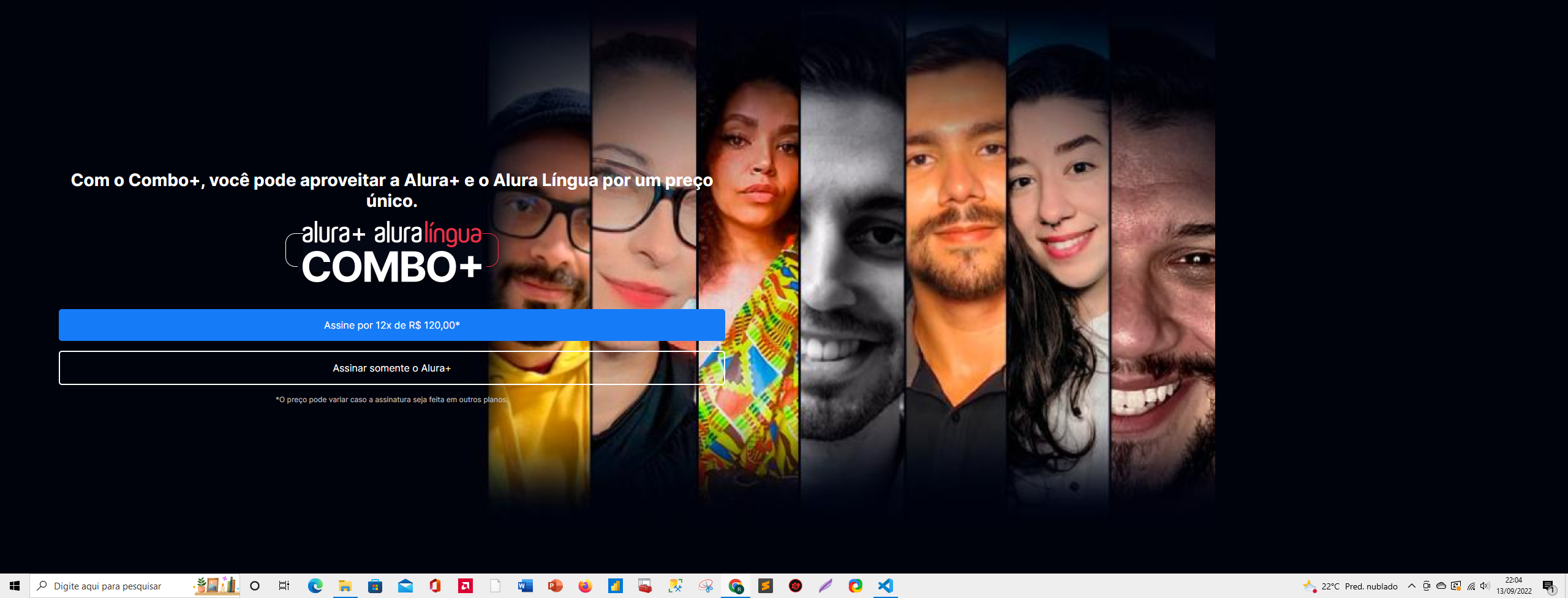
Olá a todos! Gostaria de saber a forma mais correta para adaptar esta página para a resolução do meu monitor que é de 2560X1080. Conforme mostra a imagem abaixo, foi criado um espaço enorme no canto direito causado pela resolução da minha tela; percebe-se também que a div está visualmente maior. Obs.: Cheguei a alterar algumas propriedades e também criei um arquivo reset.css na tentativa de corrigir este problema, porém não obtive êxito.