Eu também tive o problema que alguns tiveram em que o nome do item na lista de compras ficava desalinhado do checkbox, eu vi algumas soluções no fórum mas não me pareciam se dirigir bem ao problema em questão então vou trazer aqui o meu take.
Situação problema:
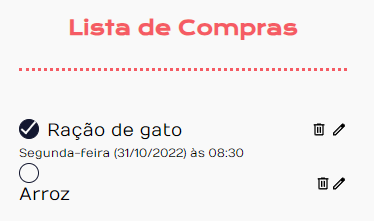
 O item "Arroz" deveria estar alinhado com o checkbox, no caso eu resolvi fazer um "checkcircle", igual no primeiro e, por que não está?
O item "Arroz" deveria estar alinhado com o checkbox, no caso eu resolvi fazer um "checkcircle", igual no primeiro e, por que não está?
O primeiro item da lista está escrito direto na estrutura do HTML do projeto:
<li>
<div class="item-lista-container">
<div class="container-nome-compra">
<div class="checkbox-container">
<label for="checkbox-1">
<input type="checkbox" class="checkbox-input" id="checkbox-1">
<div class="checkbox-customizado checked"></div>
</label>
</div>
<p>Ração de gato</p>
</div>
<div>
<button class="botao-acao">
<img src="./img/delete.svg" alt="botão delete">
</button>
<button class="botao-acao">
<img src="./img/edit.svg" alt="botão edit">
</button>
</div>
</div>
<p class="item-lista-texto">Segunda-feira (31/10/2022) às 08:30</p>
</li>
Perceba que existe um elemento com a classe "container-nome-compra", este elemento é um container que vai abrigar outros dois elementos, um para o checkbox e o outro para o parágrafo contendo o nome do item da lista.
Para a estilização deste container o projeto traz o seguinte trecho no arquivo CSS:
.container-nome-compra {
display: flex;
}
Tendo a propriedade display flex os elemento deverão se organizar em linha, elementos que neste momento são o checkbox e o nome do item na lista de compras.
Então por que no segundo item da lista eles não ficam alinhados?
Os itens subsequentes da lista de compras são feitos inserindo elementos usando o nosso código JavaScript e aqui que está o problema real:
const containerNomeCompra = document.createElement("div");
const checkboxContainer = document.createElement("div");
checkboxContainer.classList.add("checkbox-container");
const checkboxInput = document.createElement("input");
checkboxInput.type = "checkbox";
checkboxInput.classList.add("checkbox-input");
checkboxInput.id = contador++;
const checkboxLabel = document.createElement("label");
checkboxLabel.setAttribute("for", checkboxInput.id);
const checkboxCustomizado = document.createElement("div");
checkboxCustomizado.classList.add("checkbox-customizado")
checkboxLabel.appendChild(checkboxInput);
checkboxLabel.appendChild(checkboxCustomizado);
checkboxContainer.appendChild(checkboxLabel);
containerNomeCompra.appendChild(checkboxContainer);
const nomeDoItem = document.createElement("p");
nomeDoItem.innerText = item.value;
containerNomeCompra.appendChild(nomeDoItem);
Este é o trecho do código que usamos para recriar o container que contém os elementos que estamos tratando sendo const containerNomeCompra = document.createElement("div"); a camada mais externa.
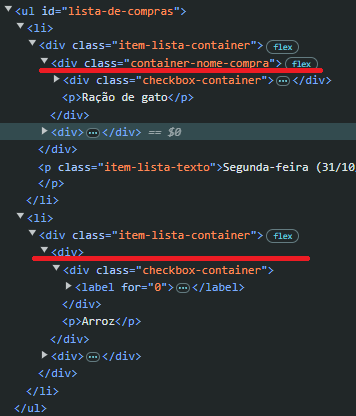
Perceba que nesse código não foi inserido classe para o elemento "containerNomeCompra" e por isso a estilizado do flexbox não funciona.
Inserindo a classe neste elemento logo depois de sua criação o problema deverá ser corrigido da seguinte forma:
const containerNomeCompra = document.createElement("div");
containerNomeCompra.classList.add("container-nome-compra");
Assim a estilização do trecho do arquivo CSS citado anteriormente deverá alinhar os elementos na tela.
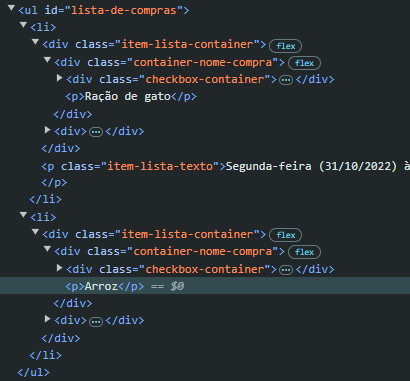
 Eu percebi essa diferença utilizando o dev tools do navegador para comparar a estrutura de um item com o do outro e percebi que parecia haver uma div fantasma lá, mas esse fantasma nada mais era do que o nosso container sem classe atribuída.
Eu percebi essa diferença utilizando o dev tools do navegador para comparar a estrutura de um item com o do outro e percebi que parecia haver uma div fantasma lá, mas esse fantasma nada mais era do que o nosso container sem classe atribuída.

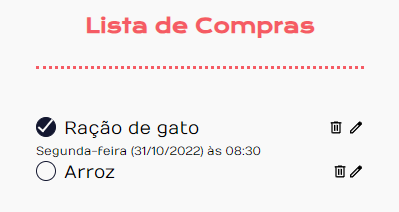
Após a correção deverá ficar da seguinte forma.