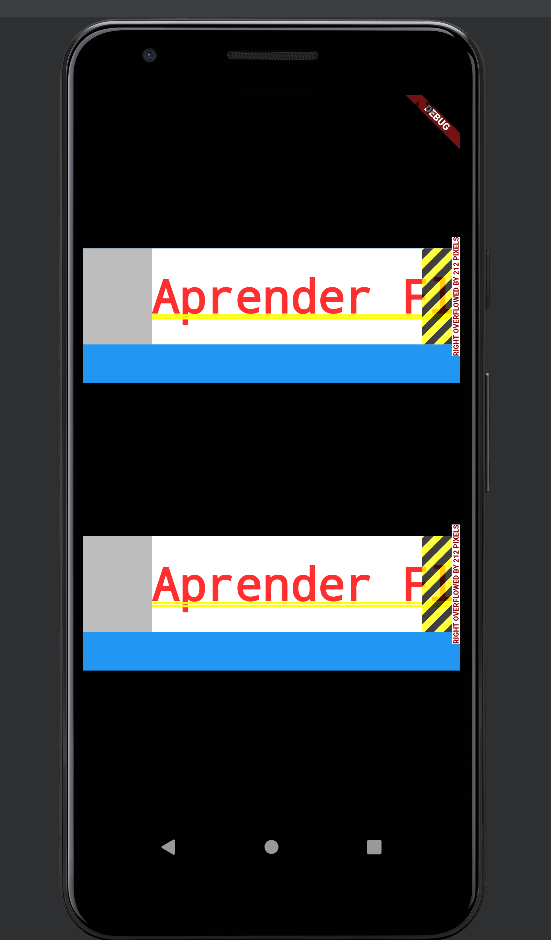
Não sei oq errei: import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key});
// This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple), useMaterial3: true, ), home: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ Task(), Task(), ], ), ); } }
class Task extends StatelessWidget { const Task({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return Container( child: Stack( children: [ Container( color: Colors.blue, height: 140, ), Container( color: Colors.white, height: 100, child: Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [ Container( color: Colors.black26, width: 72, height: 100, ), Text('Aprender Flutter'), ElevatedButton( onPressed: () {}, child: Icon(Icons.arrow_drop_up)) ], ), ) ], ), ); } }
import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key});
// This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple), useMaterial3: true, ), home: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ Task(), Task(), ], ), ); } }
class Task extends StatelessWidget { const Task({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Stack(
children: [
Container(
color: Colors.blue,
height: 140,
),
Container(
color: Colors.white,
height: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
color: Colors.black26,
width: 72,
height: 100,
),
Text('Aprender Flutter'),
ElevatedButton(
onPressed: () {}, child: Icon(Icons.arrow_drop_up))
],
),
)
],
),
);
} }
}


