Eu fiz o desafio, mas fiquei em duvida de onde eu coloco para rodar

Eu fiz o desafio, mas fiquei em duvida de onde eu coloco para rodar

Oi Beatriz,
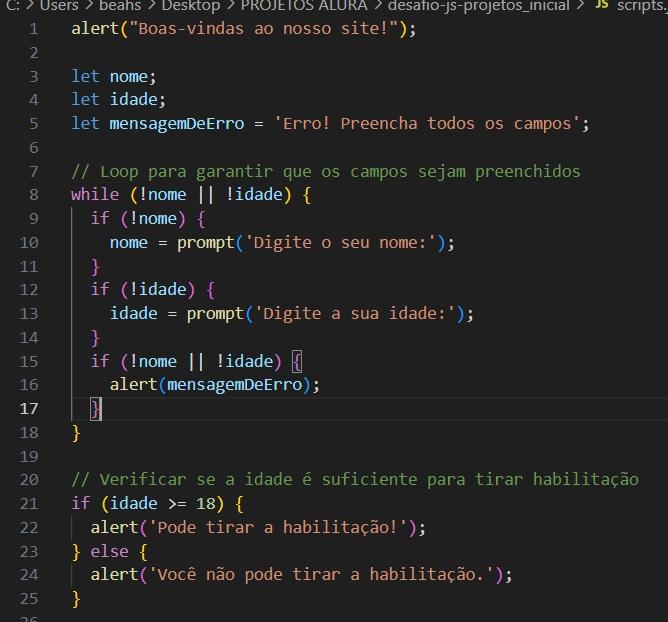
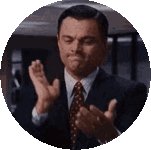
Corrija a linha 10, retirando o let da frente de Idade, pois essa variável já foi definida na linha 3. Adicionalmente, renomeie Idade para idade, iniciando com letra minúscula, seguindo a convenção de nomenclatura. 😜
Linha 8, remova as aspas. Assim: alert(mensagemDeErro);
Linha 9, modifique para: nome = promt('Digite o seu nome');
Para rodar seu código JavaScript, você precisa de um ambiente que execute JavaScript, como um navegador web. 🚀
Você pode criar um arquivo HTML e incluir seu código JavaScript dentro dele.
Primeiro, crie um arquivo chamado index.html na mesma pasta do seu arquivo app.js.
Dentro do index.html, coloque a seguinte estrutura básica:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Meu Projeto JavaScript</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>
Salve o arquivo index.html.
Agora, abra este arquivo index.html no seu navegador (Chrome, Firefox, etc). 🌍
O navegador irá ler o HTML e executar o código JavaScript que está no arquivo app.js.
As mensagens alert e prompt devem aparecer na tela do navegador. 👍
🎓 Para saber mais: Como adicionar JavaScript a HTML.
Continue praticando e explorando! 🥳
📌 Nota: Otimize seus estudos com o guia "Como turbinar seus estudos utilizando o fórum" e insira o código usando a ferramenta do fórum. 
Olá, Fiz as mudanças no codigo e criei a pagina html
Oi Beatriz,
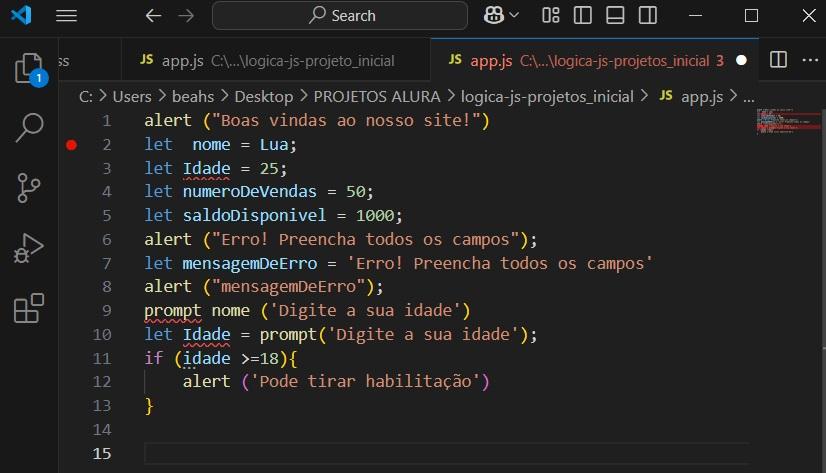
Faltou a palavra prompt na linha 13.
idade = parseInt(prompt('Digite a sua idade'));
fiz algumas mudanças com o chat pq mesmo alterando o que você disse, algumas coisas nao funcionavam direito. por exemplo a questão de erro quando nao preenche algo, nao retornava para a pessoa preencher, e mesmo preenchendo aparecia a mensagem duas vezes. fiz as alterações e ficou assim. dessa maneira funcionou perfeitamente. pelo que vejo so foi acrescentado o while