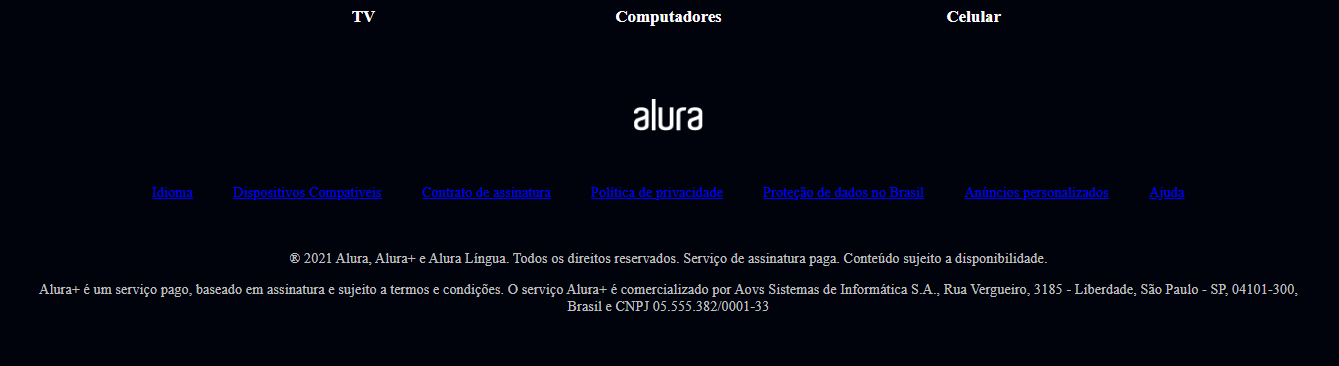
Quando rodo, meu site não está tirando a marcação azul (hyperlink) Mesmo habilitando "text-decoration: none".
.rodape{
text-align: center;
margin: 5em 3em;
}
.rodape__lista{
display:flex;
justify-content: center;
list-style-type: none;
margin: 2em 0;
}
.lista__link {
text-decoration: none;
color: var(--banco-principal);
padding: 1.4em;
}
.rodape__texto{
margin: 1em 0;
color: var(--cinza-secundario);
font-size: 14;
}