Tentei adicionar outra imagem no projeto sem ser a da alura, e nao estou conseguindo posicionar a imagem igual ao do figma.



Tentei adicionar outra imagem no projeto sem ser a da alura, e nao estou conseguindo posicionar a imagem igual ao do figma.



Oii, Jibran! Tudo bem?
Obrigada por ter disponibilizado os prints!
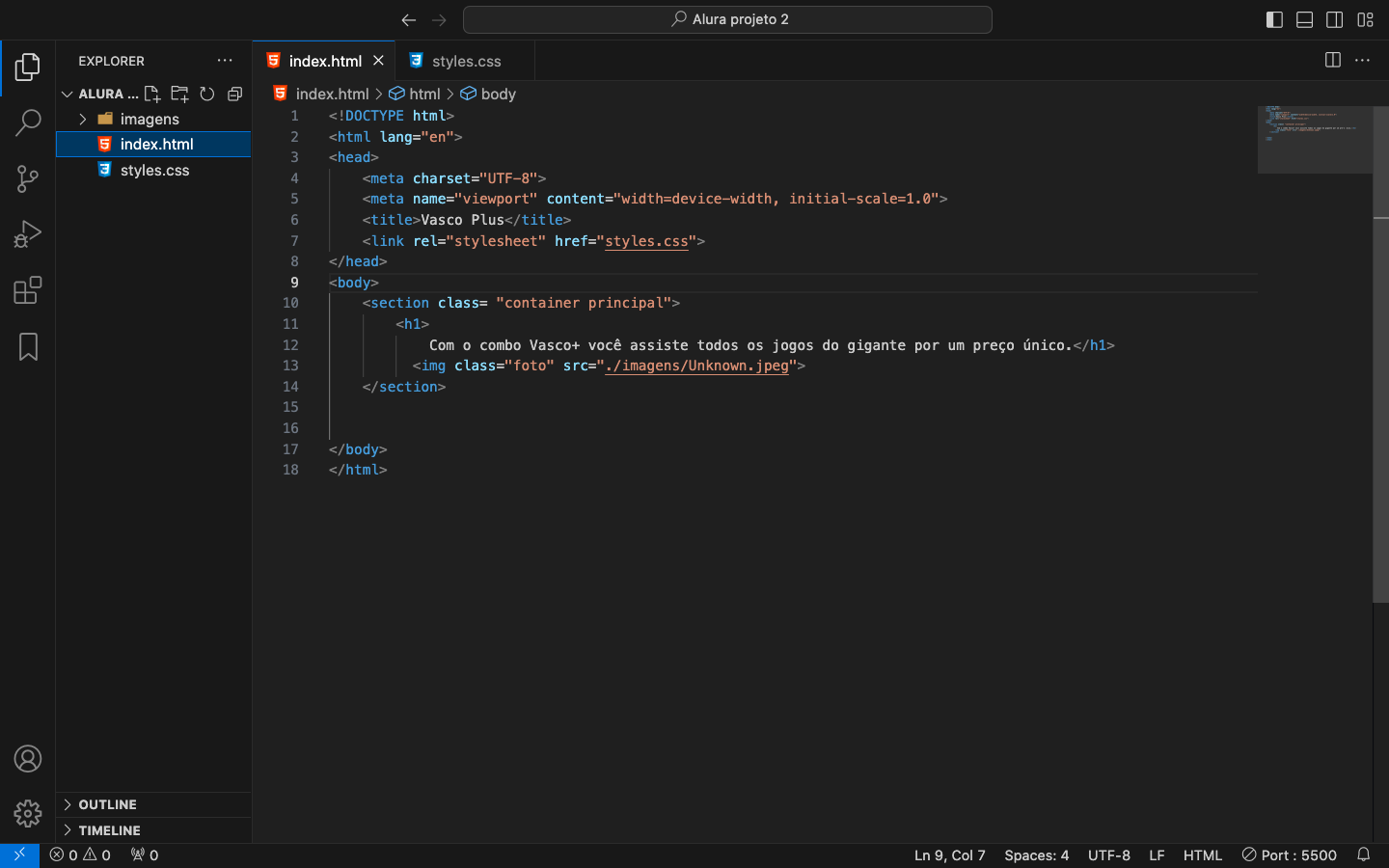
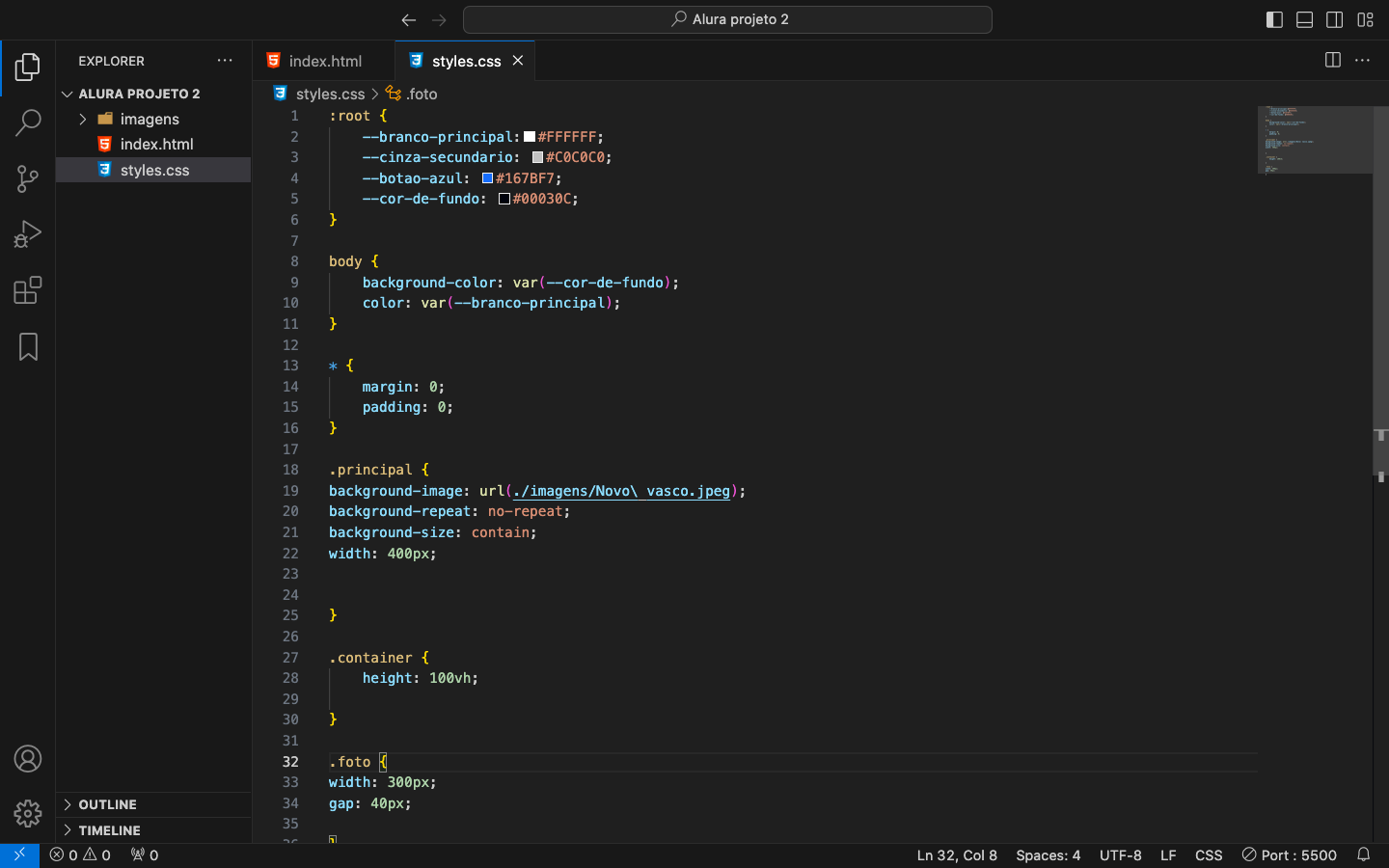
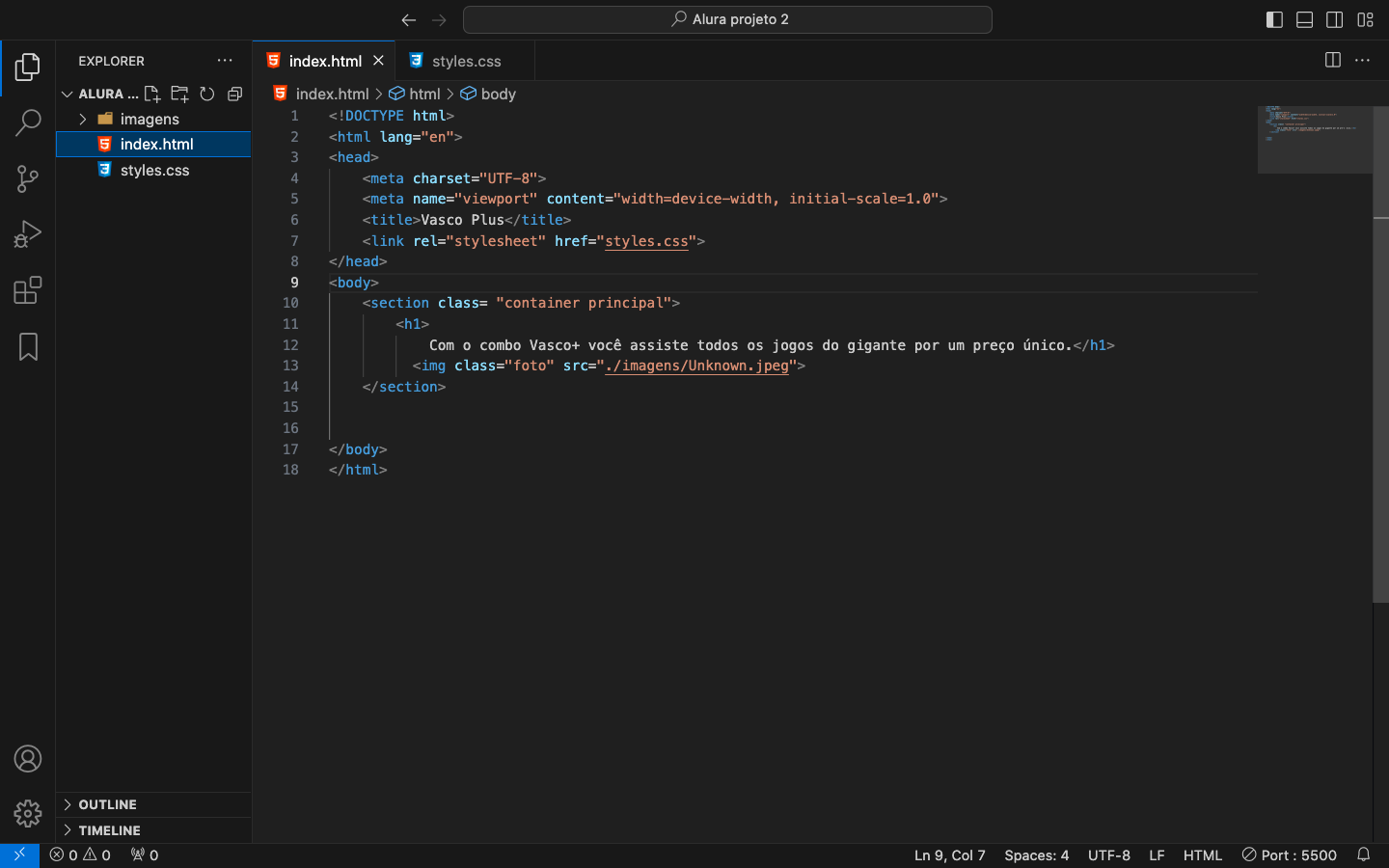
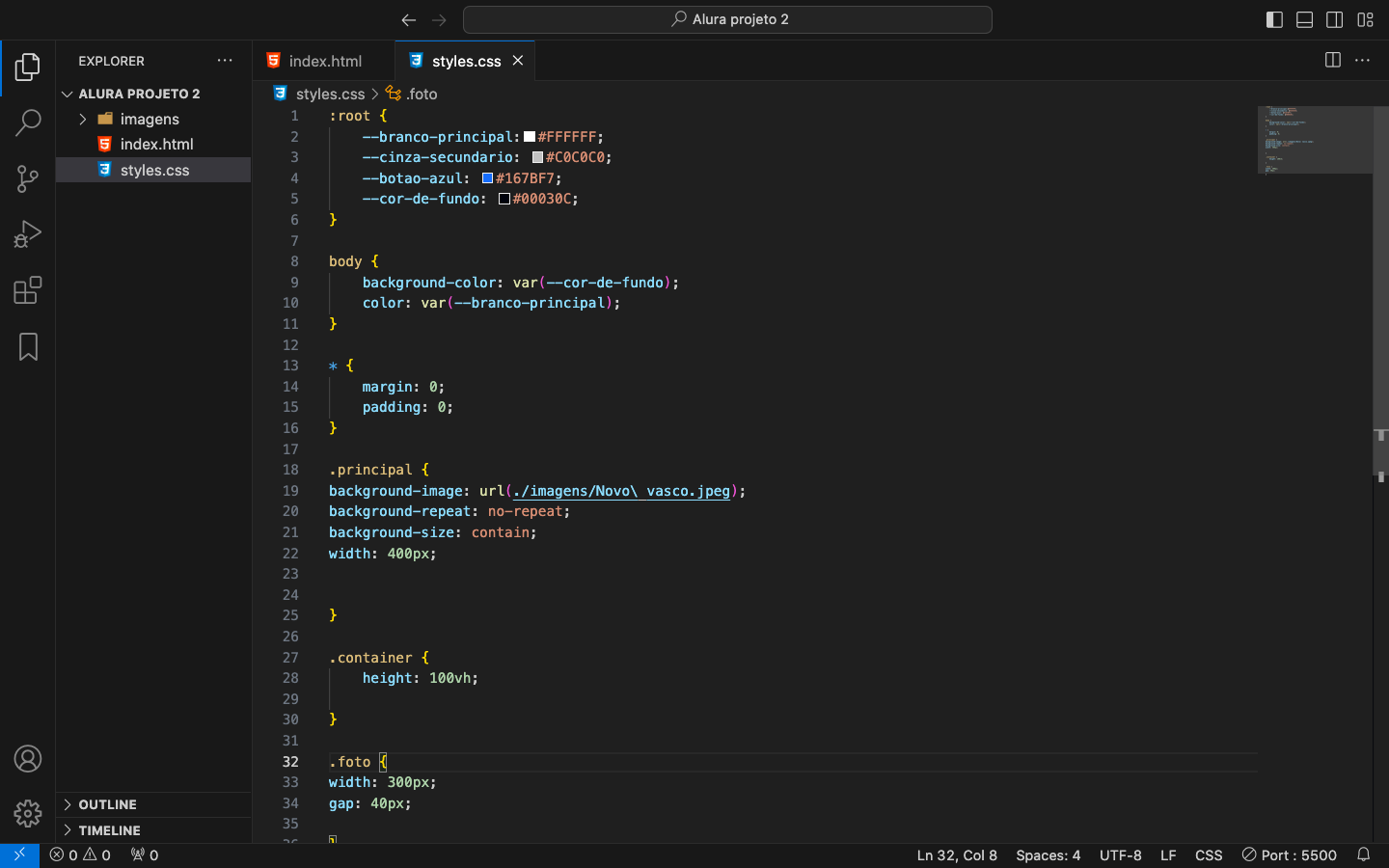
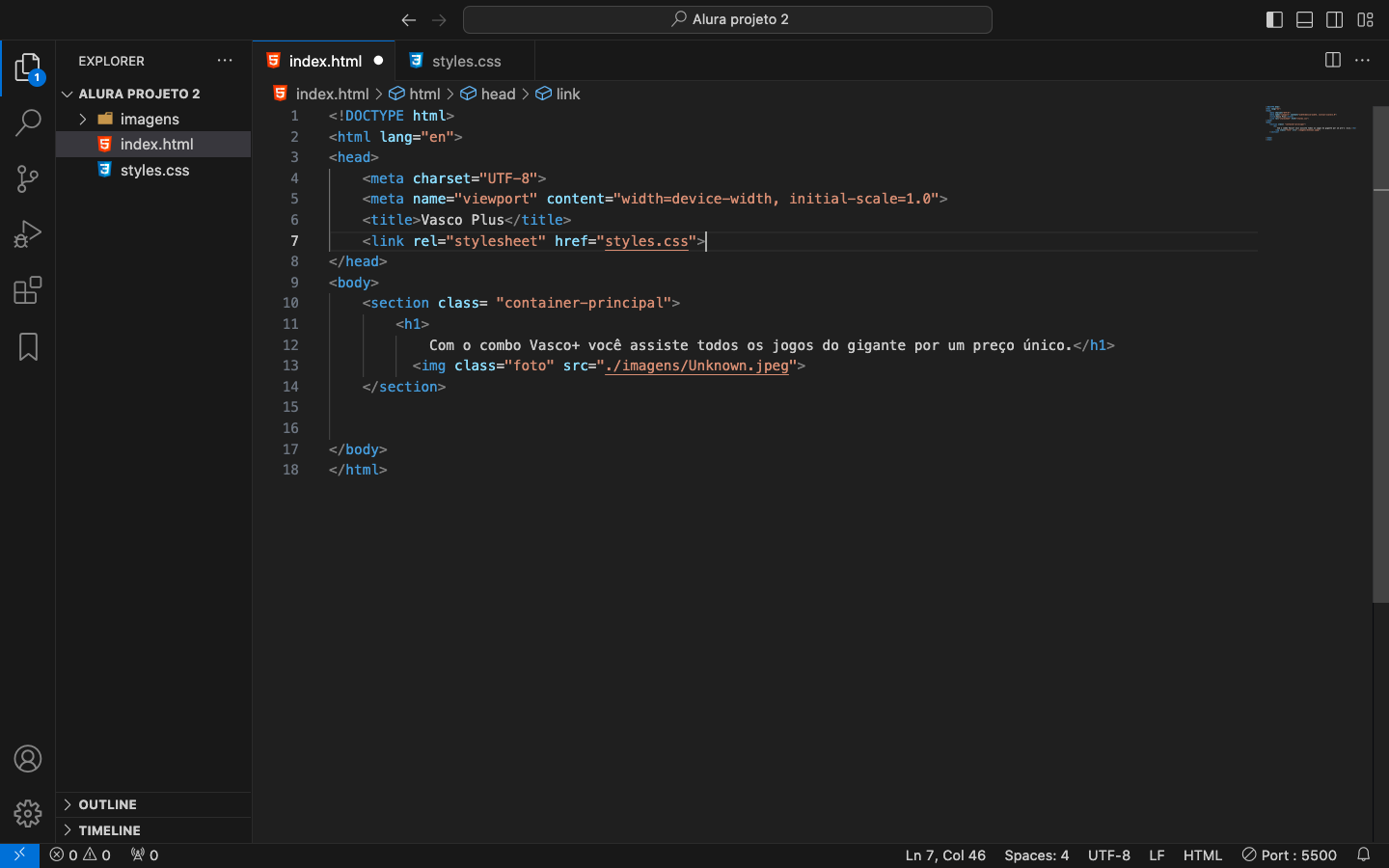
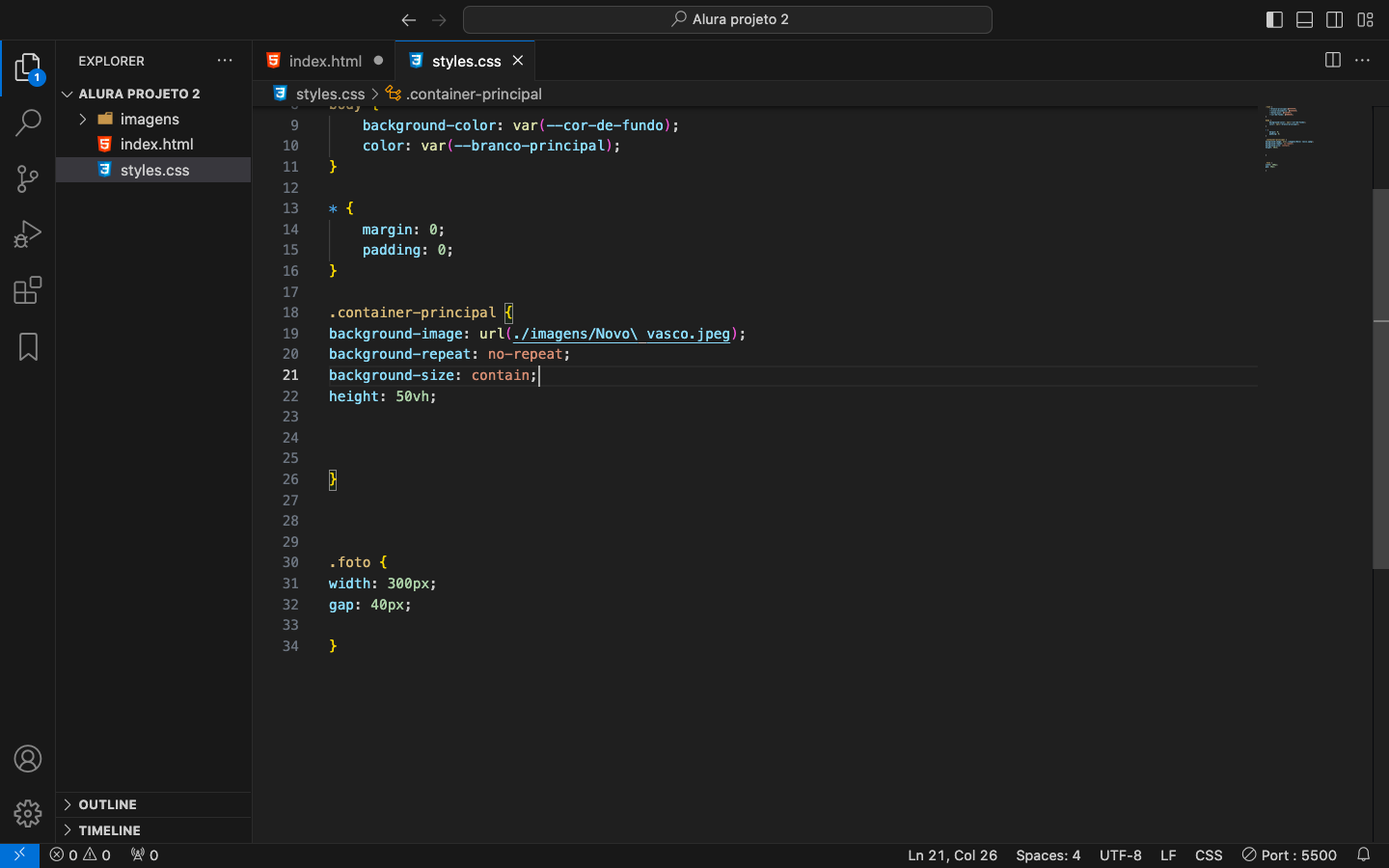
Para que sua imagem se posicione de forma certa, temos que verificar uns pontos do seu código. Pude observar que no arquivo HTML a classe da section está como container principal e no arquivo CSS você chama ela como .principal. Isso impede que o estilo adicionado no CSS aplique a sua foto.
Então sugiro altere a propriedade principalpara container-principal no arquivo CSS. Além disso, é recomendo adicionar o hífen em classe que contém duas ou mais palavras. Para exemplificar o que foi dito acima:
No arquivo index.html adicione o hífen a classe:
<section class = "container-principal">
No arquivo CSS troque .principal para:
.container-principal
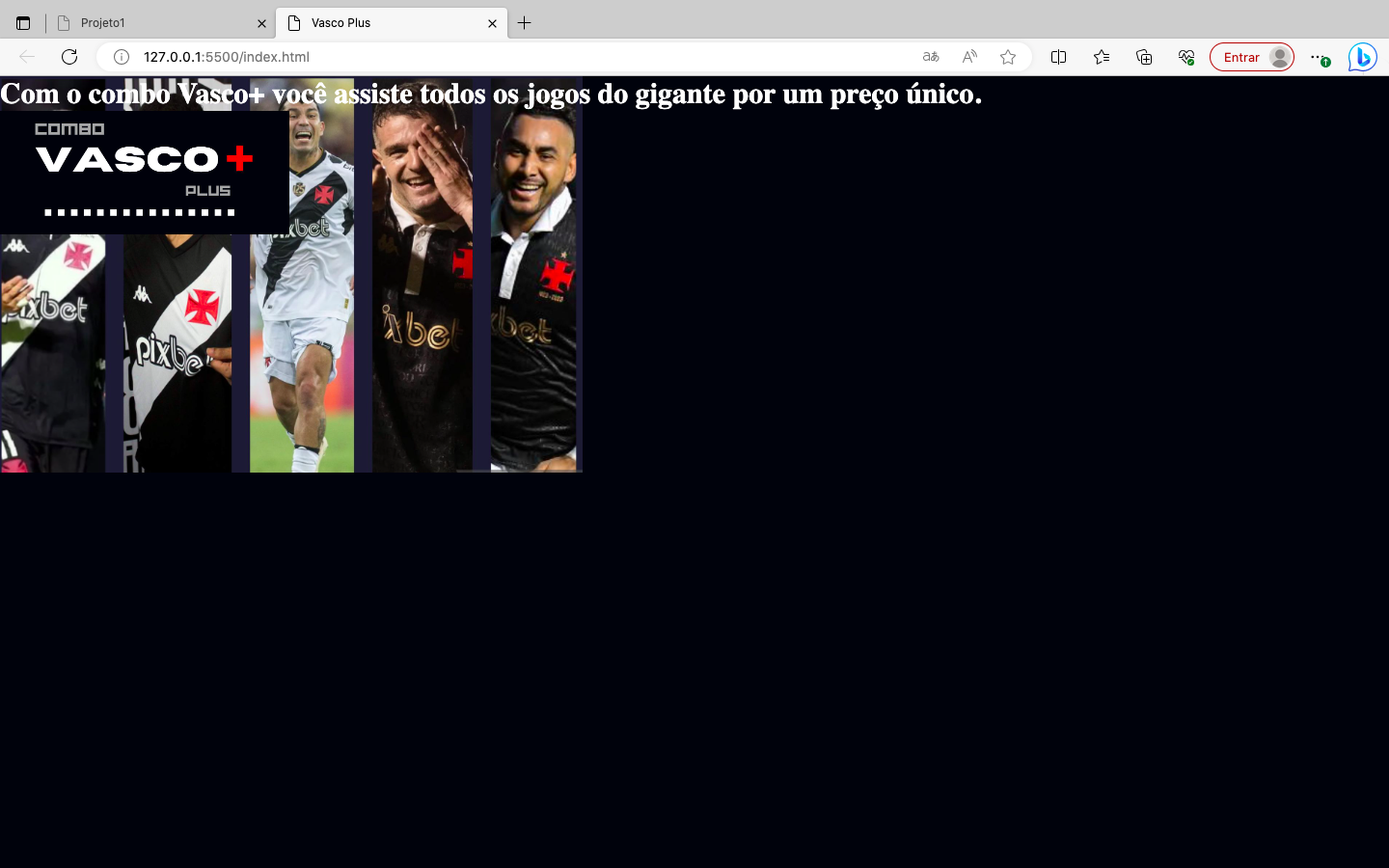
É importante se atentar, Jibran, ao tamanho da imagem que você adicionou. Ela pode não ficar 100% igual ao exemplo do Figma por ter um tamanho diferente.
Espero que dê certo. Qualquer dúvida, fico à disposição.
Bons estudos, Jibran!
Fiz isso porem a imagem continua do lado esquerdo 


Oii, Jibran! Tudo bem?
Você pode usar a propriedade margin-left; no seu arquivos CSS, na classe referente a imagem que deseja posicionar, para afastá-la da margem da tela. Como parâmetro podemos utilizar a porcentagem, por exemplo:
margin-left: 50%;
Isso significa que a imagem ficará 50% afastada do canto esquerdo e você pode alterar para o valor que desejar.
Para conhecer mais sobre a propriedade você pode clicar aqui.
Obs: A página pode abrir em inglês, caso não se sinta confortável com o idioma, clique com o botão direito do mouse em qualquer canto da página e escolha a opção "Traduzir para o português".
Outra alternativa, também, é usar a mesma estrutura no HTML e CSS que a professora utiliza durante a aula, substituindo apenas as imagens para as que você deseja.
Espero que dê certo. Qualquer dúvida, compartilhe no fórum.
Abraço, Jibran!
Eu tentei usar a mesma estrutura no HTML e CSS que a professora ultilizou na aula, porem quando eu mudei a imagem nao sei porque, mas nao deu certo