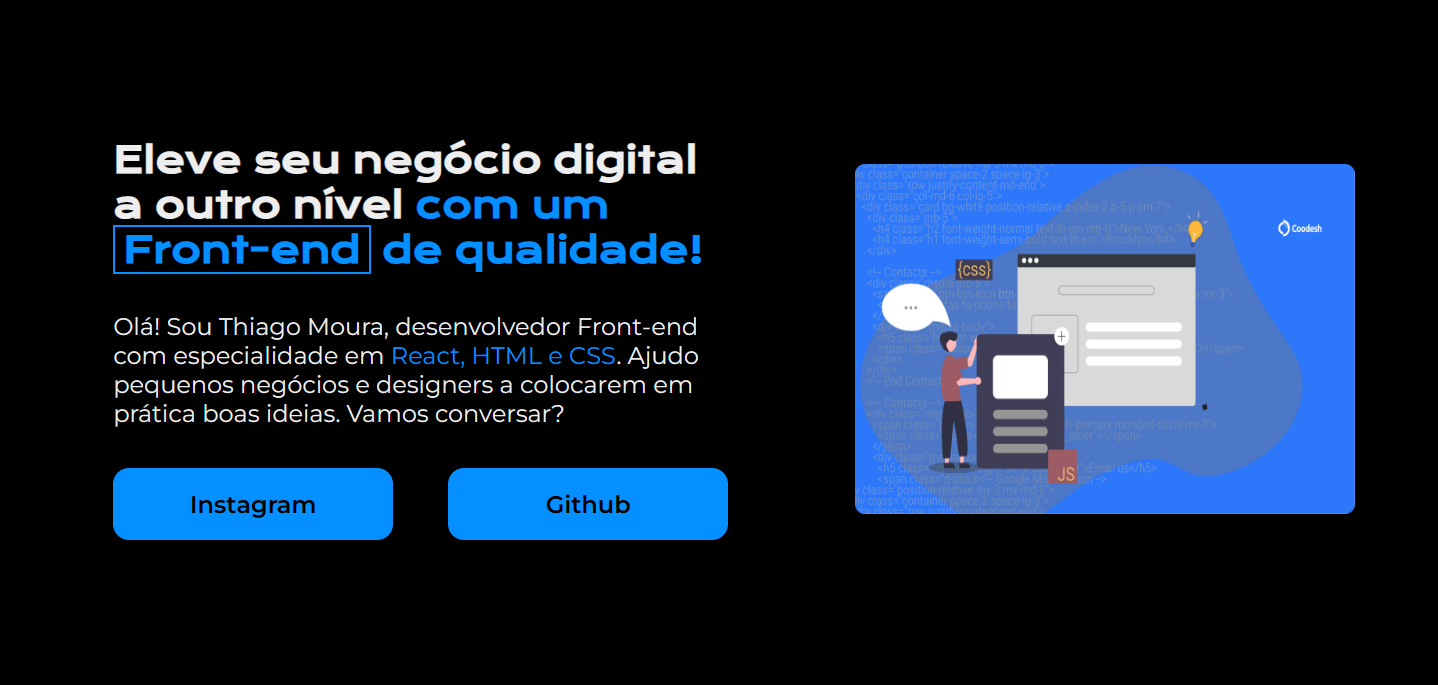
Aqui está o resultado final de tudo que foi aprendido durante o curso:
CSS da página:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000;
color: #EEEEEE;
overflow: hidden;
}
.destaque {
color: #068FFF;
}
.titulo-destaque {
color: #068FFF;
border: 2px solid #068FFF;
padding: 0 8px;
}
img {
border-radius: 10px;
width: 500px;
height: 350px;
}
.apresentacao {
/* margin: 10% 15%; */
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo_titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo_texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #068FFF;
width: 280px;
padding: 21.5px 0;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
font-size: 24px;
text-align: center;
text-decoration: none;
color: #000;
border-radius: 16px;
}
Resultado da página: