Pessoal,
Segue meu GitHub e meu html-vercel para que possam melhor analisar.
GitHub: https://github.com/thaistech/projetoweb1 Vercel: https://projetoweb1.vercel.app/skills.html
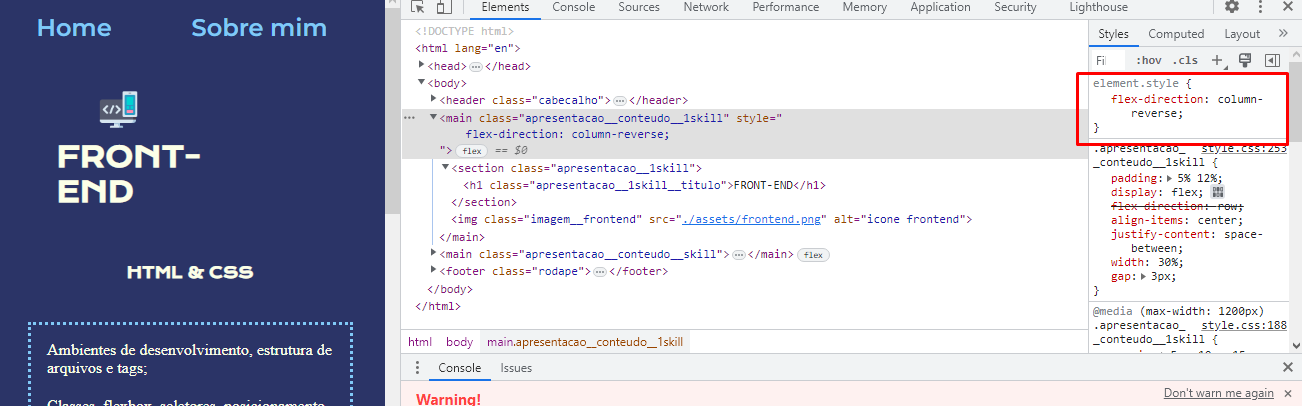
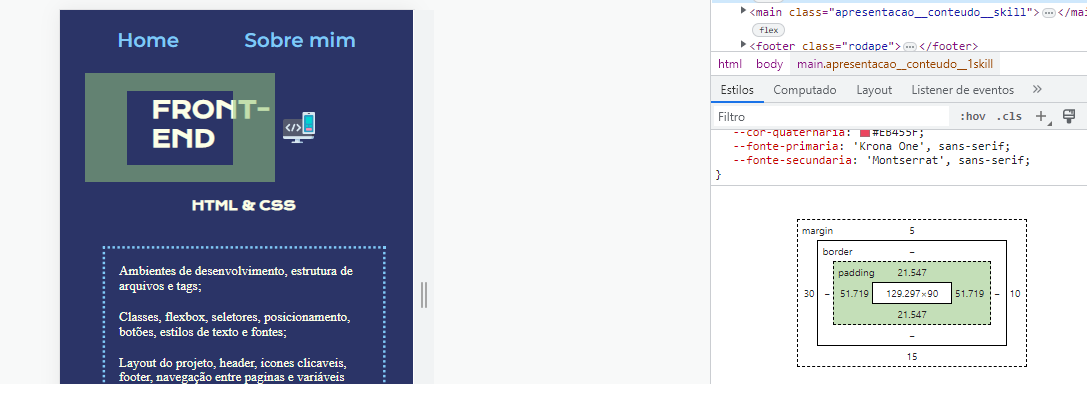
O problema estar na resolução para celular da pagina 3 a skill, onde o titulo front-end tem uma imagem ao lado, elas ficam como eu queriam na resolução para Laptop-computador, mas para celular, na resolução abaixo de 1200, esses dois elementos não ajustam para column, não ficando a imagem acima do titulo front-end e o nome do titulo fica quebrado. Percebi ao inspecionar, que o padding não está se expandindo na margin, e esse seja o problema do titulo estar quebrado, mas não consegui resolver.
No projeto postado, eu retirei as flex das class no @media, resolução celular, desses elementos citados.
Desde já, obrigada!