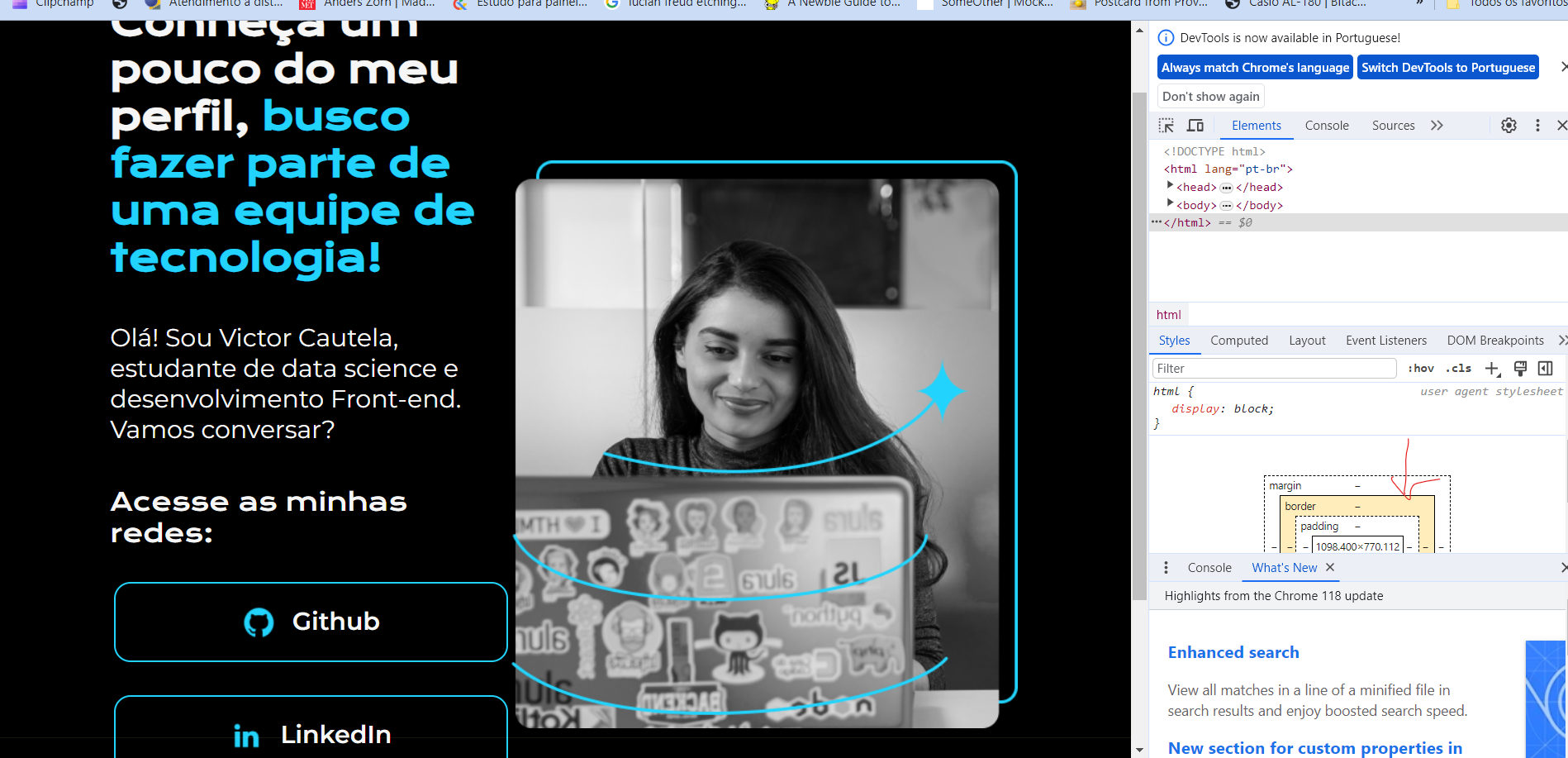
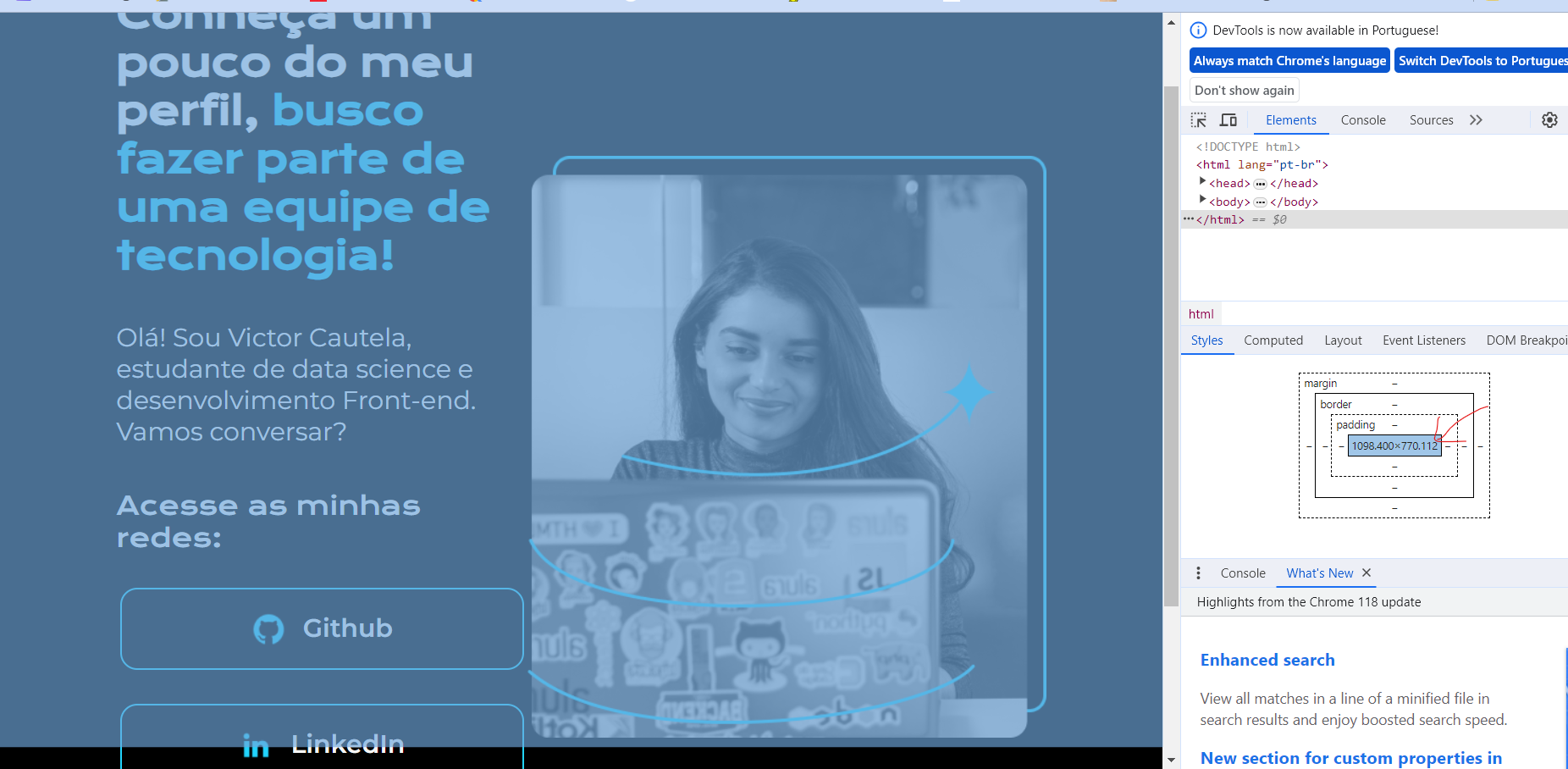
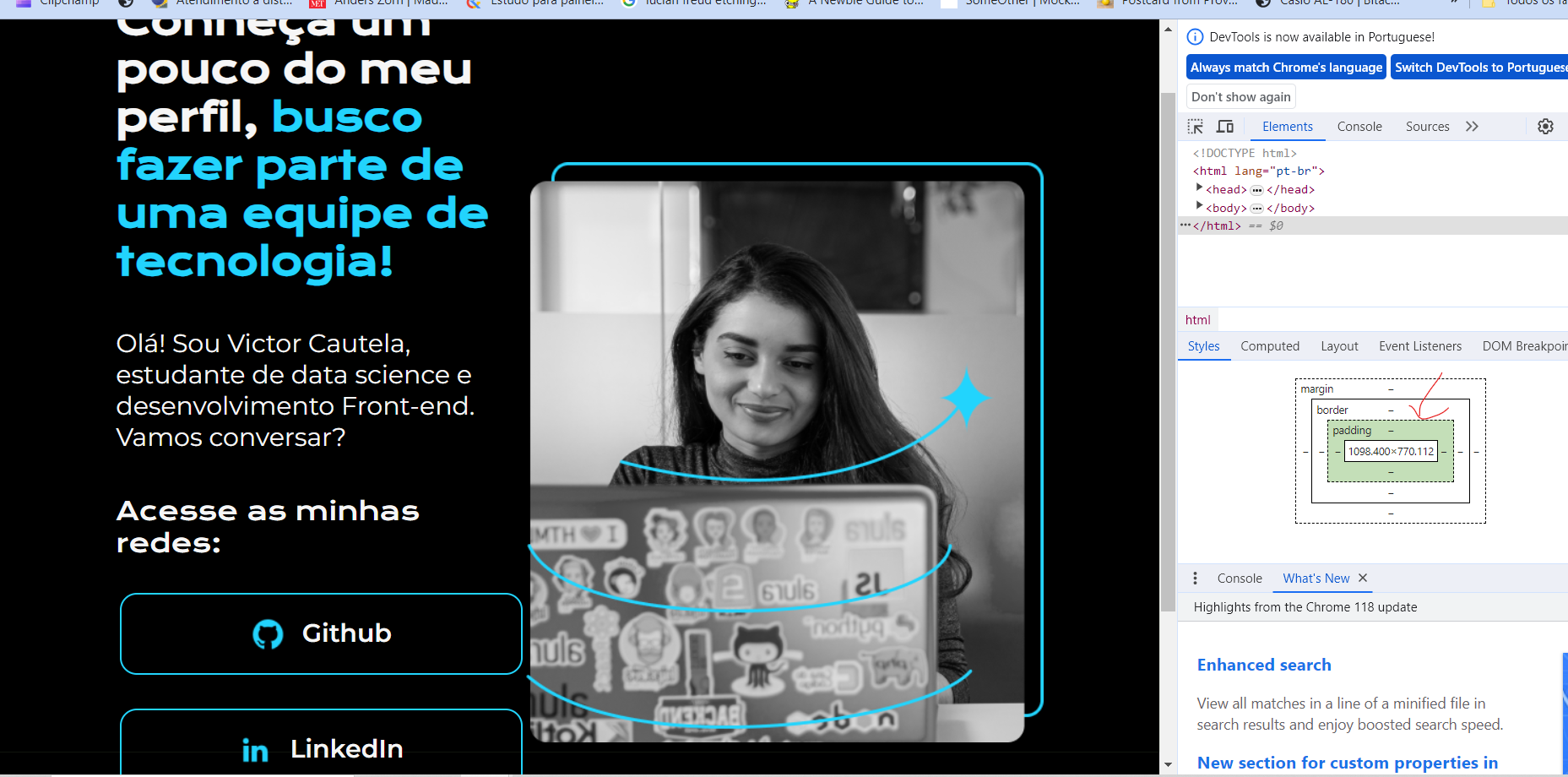
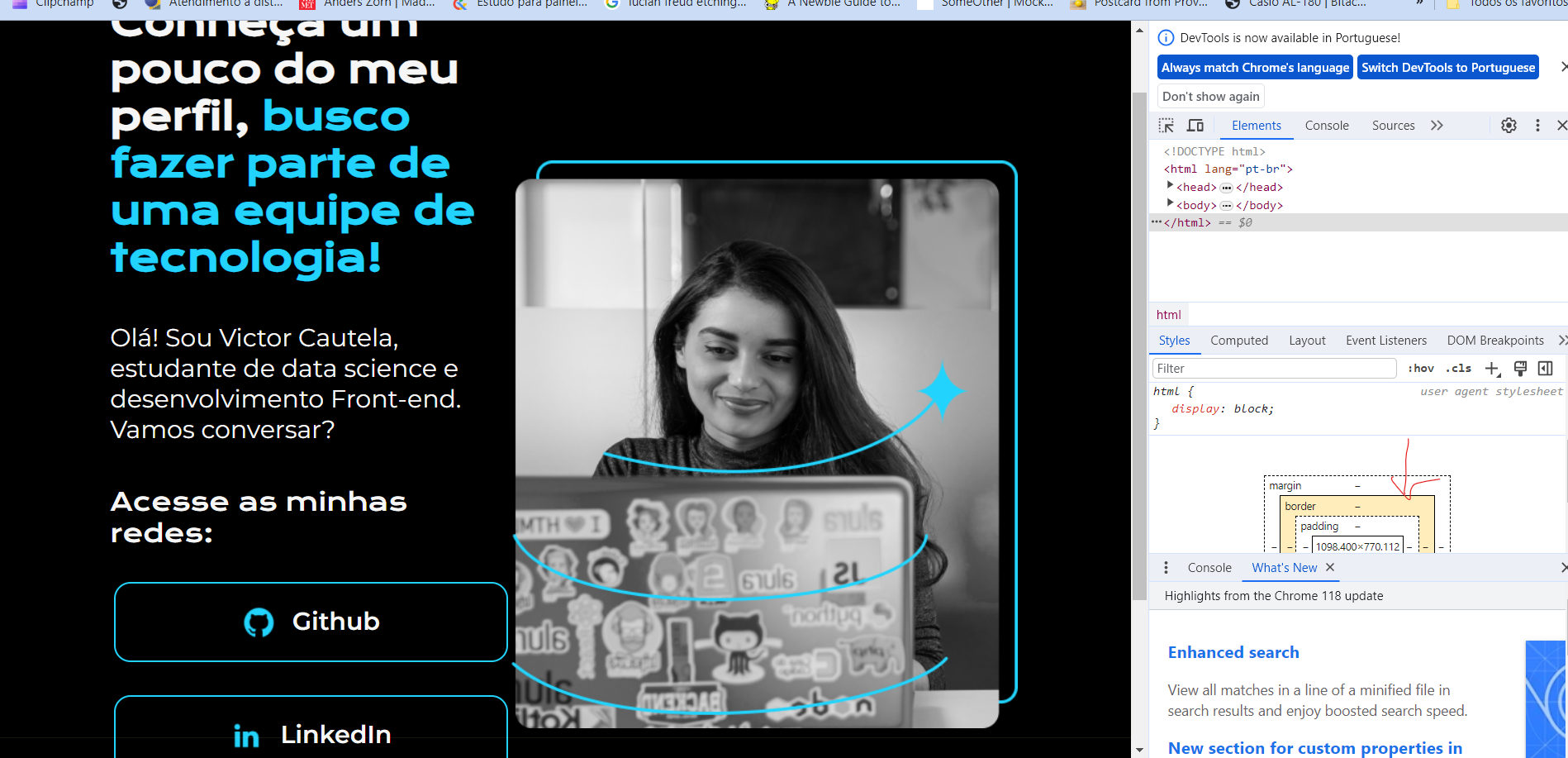
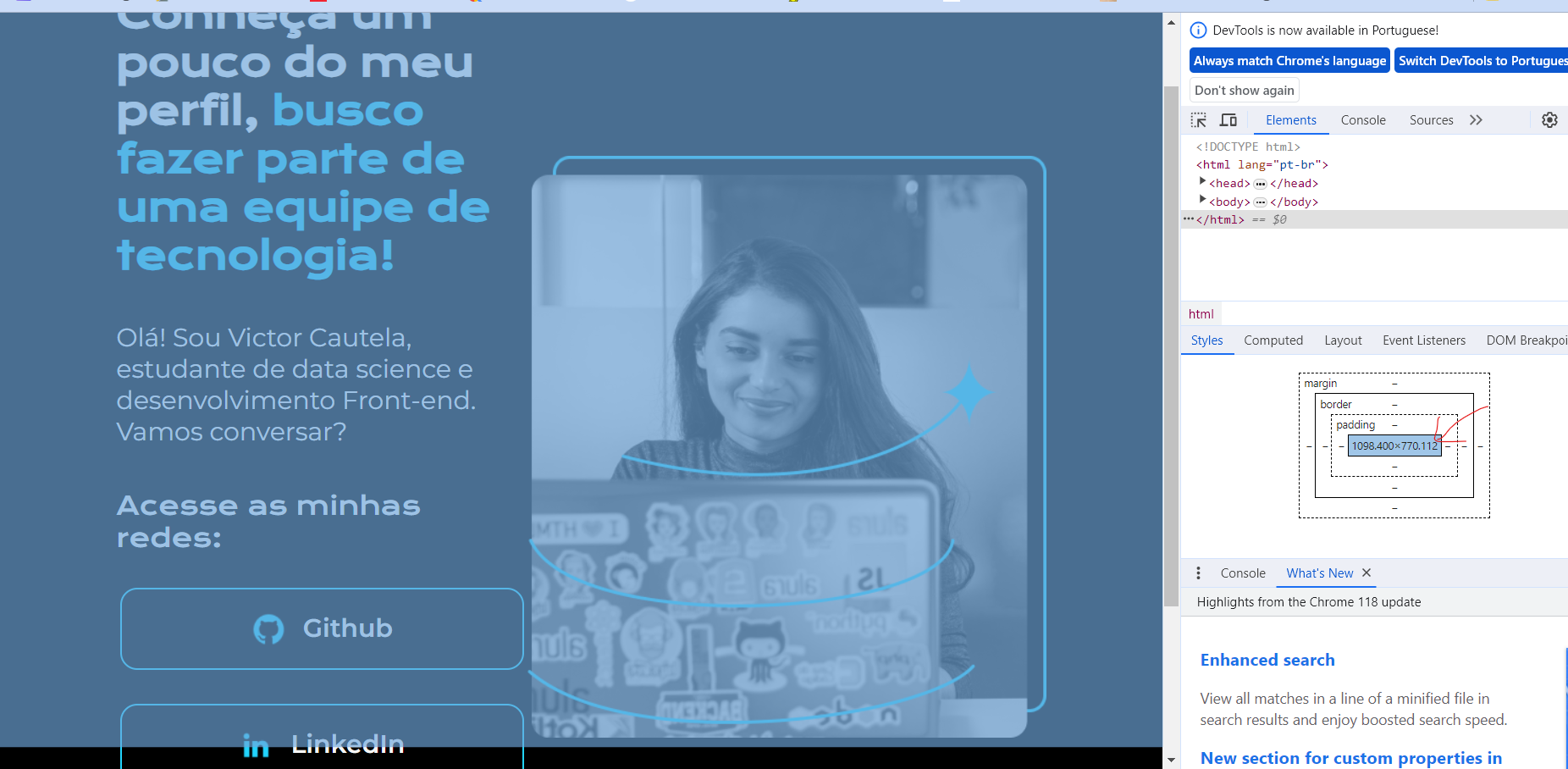
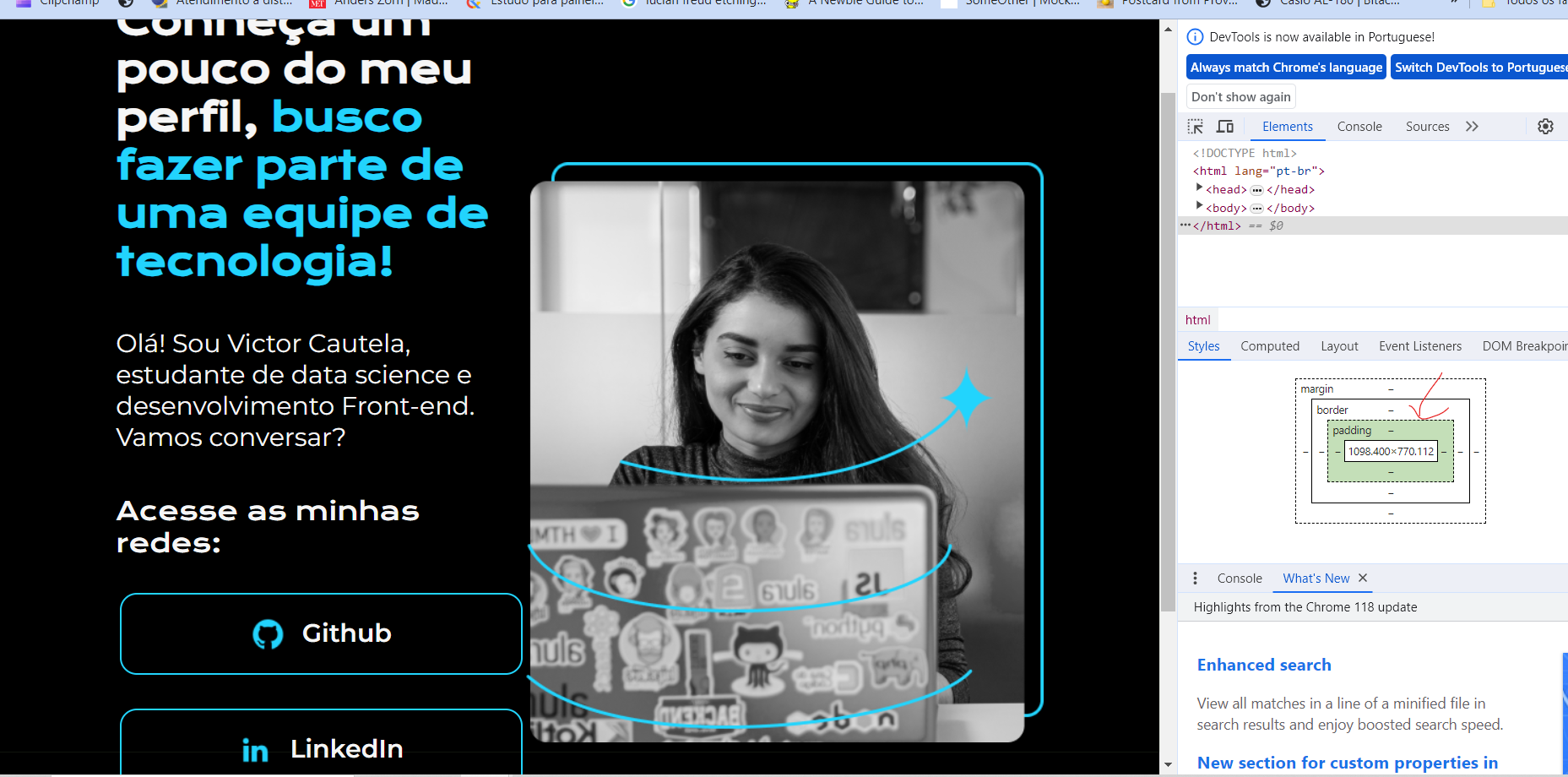
Ao ver o vídeo das aulas, percebi que quando os tutores passam o mouse nas seções Border, Padding, estas salientam tando no esquemático como na página web.
No meu caso só salienta no conteúdo de dentro do padding.
Como posso resolver isso? !


Ao ver o vídeo das aulas, percebi que quando os tutores passam o mouse nas seções Border, Padding, estas salientam tando no esquemático como na página web.
No meu caso só salienta no conteúdo de dentro do padding.
Como posso resolver isso? !


Olá, Victor!
Pelo que entendi, você está com um problema em relação ao destaque das seções Border e Padding no esquemático e na página web. No seu caso, o destaque só está aparecendo no conteúdo dentro do padding, correto?
Isso pode acontecer se você estiver aplicando o estilo apenas no conteúdo interno do padding e não no padding em si. Para resolver esse problema, você precisa aplicar o estilo diretamente no elemento que possui o padding.
Por exemplo, se você tem um elemento <div> com um padding de 10px, você precisa aplicar o estilo nesse elemento, não nos elementos filhos dentro do padding. Assim, o destaque será aplicado corretamente em todo o padding.
Se você puder compartilhar o trecho de código em que está tendo esse problema, posso te ajudar de forma mais específica. Caso contrário, espero que essa explicação tenha sido útil para você resolver o problema.
Espero ter ajudado e bons estudos!