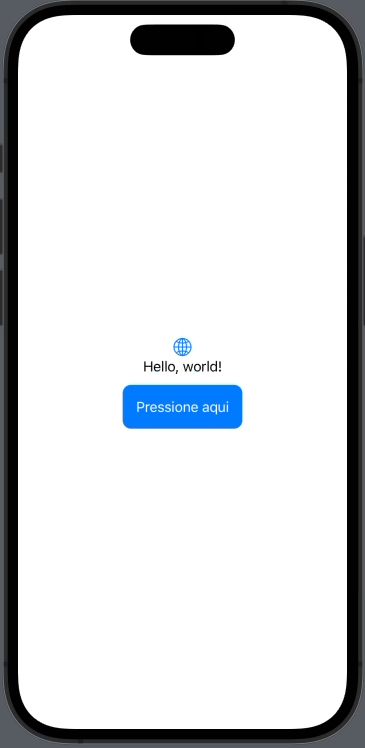
No video, o botão é ajustado, mas, a forma que as bordas foram arredondadas etá estranha em comparação a forma normal que se faz em Swift... Tipo, a borda não foi arredondada, mas ao invez disso foi sobreposto um retangulo com as bordas arredondadas da mesma cor do botão e sem preenchimento, sendo só a linha do retangulo e então engroçou ela até cobrir as bordas. Se vc precisasse de um botão de bordas arredondadas do tamanho especifico, fazer dessa forma daria um trabalho de calcular muito pior do que arredondar as bordas de uma view, usando o layout... tipo swiftUI não tem algo como "myView.layer.cornerRadius = 10"?