

Boa tarde. Para facilitar a resolução da dúvida poderia postar o código?
Porém, por agora, seria possível colocar um "margin-left: 2rem;" na div do botão "Instagram".
Ou colocar "margin-right: 2rem;" no "
" do texto "Acesse minhas redes".
Boa Tarde Felipe, aqui está HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ONI TM</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"><strong class="titulo loja">Oni Sneakers:</strong>
Eleve seu estilo com nossos produtos</h1>
<p class="apresentacao__conteudo__texto">A Oni Sneakers é o destino definitivo para amantes de calçados
esportivos e moda urbana. Vai além de uma loja, sendo um santuário que une estilo,
conforto e qualidade. Com uma coleção selecionada dos tênis mais desejados,
dos clássicos atemporais às últimas tendências inovadoras, oferece uma experiência única.
Cada par conta uma história, refletindo a paixão pela cultura sneaker.
Seja entusiasta casual ou colecionador, embarque numa jornada pela moda com calçados
que transcenderam gerações.</p>
<div class="apresentacao__link">
<h2 class="link__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__link__links" href="https://instagram.com/onisneakers"> <img src="assets/insta-removebg-preview (1).png" class="imagem__insta" alt="logo instagram">
Instagram</a>
</div>
</section>
<img src="assets/oni.png" alt="logo da loja">
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Kanit:wght@500&family=Roboto+Mono:wght@200&display=swap');
*{
border: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000;
color: #ffff;
}
.titulo-loja {
color: #ff0000;
}
h1{
font-weight: bold;
}
.apresentacao{
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 32px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: 'Kanit', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: 'Roboto Mono', monospace;
}
.apresentacao__link{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 32px;
}
.link__subtitulo{
font-family: 'Kanit', sans-serif;
font-weight: 400;
font-size: 24px;
}
.imagem__insta{
height: 43px;
width: 4px;
}
.apresentacao__link__links{
/*background-color: #ff0000; */
border: 2px solid #ff0000;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #ffff;
font-family: 'Kanit', sans-serif;
}
Você está dizendo que os itens do seu container flex tem que estar centralizando. O gap que você escolheu deve estar se referindo às lateriais do elemento.
.apresentacao__link{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 32px;
}
Para corrigir isso seu código deve ser:
.apresentacao__link{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
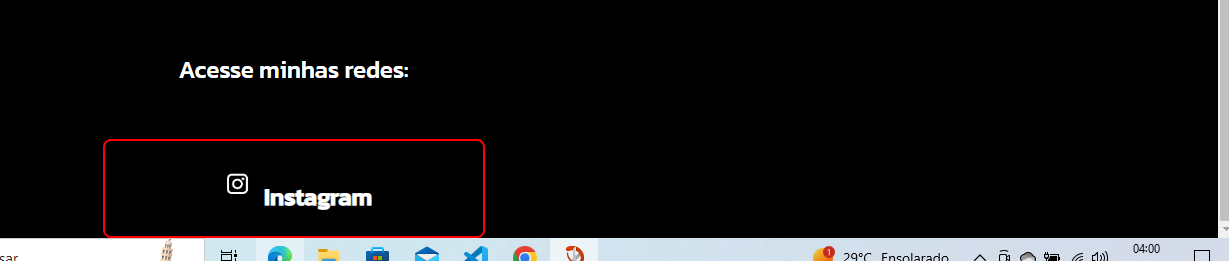
Boa tarde Felipe, ainda continua sem o espaçamento em baixo
 essa parte de baixo do botão não tem espaçamento
essa parte de baixo do botão não tem espaçamento
Você pode adicionar à classe .apresentacao__link uma margem na parte de baixo:
.apresentacao__link{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
margin-bottom: 32px;
}