No metodo: register(String content) async { print(getURL); http.Response response = await http.post( Uri.parse(getURL), headers: { HttpHeaders.contentTypeHeader: 'application/json', HttpHeaders.acceptHeader: '/' }, body: jsonEncode({"content": content}), ); print("statuCode : ${response.statusCode}\n${response.body}"); } O retorno é:
I/flutter ( 5309): http://192.168.1.6:3000/learnhttp/ I/flutter ( 5309): statuCode : 404 I/flutter ( 5309): Not Found
Pelo PostMan funciona
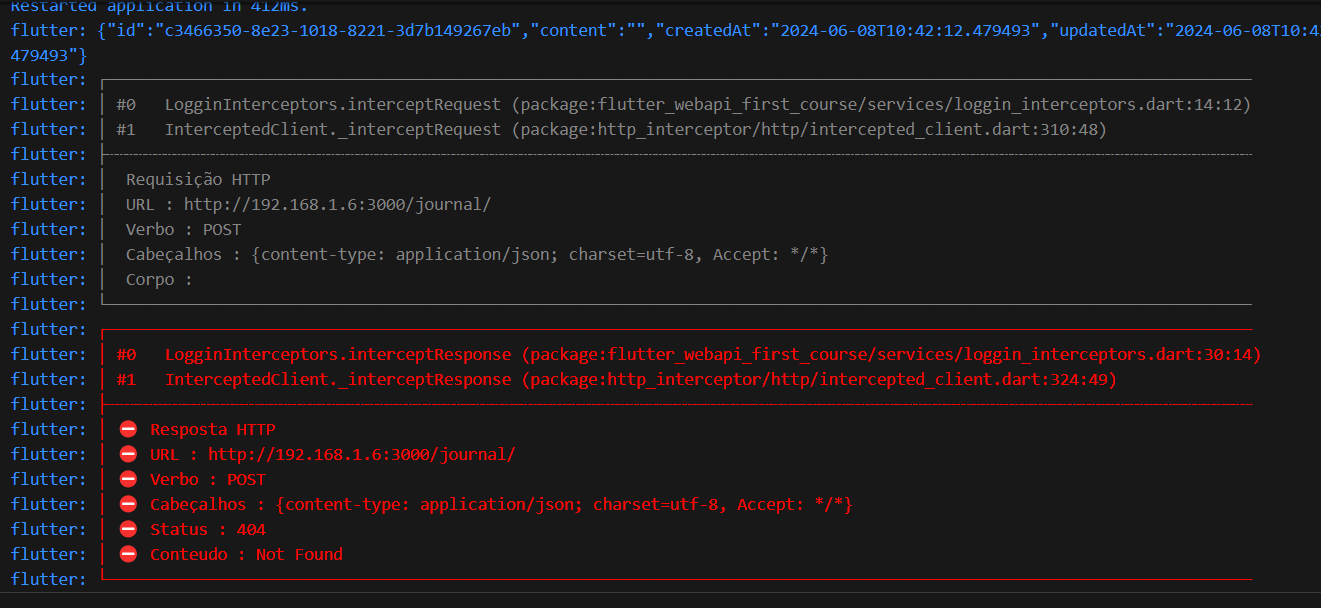
usando o interceptor, percebi que mesmo chamando o metodo put ele envia um get, e por isso retorna notfound. Atenciosamente
Emerson