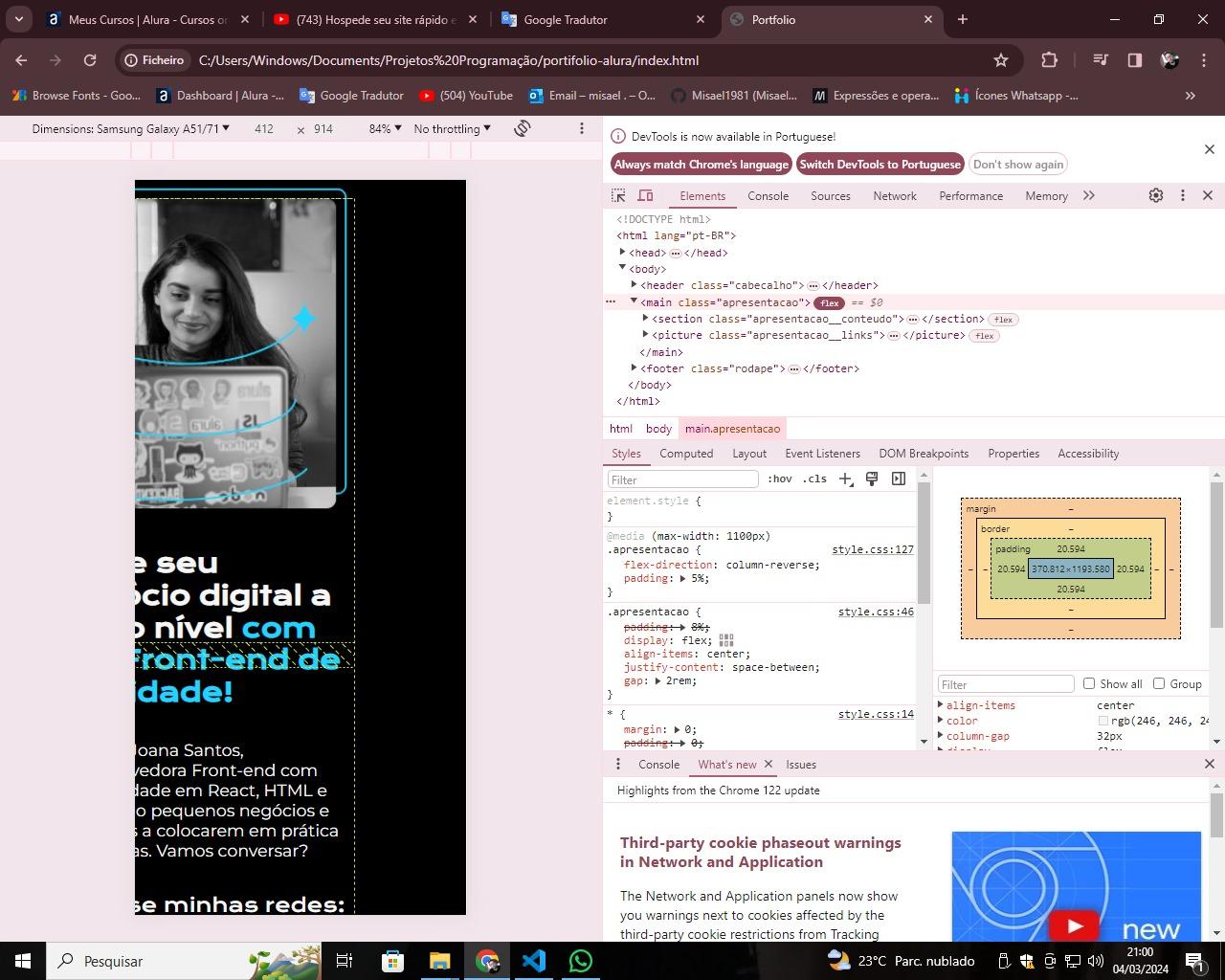
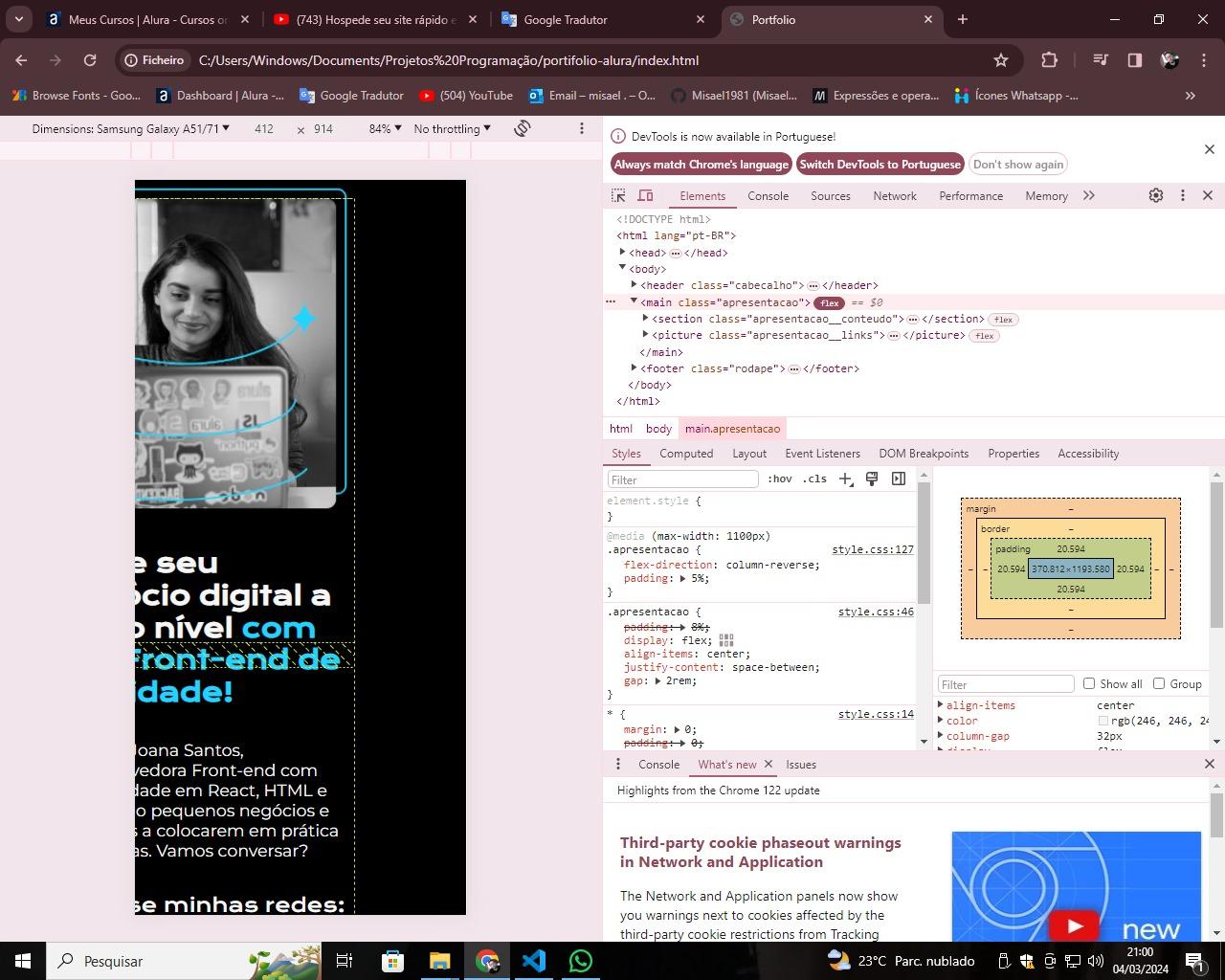
Pessoal, alguém sabe com eu resolvo esse problema? 

Pessoal, alguém sabe com eu resolvo esse problema? 

Olá Misael! Tudo bem contigo?
Eu poderia lhe ajudar melhor se você colocasse seu código no Github e mandasse aqui!
Assim eu posso baixar o projeto e com base no que você solicitar, poderei lhe ajudar de uma forma mais assertiva.
Caso não saiba como fazer isso é só me informar!
Olá, Renan! Eu to bem, e vc, como está? Perdão pela demora, mas aqui está meu Github, https://github.com/Misael1981, fico grato se puder me ajudar. Principalmente se vc me explicar o que eu fiz de errado. Eu estou voltando nos cursos e refazendo pra tirar todas as duvidas. Desde já grato!
Opa Misael! Tudo bem contigo?
Bom, você cometeu alguns equívocos, mas não é nada que não possamos arrumar!
Para começar, você usou uma tag picture que não era necessária, e usou algumas margin´s negativas, e isso não é muito bom para responsividade. Mas nada que não de para dar um jeito.
Então, vamos às alterações:
Para começar, vamos ao arquivo index.html, ir na linha 28 e pode apagar sem medo essa parte que vem da linha 28 até a 31:
<picture class="apresentacao__links">
<source media="(max-width: 700px)" srcset="img/imagem-p.png" type="image/png">
<img src="img/Imagem.png" alt="Foto da desenvolvedora ao computador." class="imagem-responsiva">
</picture>
<img src="img/Imagem.png" alt="Foto da desenvolvedora ao computador." class="imagem-responsiva--desktop">
imagem-responsiva para imagem-responsiva--desktop, isso vai nos ajudar a controlar se ela vai aparecer ou não no site nas versões de computador e de celular.Agora na linha 16 do mesmo arquivo, o index.html, você vai adicionar isso:
<div class="container-imagem">
<img src="img/Imagem.png" alt="Foto da desenvolvedora ao computador." class="imagem-responsiva--mobile">
</div>
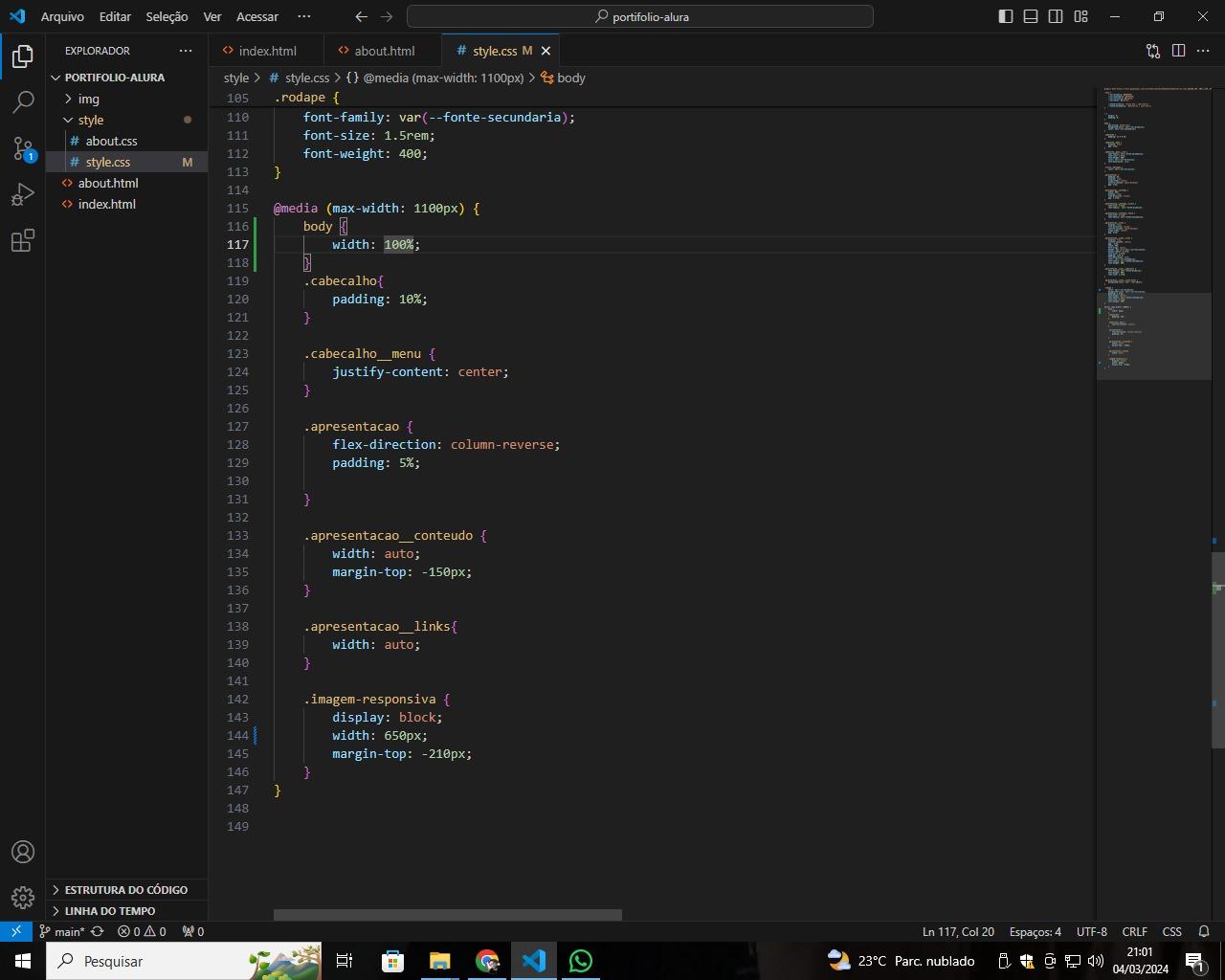
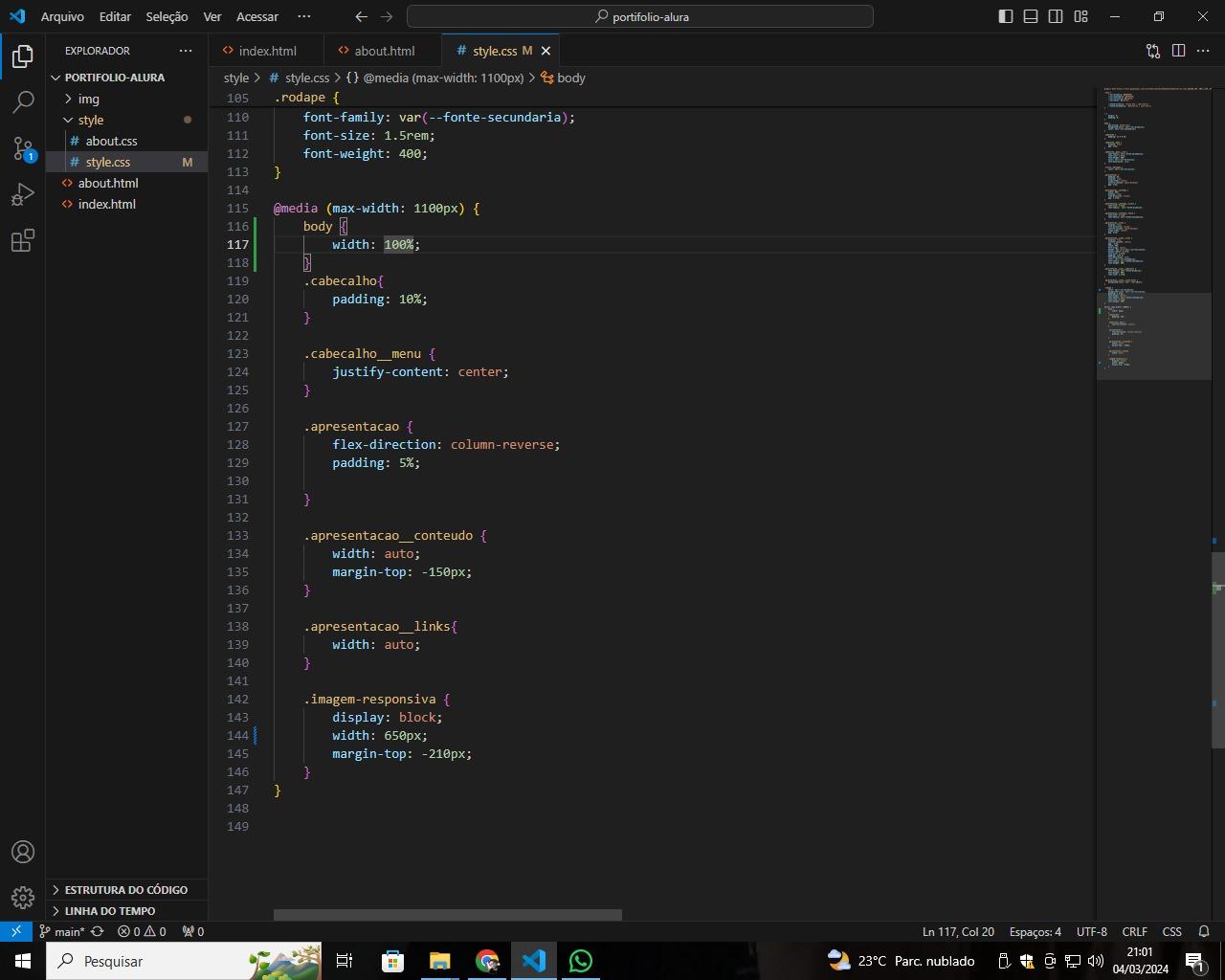
Agora, vamos para o arquivo style.css que está dentro da pasta style, na linha 132, apague isso: margin-top: -150px;, pode tirar somente essa propriedade, o resto pode manter.
Ainda no style.css vá até a linha 139, e troque:
.imagem-responsiva {
display: block;
width: 700px;
margin-top: -210px;
}
.imagem-responsiva--desktop {
display: none;
}
.container-imagem {
display: flex;
align-items: center;
justify-content: center;
}
.imagem-responsiva--mobile {
display: block;
width: 60%;
}
No mesmo arquivo ainda, vá até a linha 104 e adicione isso:
.imagem-responsiva--mobile {
display: none;
}
E feito isso tudo deve estar responsivo e funcional.
Caso tenha dúvida acerca de qualquer parte de código, ou alguma mudança que você não entendeu, é só chamar que eu explico com calma e detalhes, mas por enquanto vou deixar de desafio para você tentar entender o que fiz.
Em caso de dúvidas eu estarei por aqui! É só chamar!
Abraços e sucesso em sua jornada de estudos.
Muito obrigado, Renan!!! Ficou muito bom!!!!!