HTML
<head>
<meta charset="UTF-8">
<title>teste</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="5_colunas.css">
</head>
<body>
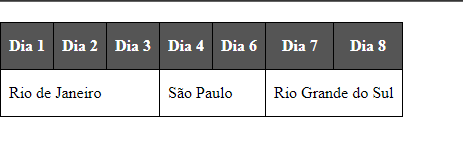
<table>
<thead>
<tr>
<th>Dia 1</th>
<th>Dia 2</th>
<th>Dia 3</th>
<th>Dia 4</th>
<th>Dia 6</th>
<th>Dia 7</th>
<th>Dia 8</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="3"> Rio de Janeiro</td>
<td colspan="2"> São Paulo</td>
<td colspan="3"> Rio Grande do Sul</td>
</tr>
</tbody>
</table>
</body>
CSS
table {
margin: 20px 0 40px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
}
td, th {
border: 1px solid #000000;
padding: 15px 8px;
}