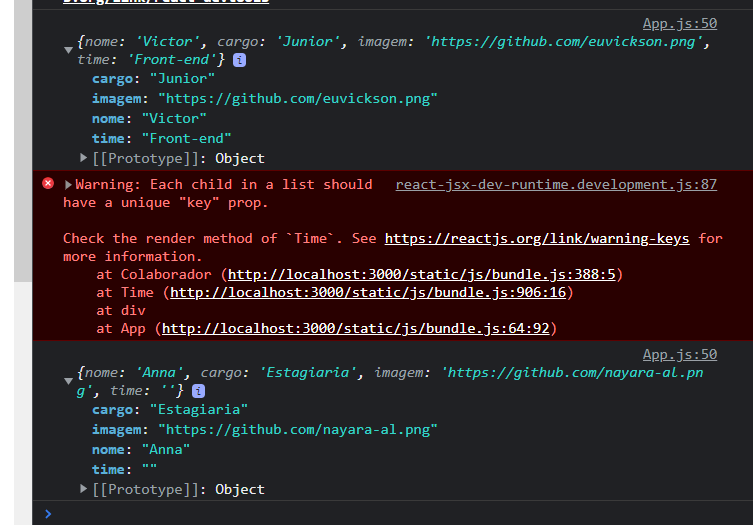
Está aparecendo um erro no meu console que não consigo resolver. Aparece um aviso sobre um problema com keyprop, alem disso, não consigo adicionar mais de uma pessoa no mesmo time. Vou deixar os códigos de App, Time e ListaSuspensa, caso alguém possa me ajudar e precise de mais algum código, estou deixando o link do github do projetohttps://github.com/nayara-al/organo
Neste exemplo abaixo tentei cadastrar as duas pessoas no time de "front-end".

App.js
import Banner from './componentes/Banner/Banner';
import Formulario from './componentes/Formulario';
import {useState} from 'react'
import Time from './componentes/Time';
import Rodape from './componentes/Rodape';
function App() {
const times=[
{
nome:'Programação',
corPrimaria:'#57C278' ,
corSecundaria:'#D9F7E9'
},
{
nome:'Front-end',
corPrimaria: '#82CFFA',
corSecundaria: '#E8F8FF'
},
{
nome:'Data-Science',
corPrimaria:'#A6D157',
corSecundaria:'#F0F8E2'
},
{
nome:'Devops',
corPrimaria:'#E06B69',
corSecundaria: '#FDE7E8'
},
{
nome:'UX e Design',
corPrimaria:'#DB6EBF',
corSecundaria:'#FAE9F5'
},
{
nome:'Mobile',
corPrimaria:'#FFBA05',
corSecundaria:'#FFF5D9'
},
{
nome:'Inovação e Gestão',
corPrimaria: '#FF8A29',
corSecundaria:'#FFEEDF'
}
]
const [colaboradores, setColaboradores] = useState([])
const aoNovoColaboradorAdicionado = (colaborador) => {
console.log(colaborador)
setColaboradores([...colaboradores, colaborador])
}
return (
<div className="App">
<Banner/>
<Formulario times={times.map(time => time.nome)} aoColaboradorCadastrado={colaborador => aoNovoColaboradorAdicionado(colaborador)}/>
{times.map(time => <Time
key={time.nome}
nome={time.nome}
corPrimaria={time.corPrimaria}
corSecundaria={time.corSecundaria}
colaboradores={colaboradores.filter(colaborador => colaborador.time === time.nome)}
/>)}
<Rodape/>
</div>
);
}
export default App; Time - index.js
import Colaborador from '../Colaborador'
import './Time.css'
const Time = (props) => {
return (
props.colaboradores.length > 0 &&
<section className="time" style={{backgroundColor: props.corSecundaria}}>
<h3 style={{borderColor: props.corPrimaria, color: props.corPrimaria}}>{props.nome}</h3>
<div className='colaboradores'>
{props.colaboradores.map( colaborador => <Colaborador
nome={colaborador.nome}
cargo={colaborador.cargo}
imagem={colaborador.imagem}/>)}
</div>
{/* <Colaborador/> */}
</section>
)
}
export default TimeLista suspensa - index.js
import './ListaSuspensa.css'
const ListaSuspensa = (props) => {
return (
<div className='lista-suspensa'>
<label>{props.label}</label>
<select onChange={evento => props.aoAlterado(evento.target.value)} required={props.required} value={props.value}>
{props.itens.map(item => {
return <option key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListaSuspensa



