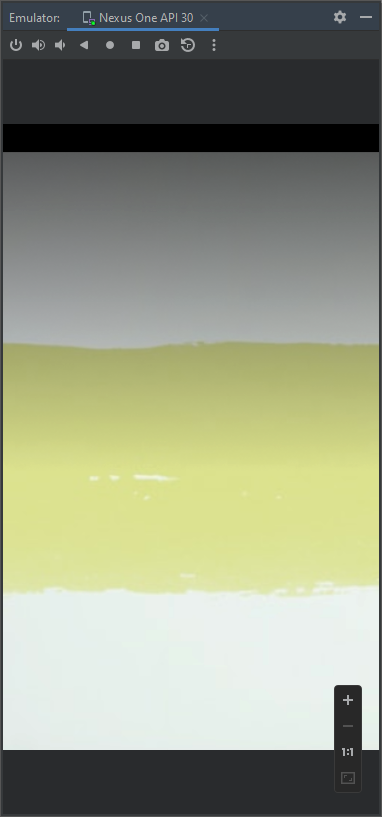
Quando rodo aplicação no emulador android fica com a tela abaixo
 :
:
APP.js
import React from 'react';
import { StatusBar, SafeAreaView, View } from 'react-native';
import Cesta from './src/telas/Cesta';
import {useFonts, Montserrat_400Regular, Montserrat_700Bold} from '@expo-google-fonts/montserrat'
export default function App() {
const [fonteCArregada] = useFonts ({"MontserratRegular":Montserrat_400Regular, "MontserratBold":Montserrat_700Bold });
if (!fonteCArregada){
return <View/>
}
return (
<View>
<StatusBar/>
<Cesta/>
</View>
);
};
Cesta.js
import React from 'react';
import { StyleSheet, Image, Dimensions, Text, View } from 'react-native';
import topo from '../../assets/topo.png';
import logo from '../../assets/logo.png';
const width = Dimensions.get('screen').width;
export default function Cesta(){
return <>
<Image source={topo} styles={estilos.topo} />
<Text styles={estilos.titulo}>Detalhe da Cesta</Text>
<View styles={estilos.cesta}>
<Text styles={estilos.nome}>Cesta de verduras</Text>
<View styles={estilos.fazenda}>
<Image source={logo} styles={estilos.imagemFazenda}/>
<Text styles={estilos.nomeFazenda}>Jenny Jack Farm</Text>
</View>
<Text styles={estilos.descricao}>Uma cesta com produtos selecionados cuidadosamente
da fazenda para a cozinha.</Text>
<Text styles={estilos.preco}>R$ 40,00</Text>
</View>
</>
};
const estilos = StyleSheet.create({
topo: {
width: "100%",
height: 578 / 768 * width,
},
titulo: {
width: "100%",
position: "absolute",
textAlign: "center",
fontSize: 16,
lineHeight: 26,
color: "white",
fontWeight: "bold",
padding: 16
},
cesta: {
paddingVertical: 8,
paddingHorizontal:16,
},
nome: {
fontSize: 26,
lineHeight: 42,
color: "#464646",
fontFamily: "MontserratBold",
},
fazenda: {
flexDirection: "row",
paddingVertical:12,
},
imagemFazenda: {
width: 32,
height: 32,
},
nomeFazenda: {
fontSize: 16,
lineHeight: 26,
marginLeft: 12,
fontFamily: "MontserratRegular",
},
descricao: {
fontSize: 16,
lineHeight: 26,
color: "#A3A3A3",
},
preco: {
fontSize: 26,
lineHeight: 42,
color: "#2A9F85",
fontWeight: "bold",
marginTop: 8,
}
});O que pode estar ocorrendo ?

