
//
@override
Widget build(BuildContext context) {
return Form(
key: _formKey,
child: Scaffold(
appBar: AppBar(
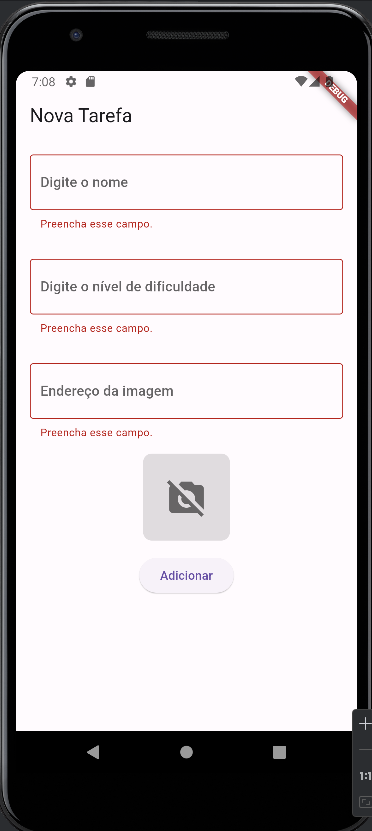
title: const Text('Nova Tarefa'),
),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: TextFormField(
controller: nameController,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Digite o nome',
),
autovalidateMode: AutovalidateMode.onUserInteraction,
validator: (value) {
if (value == null || value.isEmpty) {
return 'Preencha esse campo.';
}
return null;
},
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: TextFormField(
controller: difficultyController,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Digite o nível de dificuldade'),
autovalidateMode: AutovalidateMode.onUserInteraction,
validator: (value) {
if (value == null || value.isEmpty) {
return 'Preencha esse campo.';
}
return null;
},
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: TextFormField(
onChanged: (text) {
setState(() {});
},
controller: imageController,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Endereço da imagem'),
autovalidateMode: AutovalidateMode.onUserInteraction,
validator: (value) {
if (value == null || value.isEmpty) {
return 'Preencha esse campo.';
}
return null;
},
),
),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
color: Colors.black12,
borderRadius: BorderRadius.circular(10),
//border: Border.all(width: 2, color: Colors.blue),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.network(
imageController.text,
errorBuilder: (BuildContext context, Object exception,
StackTrace? stackTrace) {
return Icon(
Icons.no_photography,
size: 48,
color: Colors.black54,
);
//Image.asset('assets/images/nophoto.png')
},
fit: BoxFit.cover,
),
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: () {
// Validate returns true if the form is valid, or false otherwise.
if (_formKey.currentState!.validate()) {
// If the form is valid, display a snackbar. In the real world,
// you'd often call a server or save the information in a database.
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('Processing Data')),
);
} else {
return;
}
print(nameController.text);
print(difficultyController.text);
print(imageController.text);
},
child: Text('Adicionar'),
),
),
],
),
),
),
);
}
}



