Pessoal,
Segue meu GitHub e meu html-vercel para que possam melhor analisar.
GitHub: https://github.com/thaistech/projetoweb1 Vercel: https://projetoweb1.vercel.app/skills.html
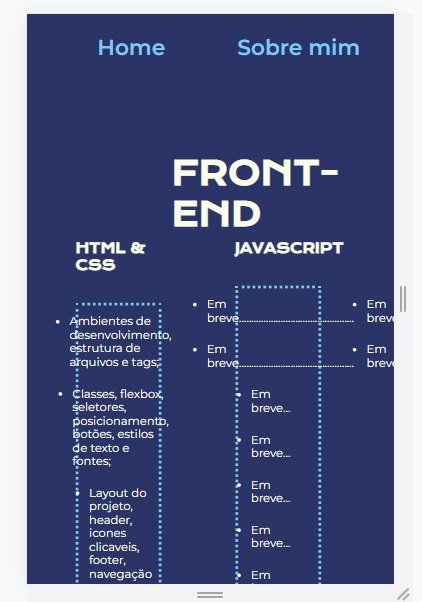
Sobre responsividade ensinada para tela celular, pagina skill: O titulo se desloca, não acompanhando os subtítulos, como nas paginas home e sobre mim.
Sobre posicionamento para tela celular, pagina skill: Quero que os elementos fiquem um abaixo do outro, já testei com todas as flexs e grids.
A pagina skill, seria a curriculum, mas, como o esboço é livre, fiz desta forma onde vou colocar tudo que eu for aprendendo.
Desde á obrigada!