Estou trabalhando em um projeto pessoal e estou com um problema no qual a informação do array não passa por determinada função.
export default class Start{
constructor(pincel, tela){
this.tela = tela;
this.pincel = pincel
this.itemSelecionado = [-0.6,-0.4,-0.3,-0.2,-0.1,0.2,0.4,0.6,0.8,1.0,1.3,1.5];
this.corNormal = "white";
this.tamanho = 5;
this.alteracaoCanvas = 2;
this.posicaoInicial = 20;
this.canvas = { x:[], valor:[] }; <---- esse array aqui!
}
updateArray(){
this.itemSelecionado.forEach(() => {
this.canvas.valor.push(160);
this.canvas.x.push(this.posicaoInicial)
this.posicaoInicial += 50;
})
desenhaCirculos(x, y, corBorda){
this.pincel.strokeStyle = corBorda;
this.pincel.beginPath();
this.pincel.arc(x, y, this.tamanho, 0, 2 * Math.PI);
this.pincel.fillStyle = "green";
this.pincel.fill();
this.pincel.stroke();
//console.log(this.canvas);
}
criarCirculos(){
for(let i = 0; i < this.itemSelecionado.length; i++){
this.desenhaCirculos(this.canvas.x[i], this.canvas.valor[i], this.corNormal);
}
}
desenharLinha(){
this.itemSelecionado.forEach((number,index) => {
//Linha de um ponto ao outro
this.pincel.strokeStyle = this.corNormal;
this.pincel.beginPath();
this.pincel.moveTo(this.canvas.x[index],this.canvas.valor[index]);
this.pincel.lineTo(this.canvas.x[index + 1], this.canvas.valor[index + 1]);
this.pincel.stroke();
//linha vertical
this.pincel.beginPath();
this.pincel.moveTo(this.canvas.x[index], 0);
this.pincel.lineTo(this.canvas.x[index], 180);
this.pincel.stroke();
})
}
}
eu coloco a informação dentro do array para desenhar o canvas, quando ele roda a primeira vez ele desenha perfeitamente, na hora de atualizar o canvas eu uso outro arquivo.
import Start from "./start.js"
export default class Comandos extends Start{
constructor(pincel,tela){
super(pincel,tela)
}
acrescentaValor(){
console.log(this.canvas) <----- esse aqui ele retorna sem nada!!!
let valor = this.valorSelecionado[this.indiceArray];
if(this.valorSelecionado[this.indiceArray] < 120) {
this.canvas.valor[this.indiceArray] -= this.alteracaoCanvas;
}
valor++
this.valorSelecionado[this.indiceArray] = valor;
if(this.valorSelecionado[this.indiceArray] >= 120) this.valorSelecionado[this.indiceArray] = 120;
this.valorAtual.innerHTML = `${this.valorSelecionado[this.indiceArray]}%`;
this.limpaTela();
this.desenharLinha();
this.criarCirculos();
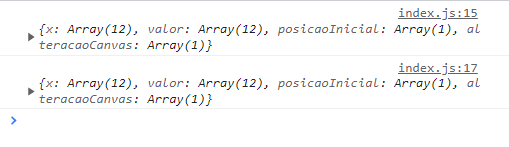
}se eu dou um console.log ele me retorna o array sem nada, ai eu não consigo desenhar o canvas, se eu colocar um valor manualmente no array ele desenha normalmente, mas eu queria deixar de um jeito que não fica repetindo várias vezes a mesma coisa.. Se no arquivo index.js eu rodar a função que gera os valores do array depois rodar o de acrescentarValor ele me retorna nada no array, mas se logo em seguida der um console.log no index ele me retorna o array como deveria. Confesso que fiquei bem perdido aqui com isso.