Olá! Não estou conseguindo deixar os links com o comando visited da forma adequada, todas as vezes que adiciono o código, ao invés de o link clicado ficar com a cor verde, todos os links ficam verdes antes mesmo de serem clicados, deixando, assim, de serem brancos.
Meu html do footer está assim:
<footer class="rodape">
<img src="img/Logo.png" alt="Ícone da Alura" class="rodape__logo">
<ul class="rodape__lista">
<li class="rodape__lista__link">
<a href="#" class="lista__link__estilo">Idioma</a>
</li>
<li class="rodape__lista__link">
<a href="#" class="lista__link__estilo">Dispositovos Compatíveis</a>
</li>
<li class="rodape__lista__link">
<a href="#" class="lista__link__estilo">Contatos de Assinatura</a>
</li>
<li class="rodape__lista__link">
<a href="#" class="lista__link__estilo">Poíticas de privacidade</a>
</li>
<li class="rodape__lista__link">
<a href="#" class="lista__link__estilo">Proteção de dados no Brasil</a>
</li>
<li class="rodape__lista__link">
<a href="#" class="lista__link__estilo">Anúncios personalizados</a>
</li>
<li class="rodape__lista__link">
<a href="#" class="lista__link__estilo">Ajuda</a>
</li>
</ul>
<p class="rodape__texto">® 2021 Alura, Alura+ e Alura Língua. Todos os direitos reservados. Serviço de assinatura paga. Conteúdo sujeito a disponibilidade.</p>
<p class="rodape__texto">Alura+ é um serviço pago, baseado em assinatura e sujeito a termos e condições. O serviço Alura+ é comercializado por Aovs Sistemas de Informática S.A., Rua Vergueiro, 3185 - Liberdade, São Paulo - SP, 04101-300, Brasil e CNPJ 05.555.382/0001-33</p>
</footer>
O Css está assim:
.rodape{
text-align: center;
}
.rodape__lista{
display: flex;
justify-content: center;
list-style-type: none;
margin: 2em 4em 3em 4em;
}
.rodape__lista__link a{
text-decoration: none;
color: var(--branco-principal);
margin-left: 0.8em;
}
.rodape__lista__link a:visited{
color:green;
}
.rodape__lista a:hover{
color:var(--botao-azul);
}
.rodape__lista__link a:active{
color:rgb(77, 0, 128);
}
.rodape__texto{
font-size: 0.7em;
margin: 1em 0;
color: var(--cinza-secundario);
}
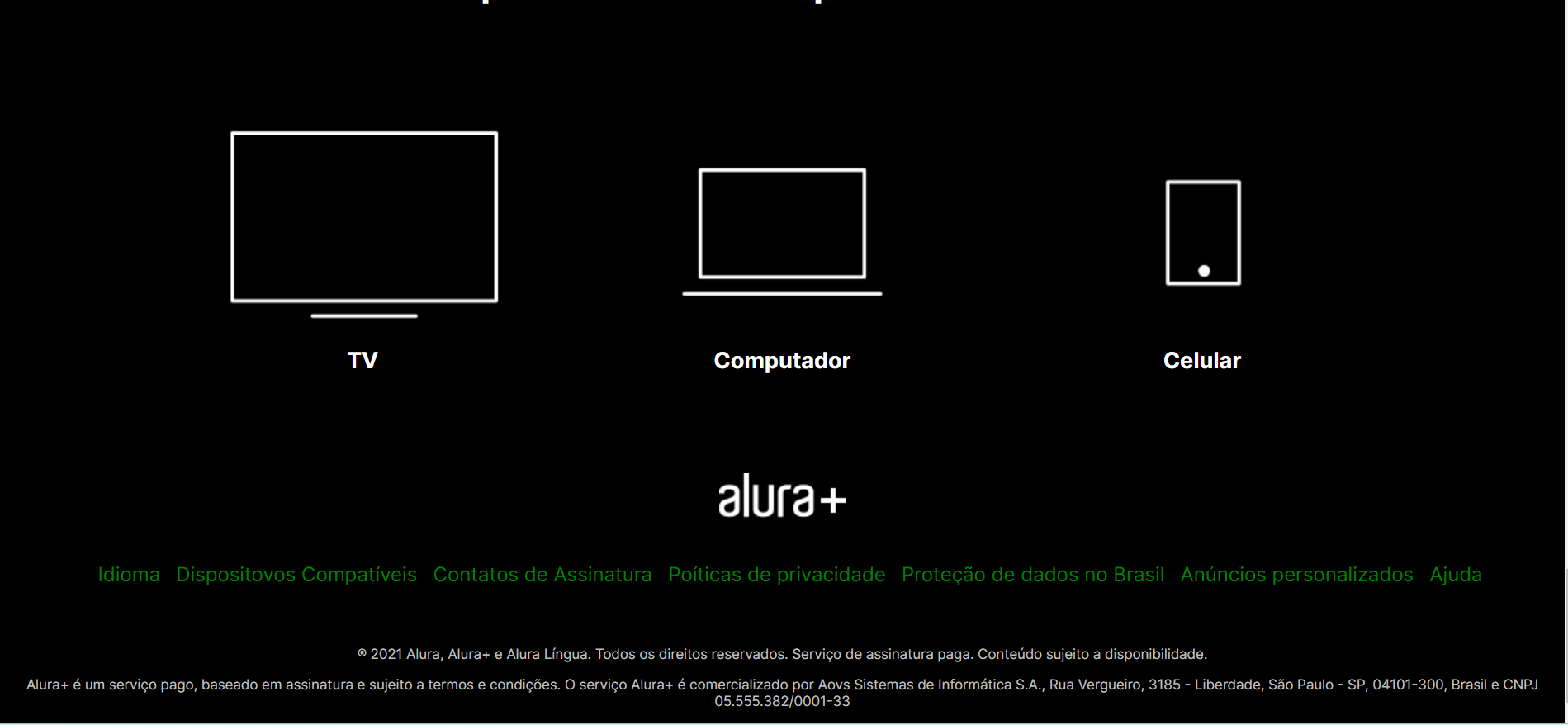
Como está resultando o código: