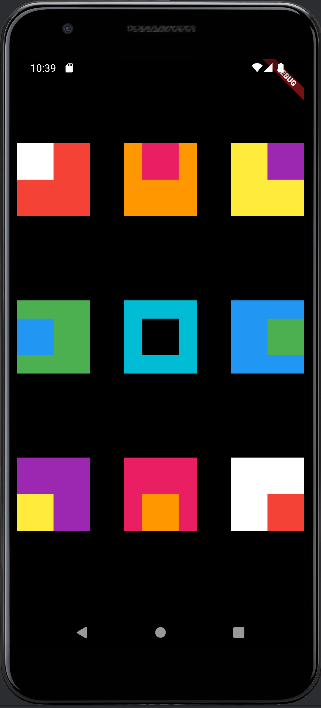
home: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Stack(
children: [
Container(
color: Colors.red,
height: 100,
width: 100,
),
Container(
color: Colors.white,
height: 50,
width: 50,
)
],
),
Container(
child: Stack(
alignment: AlignmentDirectional.topCenter,
children: [
Container(
color: Colors.orange,
height: 100,
width: 100,
),
Container(
color: Colors.pink,
height: 50,
width: 50,
)
],
),
),
Container(
child: Stack(
alignment: AlignmentDirectional.topEnd,
children: [
Container(
color: Colors.yellow,
height: 100,
width: 100,
),
Container(
color: Colors.purple,
height: 50,
width: 50,
)
],
),
)
],
),
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
child: Stack(
alignment: AlignmentDirectional.centerStart,
children: [
Container(
color: Colors.green,
height: 100,
width: 100,
),
Container(
color: Colors.blue,
height: 50,
width: 50,
)
],
),
),
Container(
child: Stack(
alignment: AlignmentDirectional.center,
children: [
Container(
color: Colors.cyan,
height: 100,
width: 100,
),
Container(
color: Colors.black,
height: 50,
width: 50,
)
],
),
),
Container(
child: (Stack(
alignment: AlignmentDirectional.centerEnd,
children: [
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Container(
color: Colors.green,
height: 50,
width: 50,
)
],
)),
)
],
),
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
child: Stack(
alignment: AlignmentDirectional.bottomStart,
children: [
Container(
color: Colors.purple,
height: 100,
width: 100,
),
Container(
color: Colors.yellow,
height: 50,
width: 50,
)
],
),
),
Container(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: [
Container(
color: Colors.pink,
height: 100,
width: 100,
),
Container(
color: Colors.orange,
height: 50,
width: 50,
)
],
),
),
Container(
child: Stack(
alignment: AlignmentDirectional.bottomEnd,
children: [
Container(
color: Colors.white,
height: 100,
width: 100,
),
Container(
color: Colors.red,
height: 50,
width: 50,
)
],
),
)
],
),
),
],
),
);
}
}
OBS: Indentação um pouco bagunçada p/ caber dentro dos 5000 caracteres max.