Durante o teste o ator colidia mesmo estando na posicao inicial. Descobri que a caixa de colisão e a imagens estavam deslocadas tanto em X quanto em Y. Qual seria a causa do problema?
Durante o teste o ator colidia mesmo estando na posicao inicial. Descobri que a caixa de colisão e a imagens estavam deslocadas tanto em X quanto em Y. Qual seria a causa do problema?
Olá, Mateus! Tudo bem com você?
Ao relatar o problema, você já descobriu a causa também :)
De fato, se posicionarmos os atores em um ponto mas modificarmos os valores de altura ou largura por exemplo, a sensibilidade de colisão também precisará ser alterada. Vou utilizar o exemplo abaixo para exemplificar melhor;
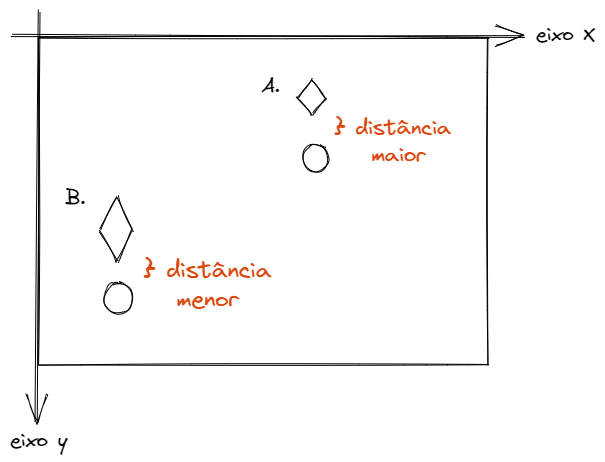
No plano cartesiano temos as situações A e B, onde o losango e bola são os dois atores do jogo. Vejamos:

A situação A corresponde às informações dadas pelo instrutor, pois os atores possuem altura e largura equivalentes. Nesse sentido, a sensibilidade de colisão também faz referência aos cálculos feitos durante a aula, o que caracteriza uma distância um pouco maior entre os dois atores.
Mas o que isso quer dizer?
Isso significa que nesta situação A, a colisão não será detectada nessa distância.
Por outro lado, observamos no caso B que os valores de altura de um dos atores foi alterado para mais, o que o deixou ocupando um espaço maior no plano cartesiano. Dessa forma, o que acontece é que se o cálculo da função que detecta a colisão for o mesmo, a sensibilidade da colisão será maior e o programa irá entender que eles estão colidindo mesmo que visualmente (para o jogador) isso não ocorra.
Mas o que isso quer dizer?
Isso significa que no caso B, devido ao fato da altura do ator ocupar uma área maior no plano cartesiano, a colisão será detectada mesmo que exista visualmente uma distância significativa para o jogador.
Espero que as informações tenham ajudado!
Se as dúvidas persistirem, fico à disposição.
Se você puder compartilhar seu código, será ótimo também para visualizar problemas eventuais e sanar suas dúvidas (basta copiar o link do seu projeto no p5.js ou copiar o código e colar aqui no fórum)
Fico no aguardo, um abraço e bons estudos!!!
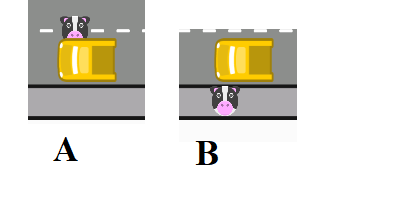
 ! A imagem contém as 2 situações. No caso A ele considera que nao colidiu, mas no caso B ele considerou que colidiu. É como se a caixa de colisao do carro estivesse deslocaca para baixo. No caso eu arrumei tirando do paramentro y do carro na função collideRectCircle um valor. Gostaria de saber porque deu a caixa de colisao ficou deslocada.
! A imagem contém as 2 situações. No caso A ele considera que nao colidiu, mas no caso B ele considerou que colidiu. É como se a caixa de colisao do carro estivesse deslocaca para baixo. No caso eu arrumei tirando do paramentro y do carro na função collideRectCircle um valor. Gostaria de saber porque deu a caixa de colisao ficou deslocada.
Ah, sim. Agora entendi!
Provavelmente a verificação a partir da função CollideRectCircle é partir dessa área do caso B mesmo. Pelo o que pude observar na biblioteca, o método utilizado faz referência à borda inferior a partir da distância do raio e a lógica é essa: Se a distância é menor ou igual ao raio, haverá uma colisão! Mas o que pode estar ocorrendo é ele reconhecer a parte superior do ator vaca como o raio.
Você poderia compartilhar seu projeto no p5.js? Basta copiar o link do projeto e postar aqui no fórum. Dessa forma:

Fico no aguardo, um abraço e bons estudos!
Oi, Mateus!
Vi seu projeto e ficou excelente, parabéns mesmo!!!
Eu realmente não havia reparado nesse bug que você encontrou e trouxe ainda por cima a solução!
Vejo um futuro na carreira de game tester para você.
Sobre sua dúvida em relação ao problema na colisão. De fato, o posicionamento de uma imagem fica comprometido e, para que fique centralizado, é necessário especificar que: o ponto de início de seu desenho será o seu centro . Certamente é devido a essa situação que a colisão na parte superior do carro fica comprometida.
De acordo com a documentação oficial do p5.js, as imagens são desenhadas a partir do canto superior esquerdo. Nesse sentido, é preciso remanejar o ponto de partida do desenho. Você pode modificar tanto o ator vaca quanto os carros.
Para modificar o local em que as imagens são desenhadas, podemos utilizar o imageMode(CENTER) ou mesmo o imageMode(CORNERS). Com esse método é possível definir o ponto central na imagem ou estabelecer os seus cantos. Você fez isso através da subtração na função verificaColisao(), ao subtrair o y dos Carros com o yCarro[i]-23, ou seja, você subtrariu 23 na posição y dos carros e modificou o ponto de colisão, deixando-o com uma maior sensibilidade. Uma solução simplesmente genial!
Vou deixar aqui os links para referência sobre o funcionamento do p5.js
Documentação oficial do método imageMode(): https://p5js.org/reference/#/p5/imageMode
Documentação oficial sobre o sistema de coordenadas e formas no p5.js: https://p5js.org/learn/coordinate-system-and-shapes.html
Documentação oficial sobre o método image(): https://p5js.org/reference/#/p5/image
Espero que as informações tenham ajudado, fico à disposição!
Além disso, continue compartilhando suas soluções e projetos conosco, parabéns novamente!!
Um abraço e bons estudos!