Boa tarde !!
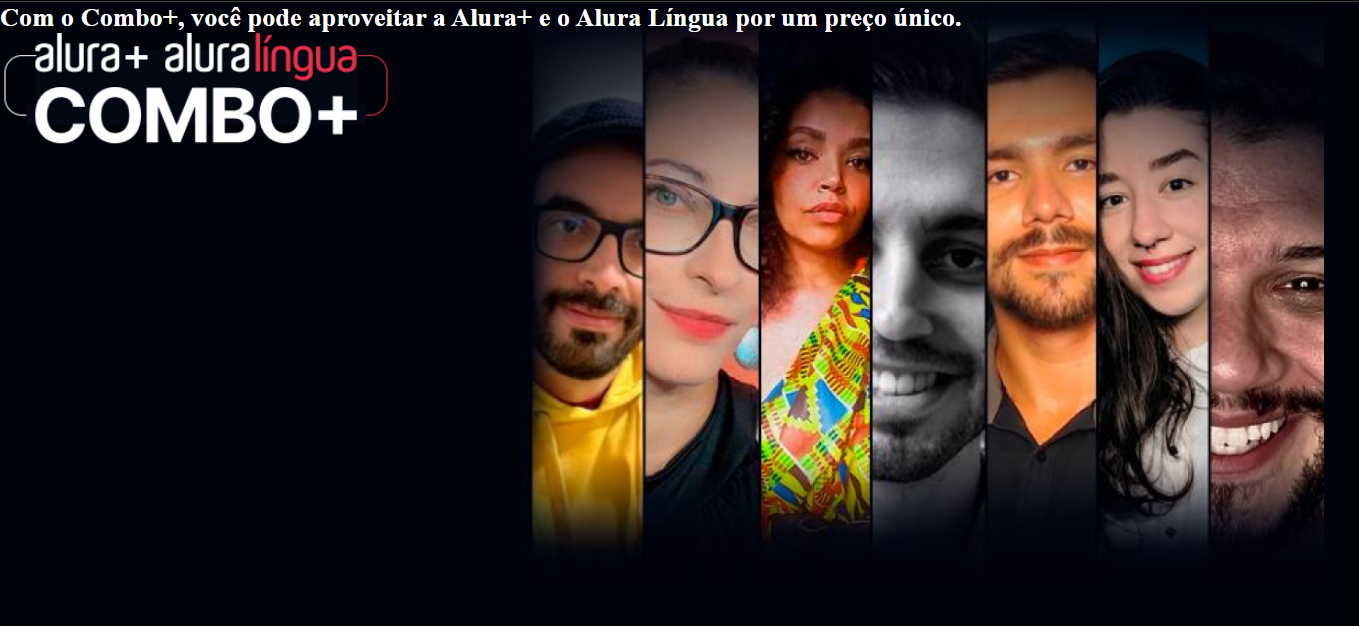
Tive um problema no background no qual quando uso as mesma configurações de css da aula com o background-size: contain background não fica igual a da aula ela fica assim:
<!DOCTYPE html>
<html>
<head>
<title>Alura Plus</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<section class="container principal">
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="img/Combo.png" alt="O combo+ é a junção do alura+ e o alura lingua">
</section>
</body>
</html>.principal {
background-image: url("img/Background.png");
background-repeat: no-repeat;
background-size: contain;
}
.container {
height: 100vh;
} Mas se usar cover no lugar de contain ex:
Mas se usar cover no lugar de contain ex: background-size: cover; ai o background fica igual ao da aula.
.principal {
background-image: url("img/Background.png");
background-repeat: no-repeat;
background-size: cover;
}
.container {
height: 100vh;
} Alguém saber me falar qual teria sido o problema que ocorreu para que
Alguém saber me falar qual teria sido o problema que ocorreu para que background-size: contain não ter funcionado como deveria?





