Oi Jonatas, tudo bem
O processo para inserir a imagem como fundo dos cards é explicado detalhadamente ao longo desse vídeo. Mas deixarei o passo a passo escrito abaixo caso possa te auxiliar:
Passo 1: Duplicar a seção de Boas-vindas
- Na seção de "Boas-vindas", passe o mouse sobre o ícone com seis pontos.
- Clique com o botão direito do mouse e selecione a opção "Duplicar".
- Uma cópia da seção será criada abaixo da original.
Passo 2: Renomear o título
- Clique no título da seção duplicada.
- Apague o texto "Boas-vindas" e digite "Ofertas da semana".
Passo 3: Ajustar o espaçamento do título
- Clique no espaço acima do título.
- No menu de configuração do Elementor, acesse a aba "Avançado".
- No campo "Padding", defina o valor como "0px".
- Clique no ícone de corrente para vincular todos os valores.
Passo 4: Remover o texto abaixo do título
- Selecione a caixa de texto abaixo do título.
- Clique com o botão direito do mouse e selecione a opção "Excluir".
Passo 5: Criar as colunas para os cards
- Clique no ícone de "+" que fica na barra de ferramentas do Elementor.
- Selecione a opção com duas colunas.
- Duas colunas serão adicionadas abaixo do título.
Passo 6: Configurar o primeiro card
- Clique no ícone da primeira coluna.
- Na lateral esquerda, acesse a aba "Estilo".
- No campo "Tipo de fundo", clique no ícone do pincel.
- Clique no botão "+" para selecionar uma imagem.
- Clique em "Selecionar arquivos" para escolher uma imagem do seu computador.
- Selecione a imagem e ela será aplicada como fundo da coluna.
Passo 7: Ajustar a imagem de fundo
- Na lateral esquerda, no campo "Posição", defina como "Centralizada".
- No campo "Tamanho", defina como "Preenchimento completo".
Passo 8: Definir margem e padding
- Na aba "Avançado", defina o tamanho da "Margem" como 10px.
- No campo "Padding", defina como 24px.
Passo 9: Adicionar o título "Hotel + Aéreo"
- Clique no menu para voltar para a seleção de componentes.
- Arraste o elemento "Título" para a primeira coluna.
- Digite "Hotel + Aéreo" no título.
Passo 10: Configurar o título "Hotel + Aéreo"
- Defina o alinhamento do texto como centralizado.
- Na aba "Estilo", selecione a cor branca para o texto.
- Defina a "Tipografia" como Montserrat.
- Defina o tamanho da fonte como 16px.
- Defina o peso da fonte como 400.
Passo 11: Adicionar o título "Japão"
- Clique no menu.
- Arraste o elemento "Título" para a primeira coluna, abaixo de "Hotel + Aéreo".
- Digite "Japão" no título.
Passo 12: Configurar o título "Japão"
- Defina o alinhamento do texto como centralizado.
- Defina o tamanho da fonte como 32px.
- Na aba "Estilo", selecione a cor branca para o texto.
- Defina a "Tipografia" como Montserrat.
- Defina o peso da fonte como 700.
Passo 13: Adicionar o preço "R$ 4.000"
- Clique no menu.
- Arraste o elemento "Título" para a primeira coluna, abaixo de "Japão".
- Digite "R$ 4.000" no texto.
Passo 14: Configurar o preço "R$ 4.000"
- Defina o alinhamento do texto como centralizado.
- Na aba "Estilo", selecione a cor branca para o texto.
- Defina a "Tipografia" como Montserrat.
- Defina o tamanho da fonte como 48px.
- Defina o peso da fonte como 700
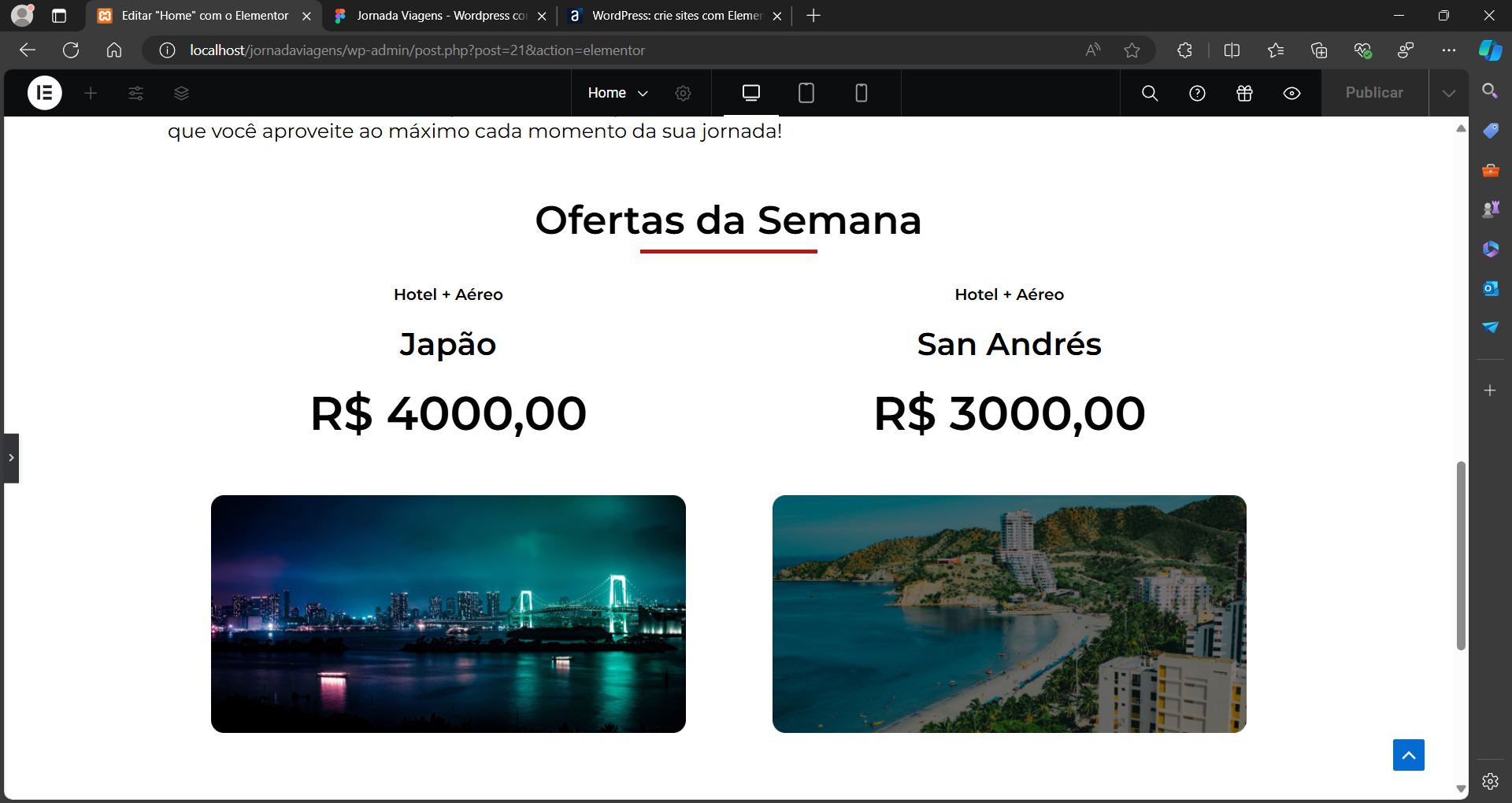
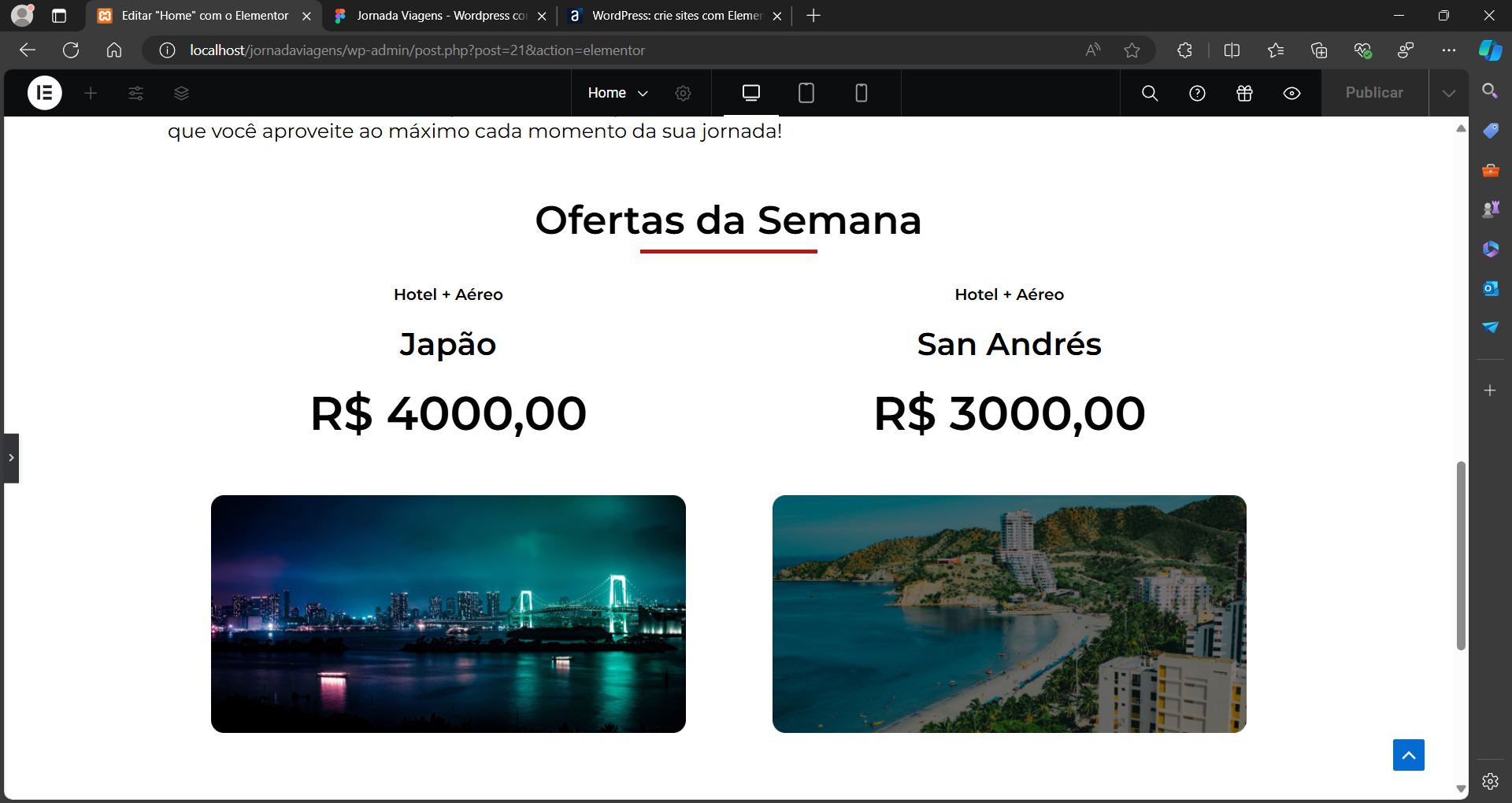
Desse modo, o primeiro card está pronto e com a imagem de fundo posicionada corretamente!
Espero que esse passo a passo tenha te ajudado. Não hesite em perguntar se tiver alguma dúvida.
Bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
 Não conseguir achar uma forma de inserir dentro da imagem, se tiverem alguma sugestão agradeço
Não conseguir achar uma forma de inserir dentro da imagem, se tiverem alguma sugestão agradeço  Não conseguir achar uma forma de inserir dentro da imagem, se tiverem alguma sugestão agradeço
Não conseguir achar uma forma de inserir dentro da imagem, se tiverem alguma sugestão agradeço