Olá galera,
Eu entendi a lógica da lista e setas, que quando alteramos uma lista dentro de outra estamos na verdade alterando o mesmo dado de referencia. Até ai ok. O que eu ainda não consegui entender é o pq que nesse exemplo de código do professor (onde há um erro e temos que alterar) ele está somando +1 na variavel idadeStefany (que no meu entender está correto, já que na função estamos atribuindo à idade dela +1, logo mudamos a variavel para 22) .
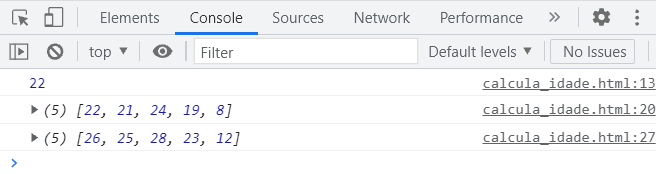
Por exemplo, no console do código abaixo ele puxa a variavel idadeStefany com o valor de 22.

function calculaProximaIdade(idade) {
idade += 1;
console.log(idade);
}
function calculaProximasIdades(idades) {
for (let i = 0; i < idades.length; i += 1) {
idades[i] += 1;
}
console.log(idades);
}
function calculaIdadesDaqui5Anos(idades) {
for (let i = 0; i < idades.length; i += 1) {
idades[i] += 5;
}
console.log(idades);
}
const idadeStefany = 21;
calculaProximaIdade(idadeStefany);
const idadesAmigos = [idadeStefany, 20, 23, 18, 7];
calculaProximasIdades(idadesAmigos);
calculaIdadesDaqui5Anos(idadesAmigos);
Já no códio do nosso colega Guilherme Fister (https://cursos.alura.com.br/forum/topico-alternativa-para-o-codigo-da-stefany-178154) que postou sua solução aqui no Blog, ele conseguiu sanar o problema das idades, quando chamamos a funcao de mais 5 anos o resultado está correto. Vejam abaixo o código...
Duvida, pq no codigo dele a variavel numerica NÃO recebeu o +1 e setornou 22 quando ele chamou a função "calculaProximaIdade(idadeStefany);" e no exemplo do professor (que está errado mas nao consigo achar a diferenca entre os dois códigos) ele altera o valor da variavel numerica para 22.
** Alguem saberia me explicar qual é a diferenca entre os códigos, estou ha um bom tempo queimando meus neuronios e ainda assim, para mim não faz sentido uma alterar o valor da variavel e a outra não, já que ambas chamam a mesma funçao. **
function calculaProximaIdade(idade) {
idade += 1;
console.log(idade);
}
function calculaProximasIdades(idades) {
for (let i = 0; i < idades.length; i += 1) {
idades[i] += 1;
}
console.log(idades);
}
function calculaIdadesDaqui5Anos(idades) {
for (let i = 0; i < idades.length; i += 1) {
idades[i] += 5;
}
console.log(idades);
}
const idadeStefany = 21;
const amigosDaStefany = [20, 23, 18, 7]
calculaProximaIdade(idadeStefany);
const idadesAmigos = [idadeStefany, amigosDaStefany[0], amigosDaStefany[1], amigosDaStefany[2], amigosDaStefany[3]];
calculaProximasIdades(idadesAmigos);
const idadesAmigosEm5Anos = [idadeStefany, amigosDaStefany[0], amigosDaStefany[1], amigosDaStefany[2], amigosDaStefany[3]];
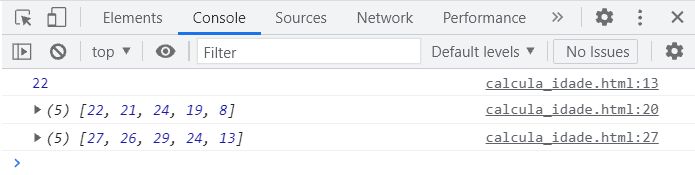
calculaIdadesDaqui5Anos(idadesAmigosEm5Anos);No código do colega acima, recebemos o seguinte no console...