Oi, Bruno. Como vai?
Desculpe pela demora em te retornar.
Vou te ajudar com um tutorial para importar a biblioteca. Vamos lá!
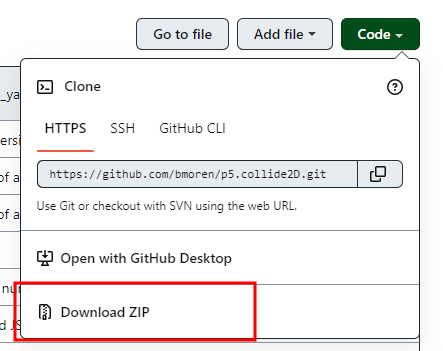
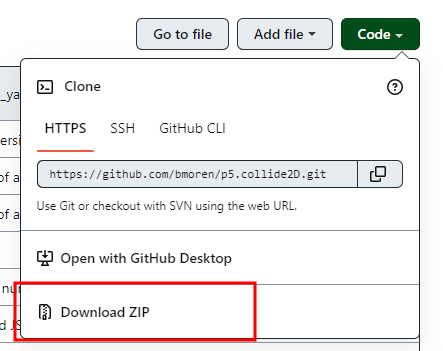
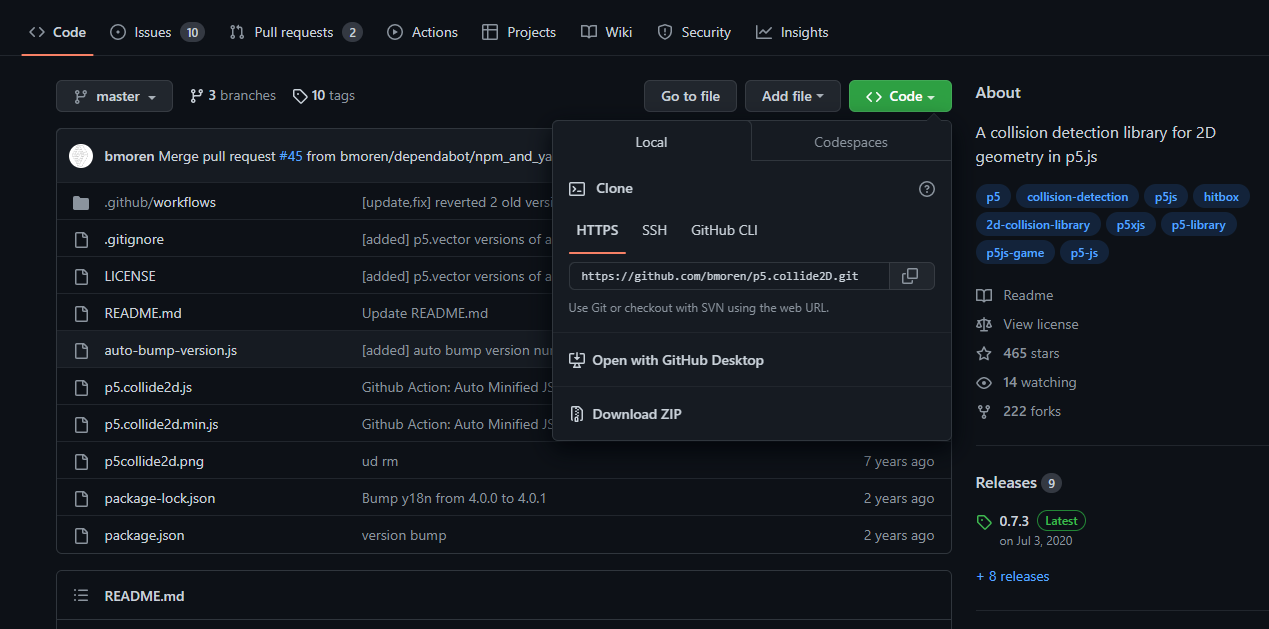
Primeiramente, assim como você já mostrou na foto, você irá clicar em "Code" (preenchido de verde escuro). E depois de clicar em "Code", basta clicar em "Download ZIP". Está demarcado com um retângulo vermelho abaixo. Baixe.

Depois de baixar o arquivo ZIP, descompacte ele. Se o seu sistema operacional for Windows 10, ele terá a opção no próprio computador para descompactar. Se não for e caso você não saiba descompactar o arquivo em ZIP, aqui há um tutorial do WinZip e aqui há um tutorial do WinRAR. Qualquer um dos programas funciona perfeitamente para esse caso.
Após ter descompactado a pasta, vamos importar a biblioteca para o editor.
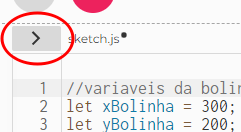
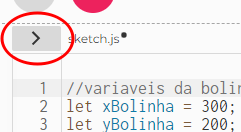
Voltando ao editor p5.js, aperte a setinha (sinal "maior que") para o lado.

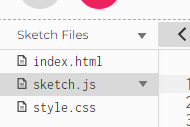
Após você clicar, esta parte irá aparecer:

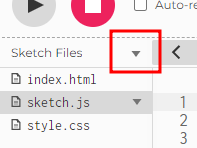
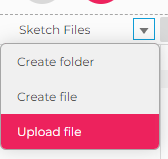
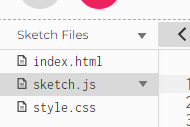
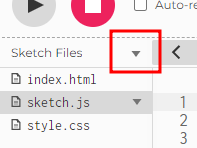
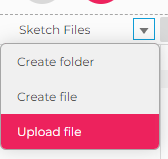
Você irá clicar na setinha para baixo, no sinal de um triângulo, ao lado de "Sketch Files".

Depois de ter clicado na setinha, você irá escolher a última opção, a "Upload file" (a terceira opção, em rosa).

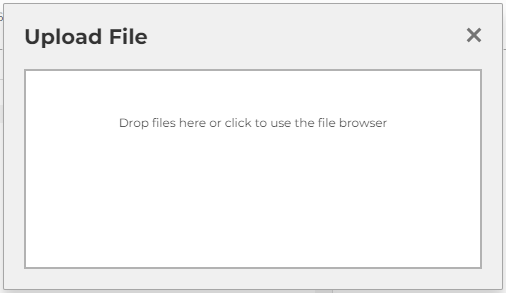
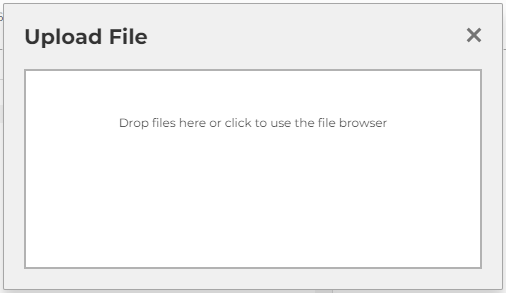
A tela contendo "Upload File" irá aparecer. Na opção dentro do retângulo em branco, é onde você pode clicar para enviar um arquivo. É isso que vamos fazer. Você irá clicar no espaço em branco.

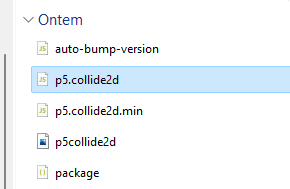
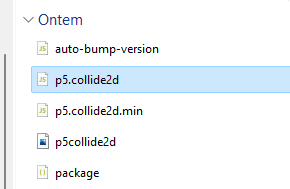
Na pasta descompactada, vamos escolher o arquivo "p5.collide2d".

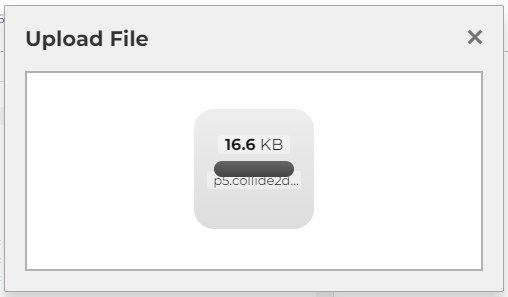
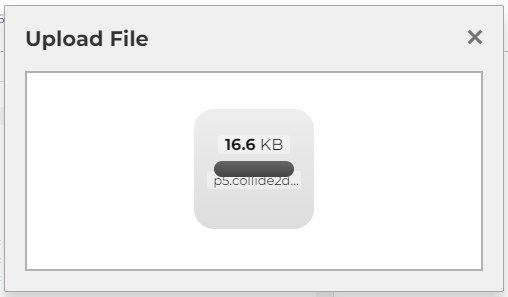
Ele irá ficar desta forma:

A biblioteca foi importada! Mas, antes de tudo, faremos algumas coisas.
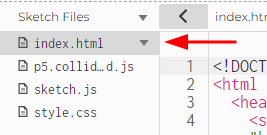
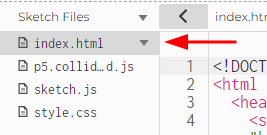
Fechando a opção de upload depois de ter importado a biblioteca, você irá clicar na opção "index.html".

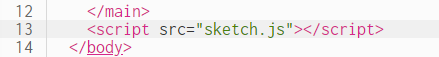
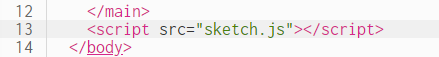
Observe a linha 13. Pule uma linha após ela. Você irá copiar essa mesma linha para a linha debaixo.

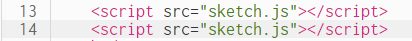
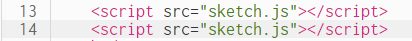
Ficará assim:

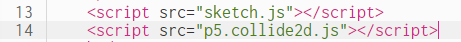
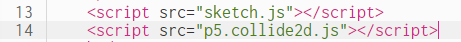
Agora, você irá escrever "p5.collide2d.js" no lugar de "sketch.js", na linha 14. Assim:

Tudo feito! Agora basta prosseguir normalmente.
Se as dúvidas persistirem, estou disponível.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.
 Olá! Gente, eu estou com um problema, e estou precisando de ajuda. Estou fazendo o projeto no p5,js, de criar o jogo. E estou no momento de fazer o processo de colisão. Só que eu fiquei preso em transferir o codigo do github, e transformar em um arquivo, pra levar pro p5,js.Já pesquisei formas de transferir o arquivo, mas não tá ajudando. E também as opções do Github da aula, não aparecem mais no site,acredito que seja porque a aula é antiga, e atualizou.
Olá! Gente, eu estou com um problema, e estou precisando de ajuda. Estou fazendo o projeto no p5,js, de criar o jogo. E estou no momento de fazer o processo de colisão. Só que eu fiquei preso em transferir o codigo do github, e transformar em um arquivo, pra levar pro p5,js.Já pesquisei formas de transferir o arquivo, mas não tá ajudando. E também as opções do Github da aula, não aparecem mais no site,acredito que seja porque a aula é antiga, e atualizou.