Olá a todos.
Estou com um problema para colocar o botão, quando arasto ele deixa a tela toda preta.
Alguém poderia me ajudar?
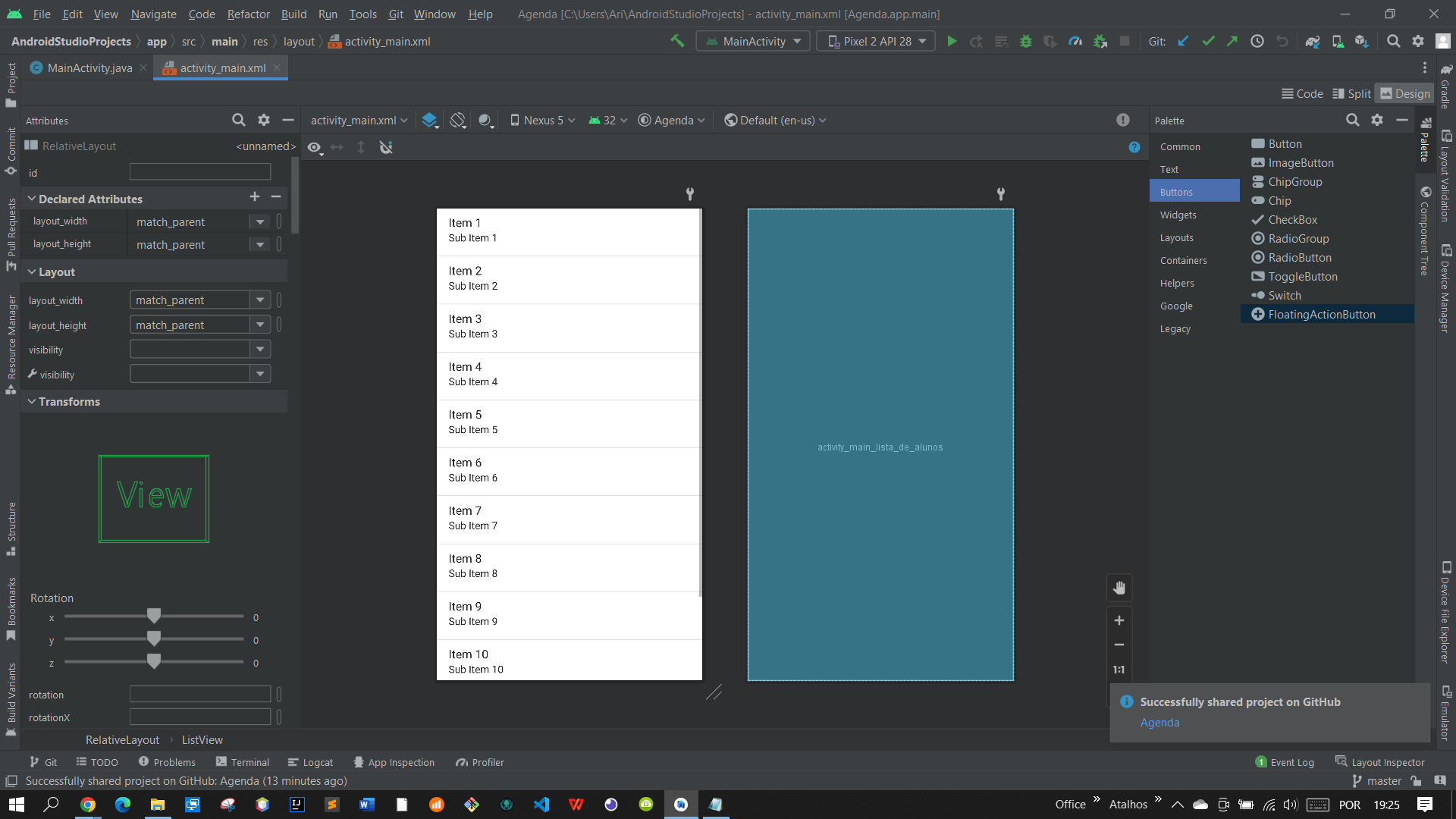
 Antes
Antes
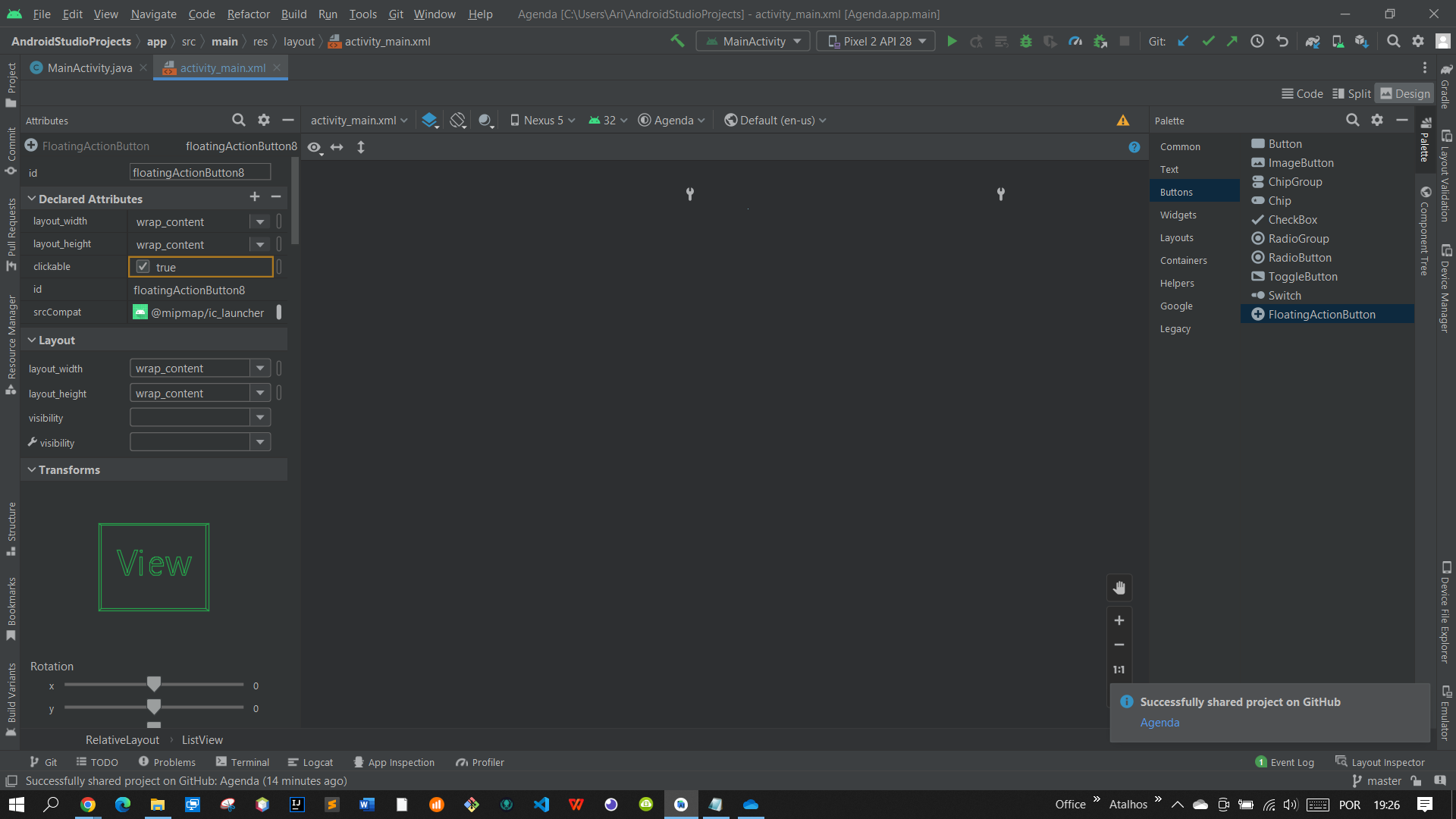
 Depois
Depois
<ListView
android:id="@+id/activity_main_lista_de_alunos"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp" >
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
app:srcCompat="@mipmap/ic_launcher" />
</ListView>

