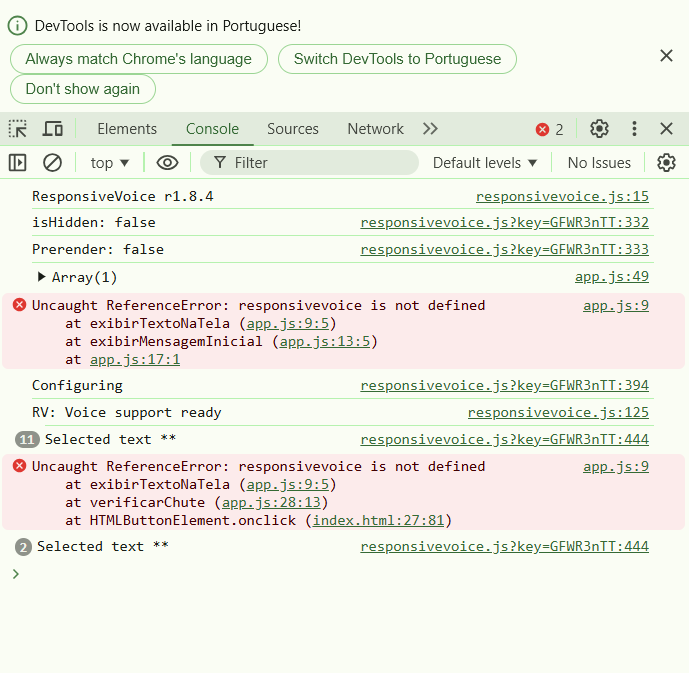
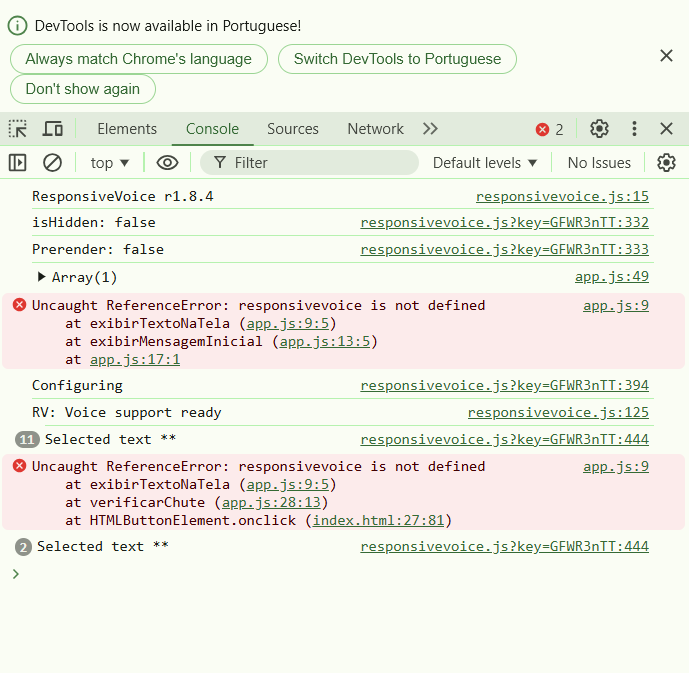
Boa noite pessoal, meu responsivevoice não está funcionando nem no edge e nem no Chrome. Já habilitei a chave no Edge, porém está aparecendo esse erro nos dois navegadores:
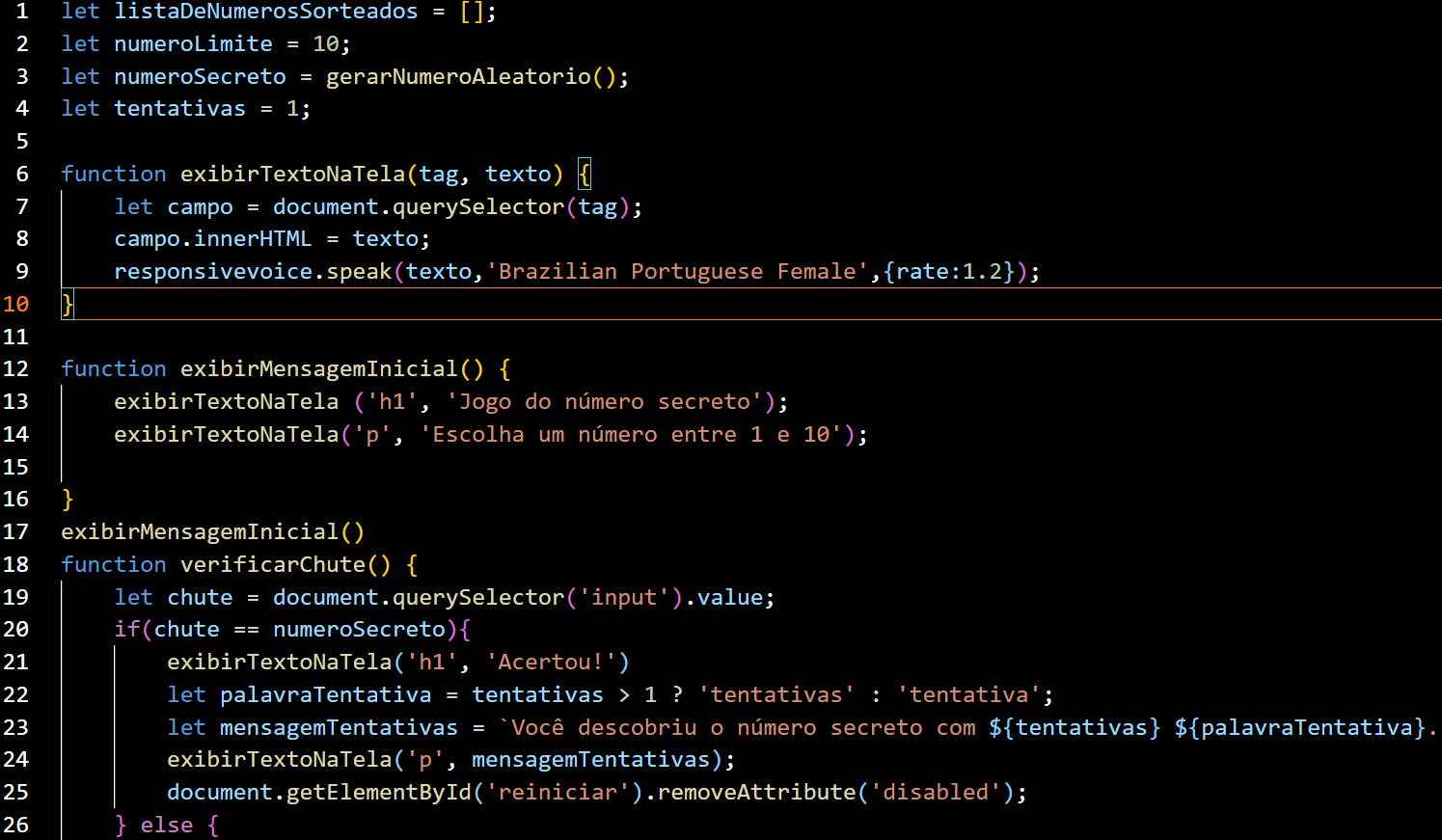
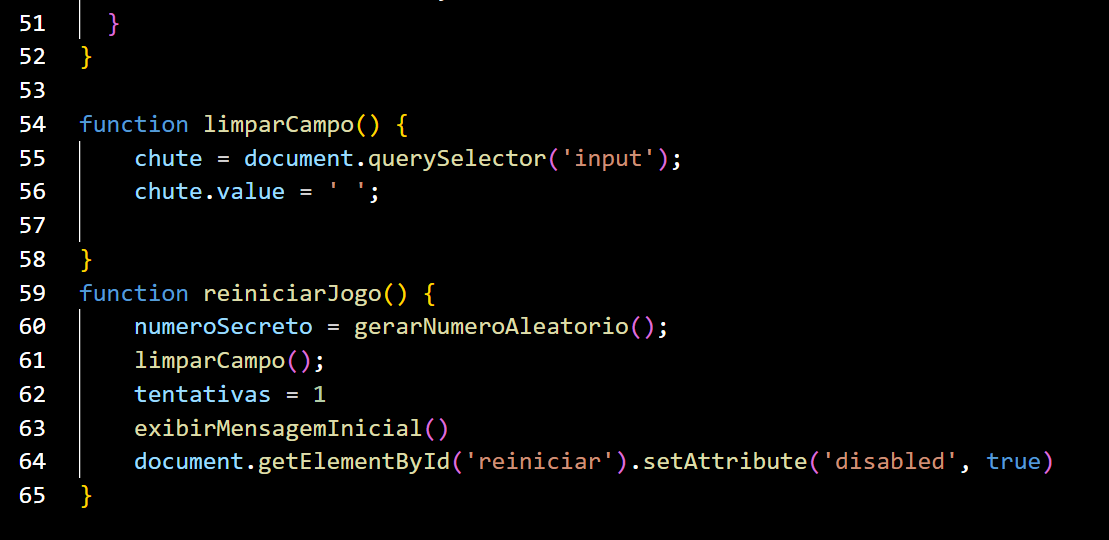
 JS
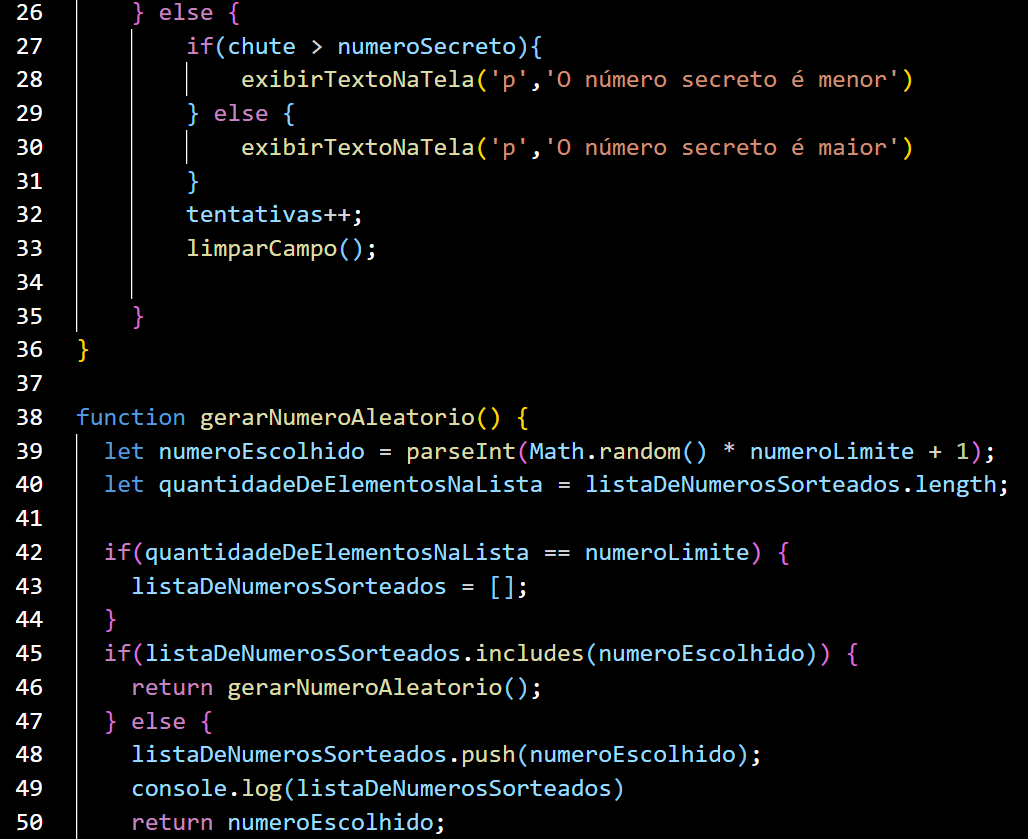
JS



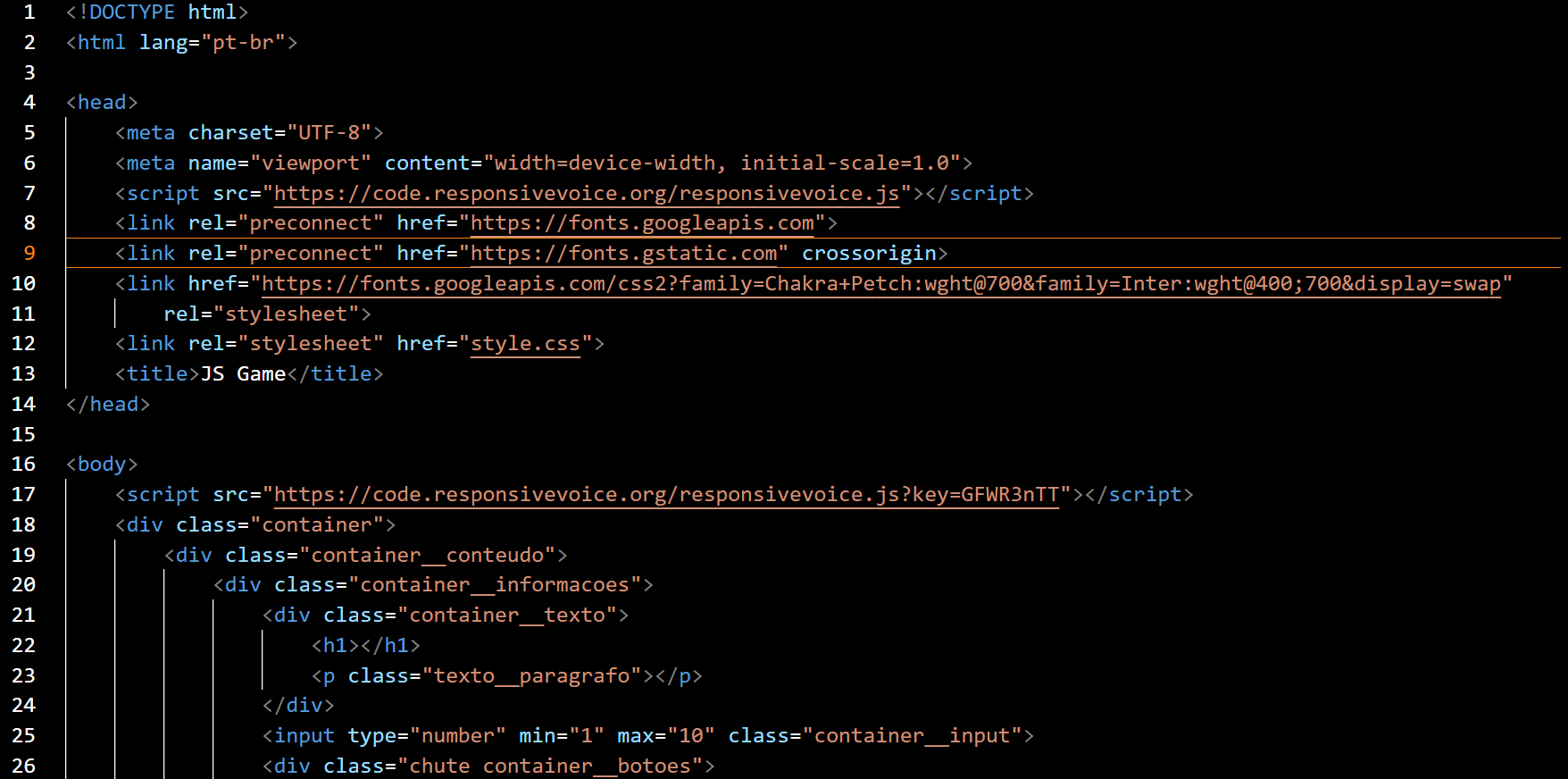
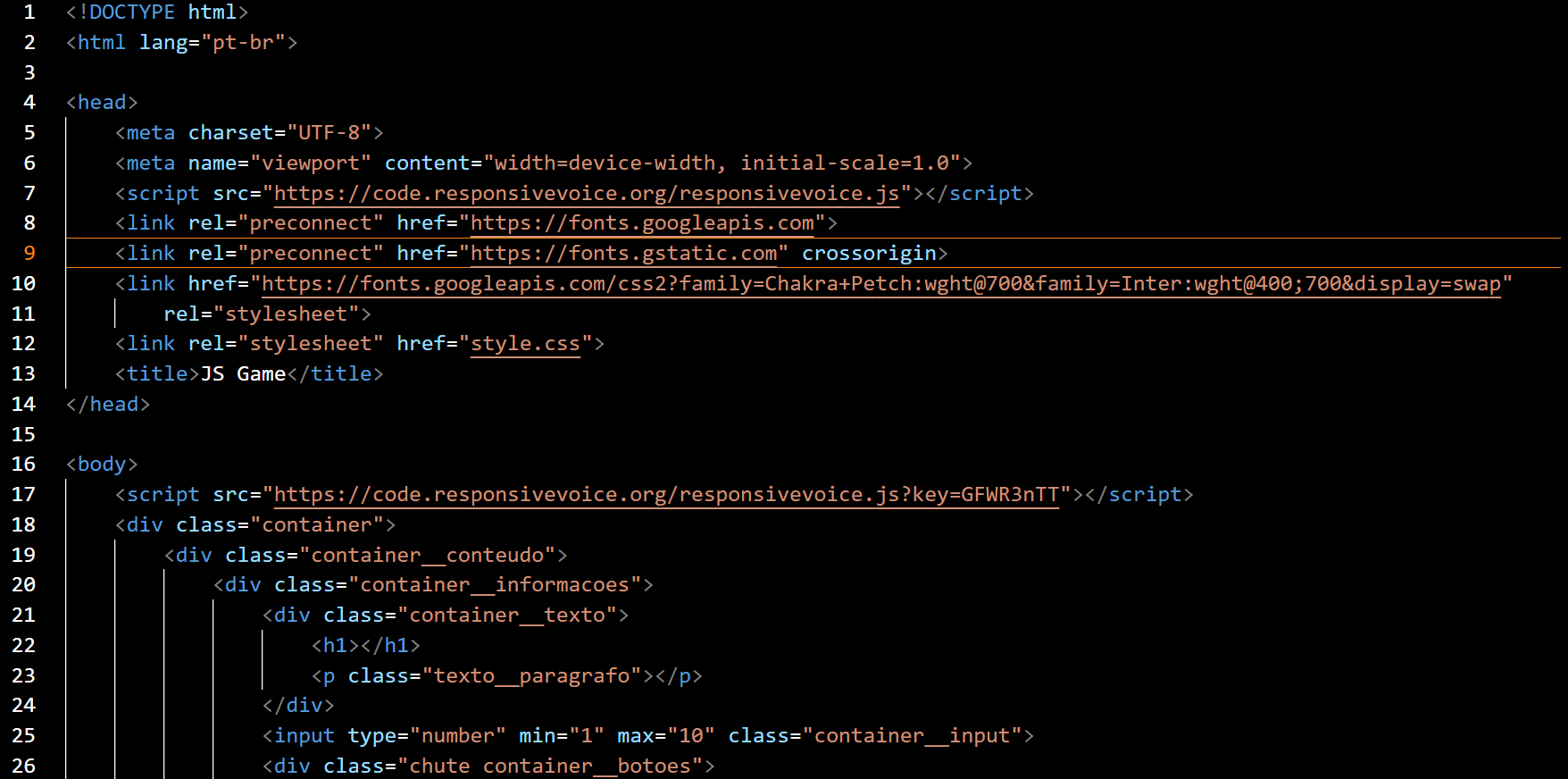
HTML

Boa noite pessoal, meu responsivevoice não está funcionando nem no edge e nem no Chrome. Já habilitei a chave no Edge, porém está aparecendo esse erro nos dois navegadores:
 JS
JS



HTML

Olá! responsiveVoice. Voice com V maiúscula. Você tem responsivevoice com v menúscula.
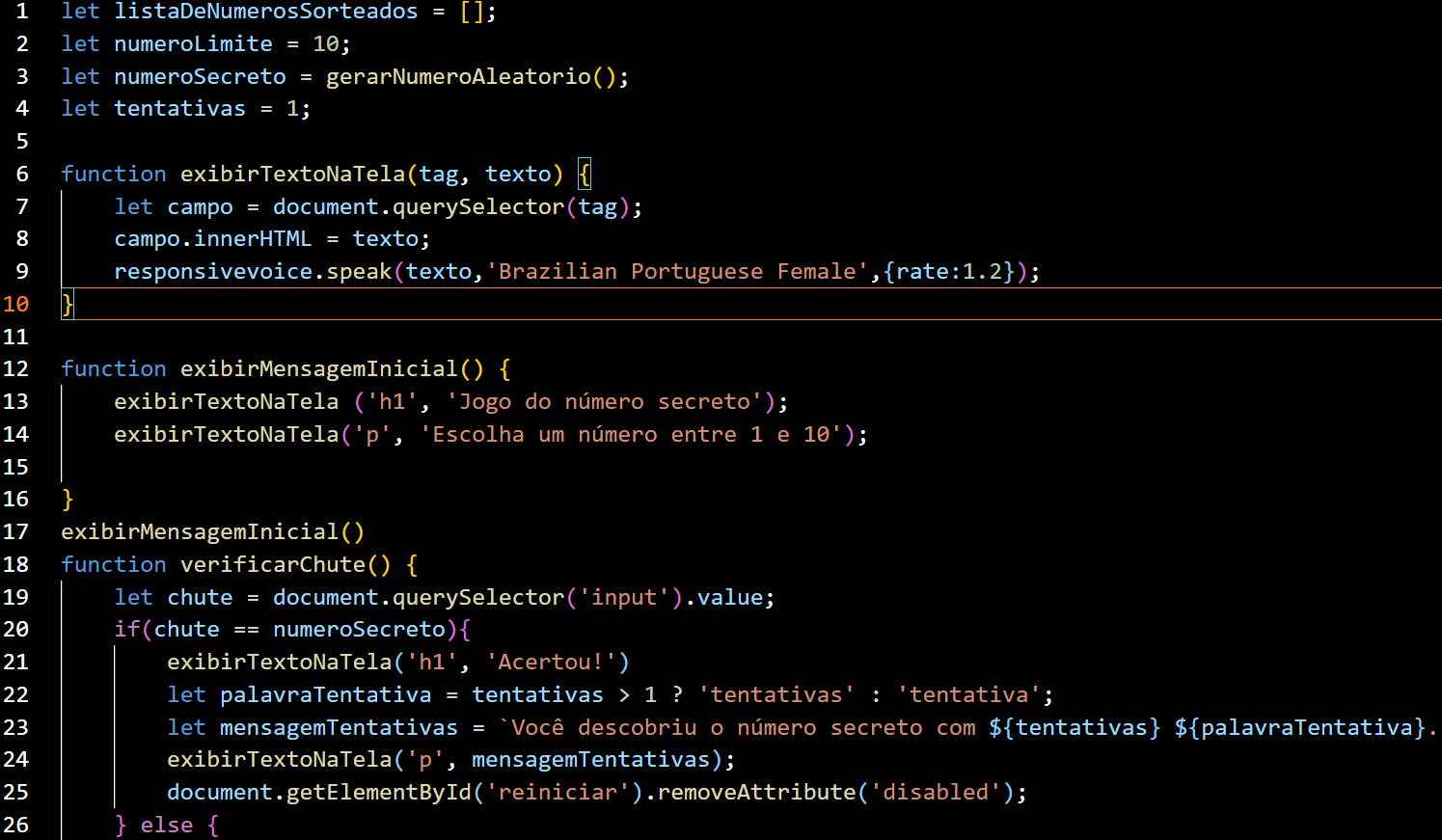
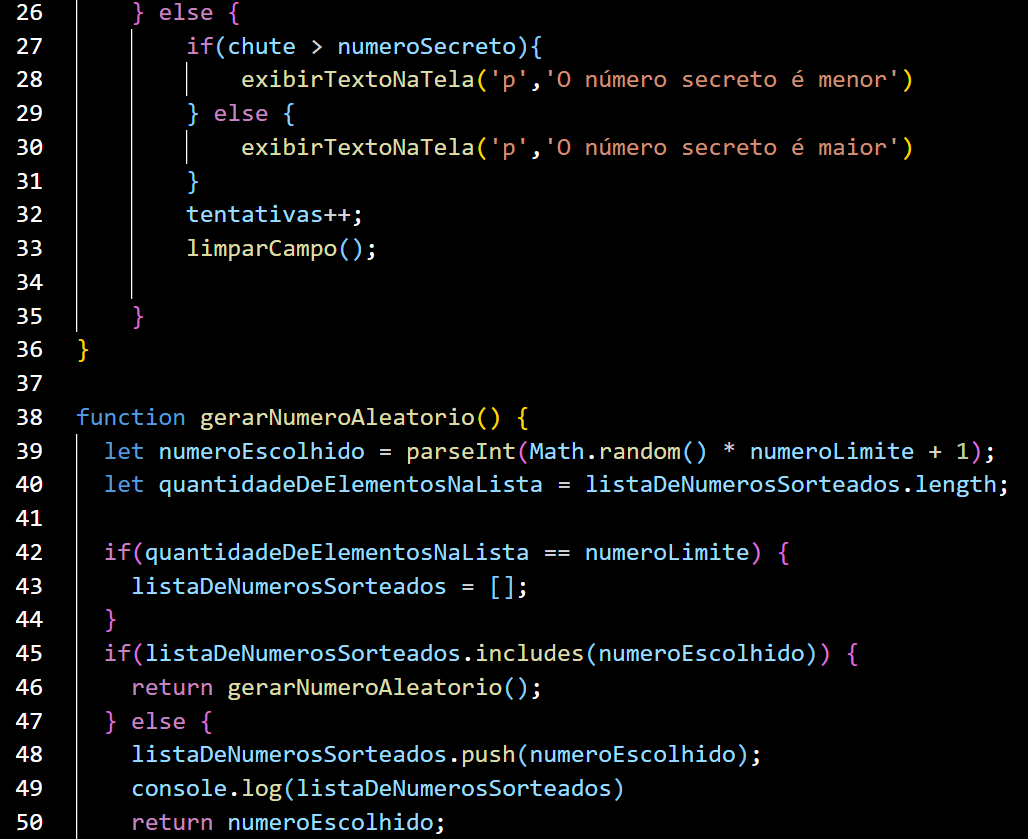
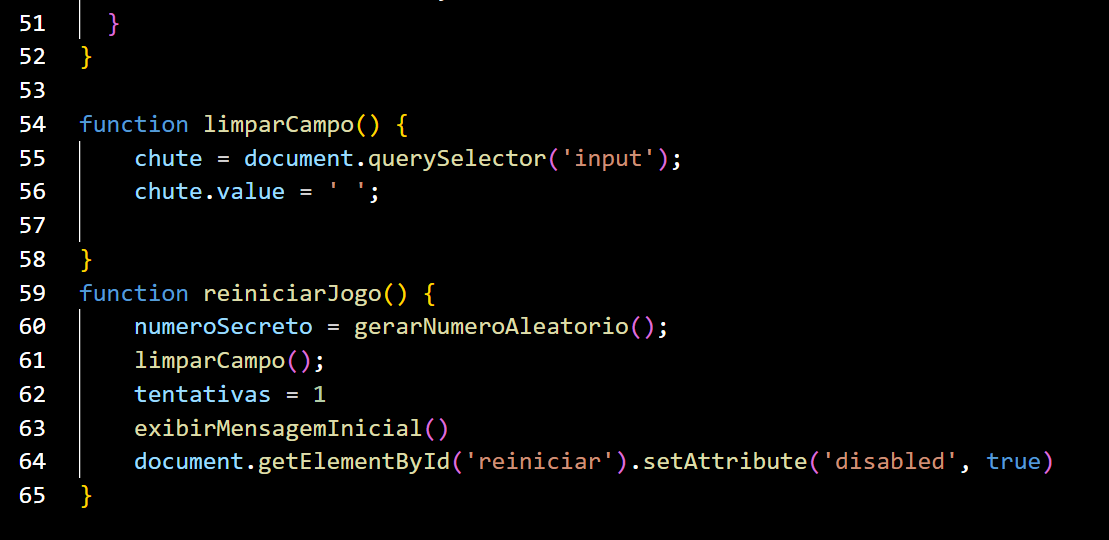
O meu esta com o mesmo problema não está funcionando:
let listaDeNumerosSorteados = [];
let numeroLimite = 10
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag)
campo.innerHTML = texto;
responsiveVoice.speak(texto, 'Brazilian Portuguese Female', {rate:1.2} );
}
function exibirMensagemInicial() {
exibirTextoNaTela("h1","Jogo do número secreto");
exibirTextoNaTela("p","Escolha um numero de 1 a 10");
}
exibirMensagemInicial();
function verificarChute() {
let chute = document.querySelector("input").value;
if (chute == numeroSecreto) {
exibirTextoNaTela("h1", "Voce Ganhou!!!");
let palavraTentativas = tentativas > 1 ? "tentativas":"tentativa";
let mensagemTentativas = `Você descobriu o número secreto! com ${tentativas} ${palavraTentativas}`;
exibirTextoNaTela("p", mensagemTentativas);
document.getElementById("reiniciar").removeAttribute('disabled');
bom dia!! Tb estou com o msm problema , meu codigo está igual ao seu Alisson e nada. Já abri em outro navegador.. e nada tb Vc ja conseguiu resolver?
Consegui resolver. Tive que acessar a pagina do responsive e fazer um cadastro free, feito, gerou uma chave onde eu tive que add na linha 7 do index. HTML
nesta linha :
se vc reparar no index.HTML da aula essa chave não existe porém o meu só funcionou dps que add na linha 7 do index.HTML.