cara pq no codigo dela a imagem ocupa toda a tela de boa sem repetir? pra eu poder deixar semelhante ao dela tive q adicionar "background-repeat: no-repeat; e background-size: contain;"
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Plus</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="conteiner cabecalho">
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="./assets/Combo.png" alt="combo alura+ e o aluralínguas">
</header>
<main>
</main>
<footer>
</footer>
</body>
</html>
:root {
--font-primaria: ;
--text-color-principal: #FFFFFF;
--text-color-secundaria: #C0C0C0;
--bottom-color: #167BF7;
--background: #00030C;
}
* {
margin: 0;
padding: 0;
}
body {
background-color: var(--background);
color: var(--text-color-principal);
}
.conteiner {
height: 100vh;
}
.cabecalho {
background-image: url("../assets/background.png");
background-repeat: no-repeat;
background-size: contain;
}
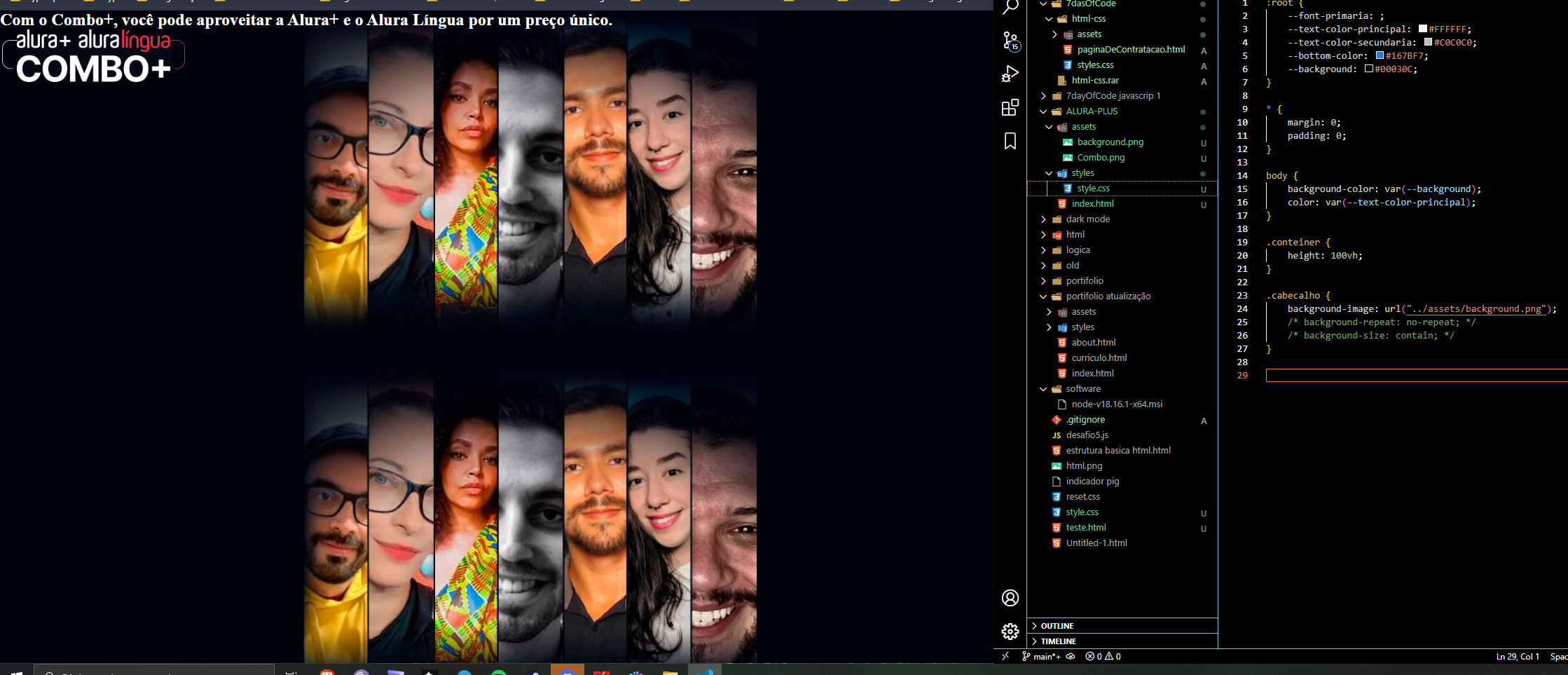
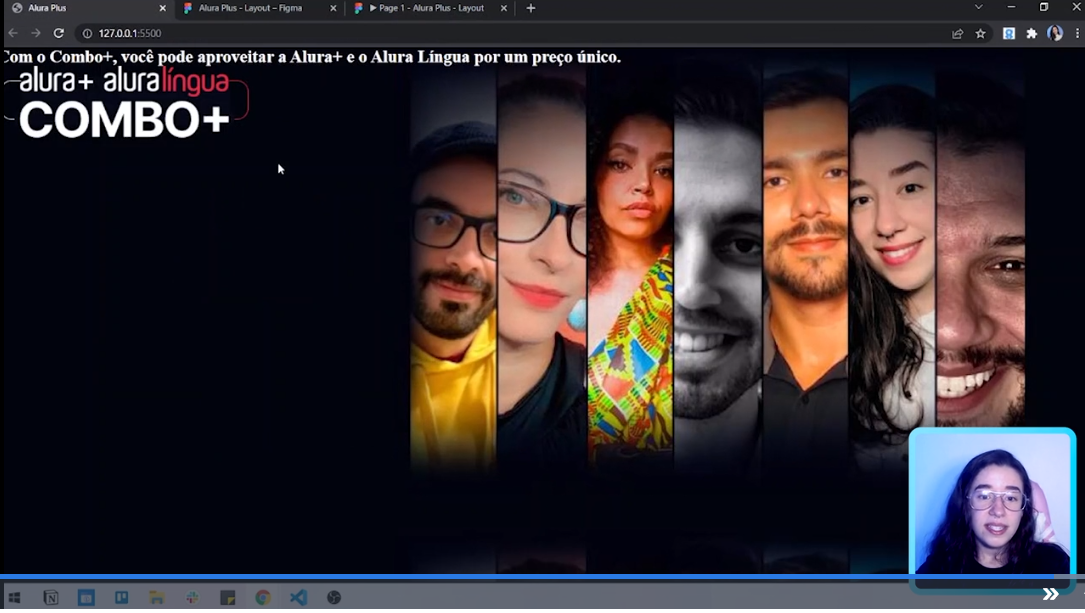
esse é o print do meu com esse codigo ai.
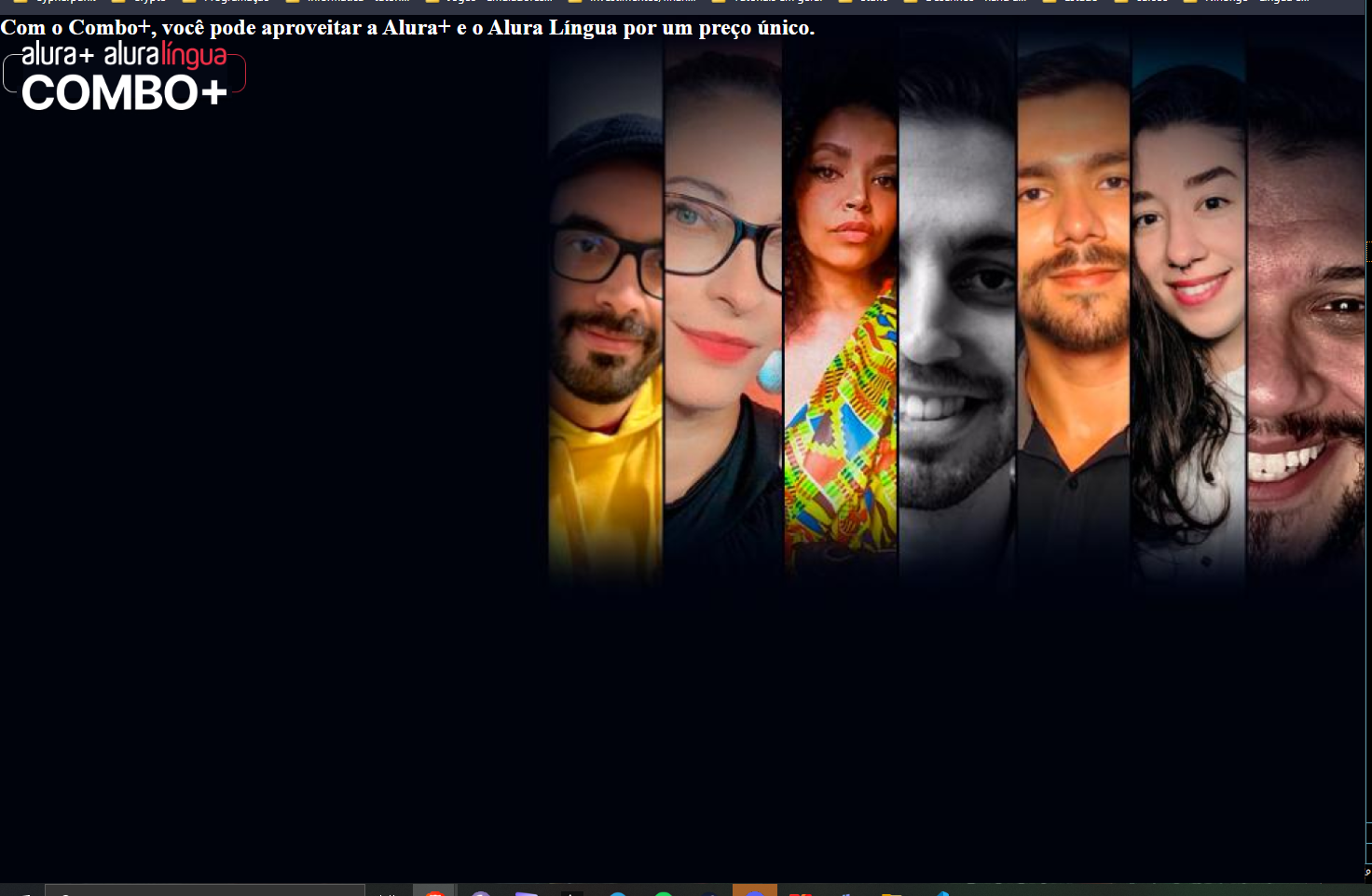
esse é o print do dela

e no css dela so tem isso aqui
:root {
--font-primaria: ;
--text-color-principal: #FFFFFF;
--text-color-secundaria: #C0C0C0;
--bottom-color: #167BF7;
--background: #00030C;
}
* {
margin: 0;
padding: 0;
}
body {
background-color: var(--background);
color: var(--text-color-principal);
}
.conteiner {
height: 100vh;
}
.cabecalho {
background-image: url("../assets/background.png");
/* background-repeat: no-repeat; */
/* background-size: contain; */
}
pq no meu a imagem nao ocupa a tela toda usando o 100vh e ainda por cima fica repetindo a imagem? meu monitor é ultra wide.