class PesquisaClientes extends StatefulWidget {
const PesquisaClientes({Key? key}) : super(key: key);
@override
State<PesquisaClientes> createState() => _PesquisaClientesState();
}
class _PesquisaClientesState extends State<PesquisaClientes> {
String? tipoPesquisa = 'Razão Social';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBarPadrao(
title: const Text('Pesquisa de Clientes'),
appBar: AppBar(),
),
body: SingleChildScrollView(
child: Column(
children: [
const SizedBox(
height: 10,
),
const Text(
'Relação de Clientes 0/0',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.blue),
),
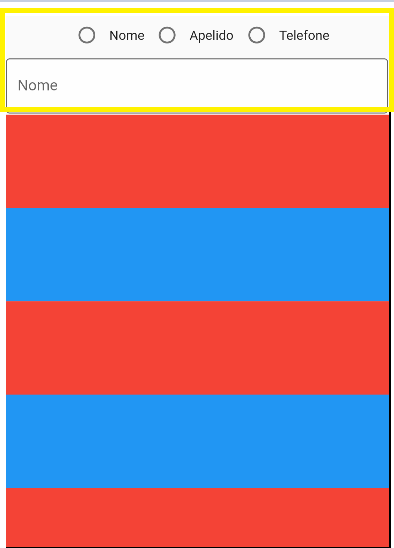
SizedBox(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Radio(
value: "Razão Social",
groupValue: tipoPesquisa,
onChanged: (String? value) {
setState(() {
tipoPesquisa = value;
});
},
),
const Text('Razão Social'),
Radio(
value: "Fantasia",
groupValue: tipoPesquisa,
onChanged: (String? value) {
setState(() {
tipoPesquisa = value;
});
},
),
const Text('Fantasia'),
Radio(
value: "Código",
groupValue: tipoPesquisa,
onChanged: (String? value) {
setState(() {
tipoPesquisa = value;
});
},
),
const Text('Código'),
],
),
),
SizedBox(
child: Padding(
padding: const EdgeInsets.all(1.0),
child: TextFormField(
textAlign: TextAlign.center,
decoration: InputDecoration(
labelText: tipoPesquisa,
border: const OutlineInputBorder(),
fillColor: Colors.white70,
filled: true,
),
),
),
),
SizedBox(
child: ListView(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
children: [
Container(
color: Colors.red,
height: 100,
width: 100,
),
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Container(
color: Colors.red,
height: 100,
width: 100,
),
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Container(
color: Colors.red,
height: 100,
width: 100,
), Container(
color: Colors.blue,
height: 100,
width: 100,
),
],
),
)
],
),
),
);
}
}