Não estou conseguindo localizar o que fiz de errado com minhas section. Podem me ajudar?
Repositório do projeto no Git https://github.com/LullySoder/AluraPlus.git
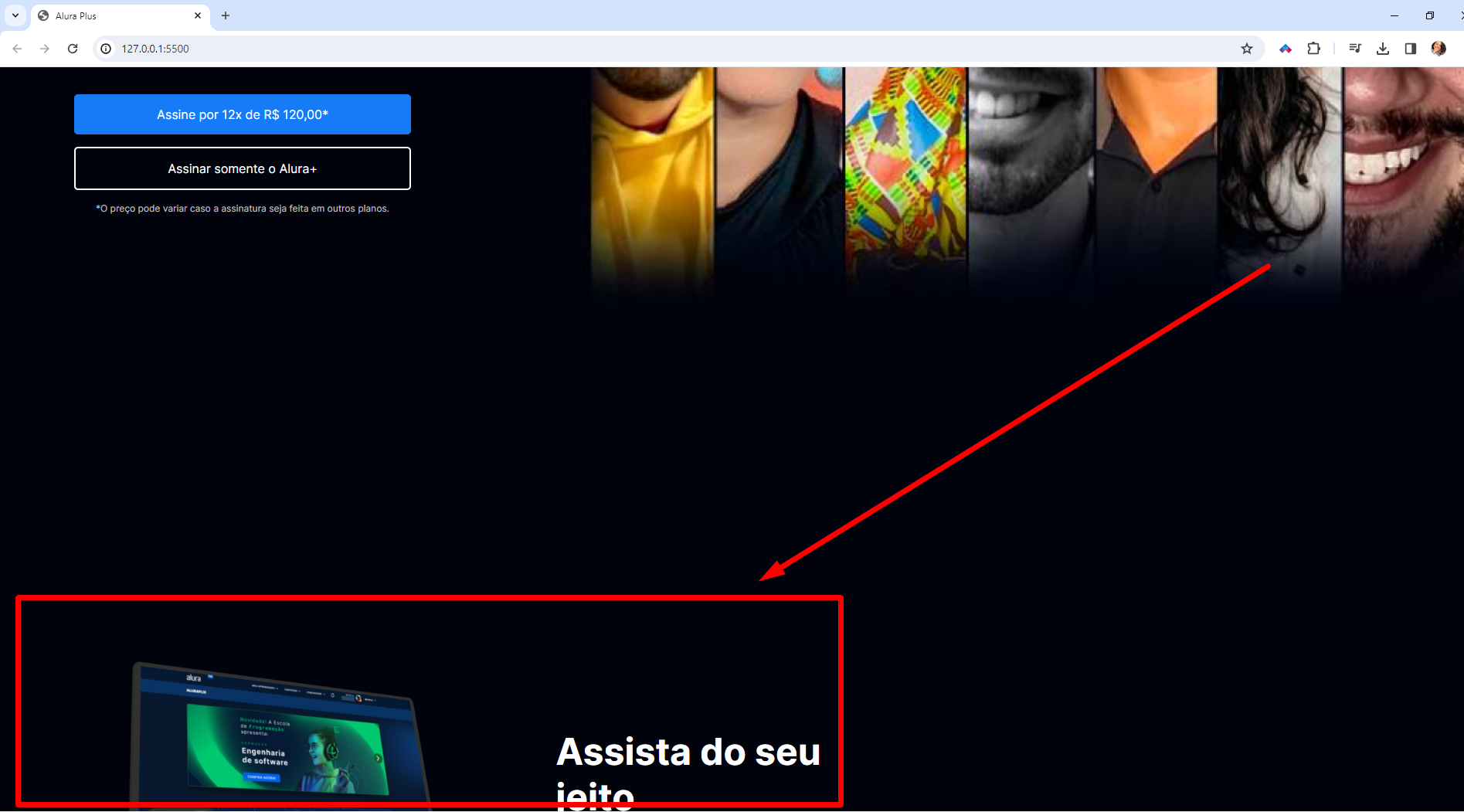
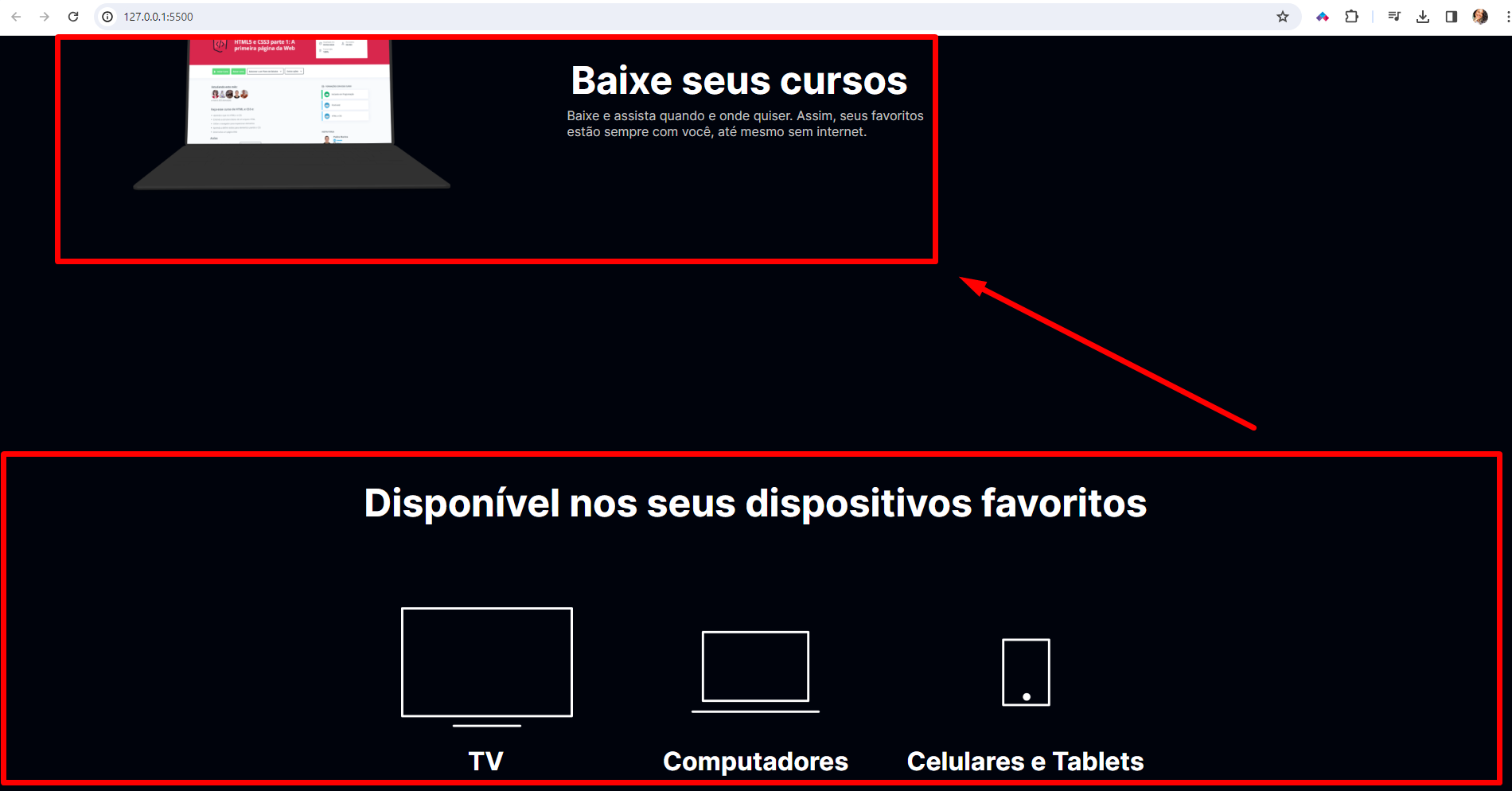
Percebo que o espaço que elas estão ocupando é diferente do espaço que o container principal e o footer ocupam, como se tivesse ficado muito pequena à direita enquanto o principal e o footer ocupam o espaço adequado. Segue imagens para melhor visualização: