Olá, estou fazendo a página de about do projeto desse curso, mas estou com uma dúvida em relação à posição da minha imagem.
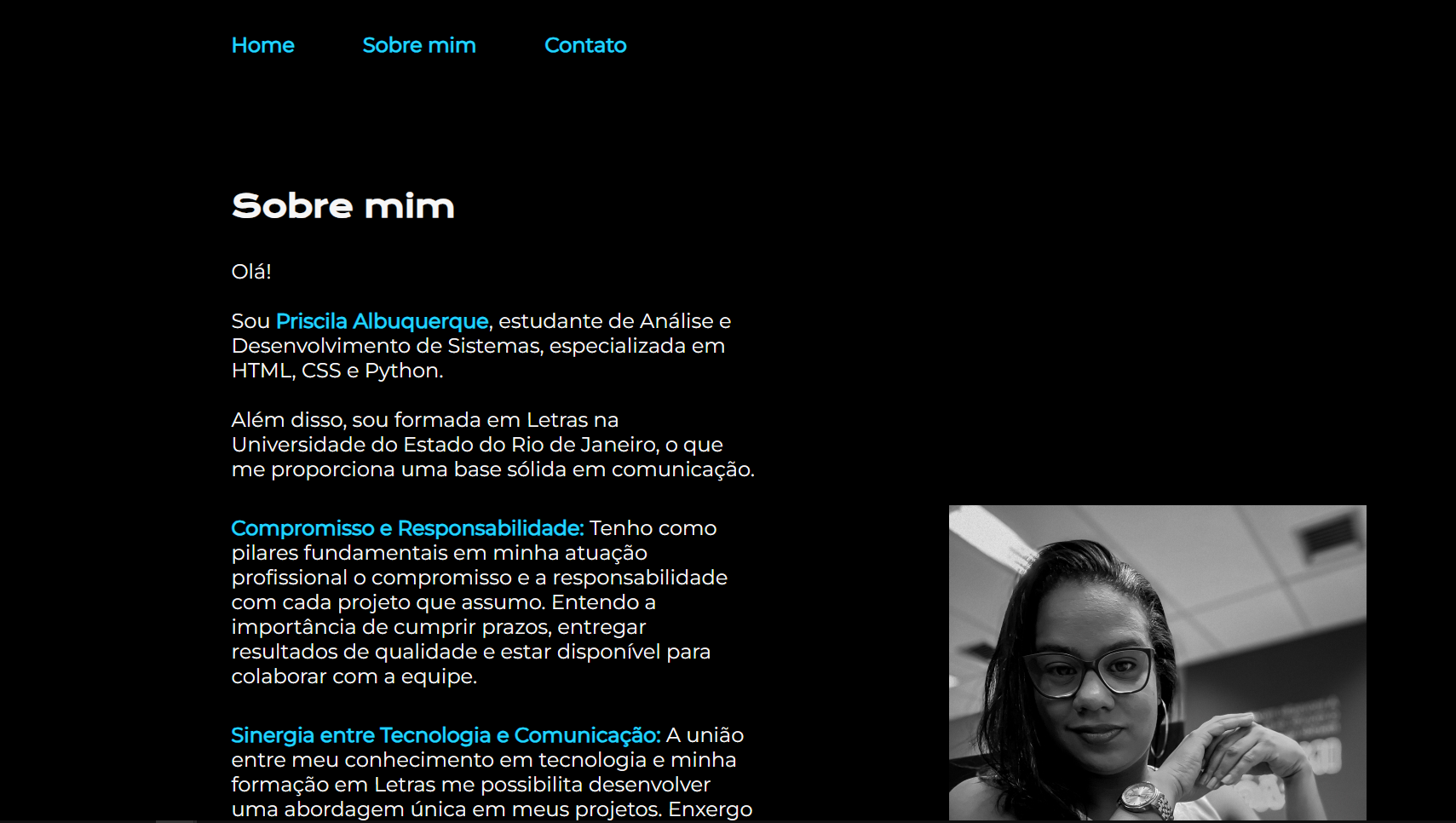
No projeto dos professores, eles colocaram apenas dois parágrafos de texto e, por isso, a imagem ficou do lado e numa boa posição. No entanto, eu quis fazer o meu texto um pouco maior do que o proposta para testar e não estou sabendo deixar a imagem bem posicionada. Gostaria que ela ficasse mais alinhada com a parte do inicio do texto.
Como faço?