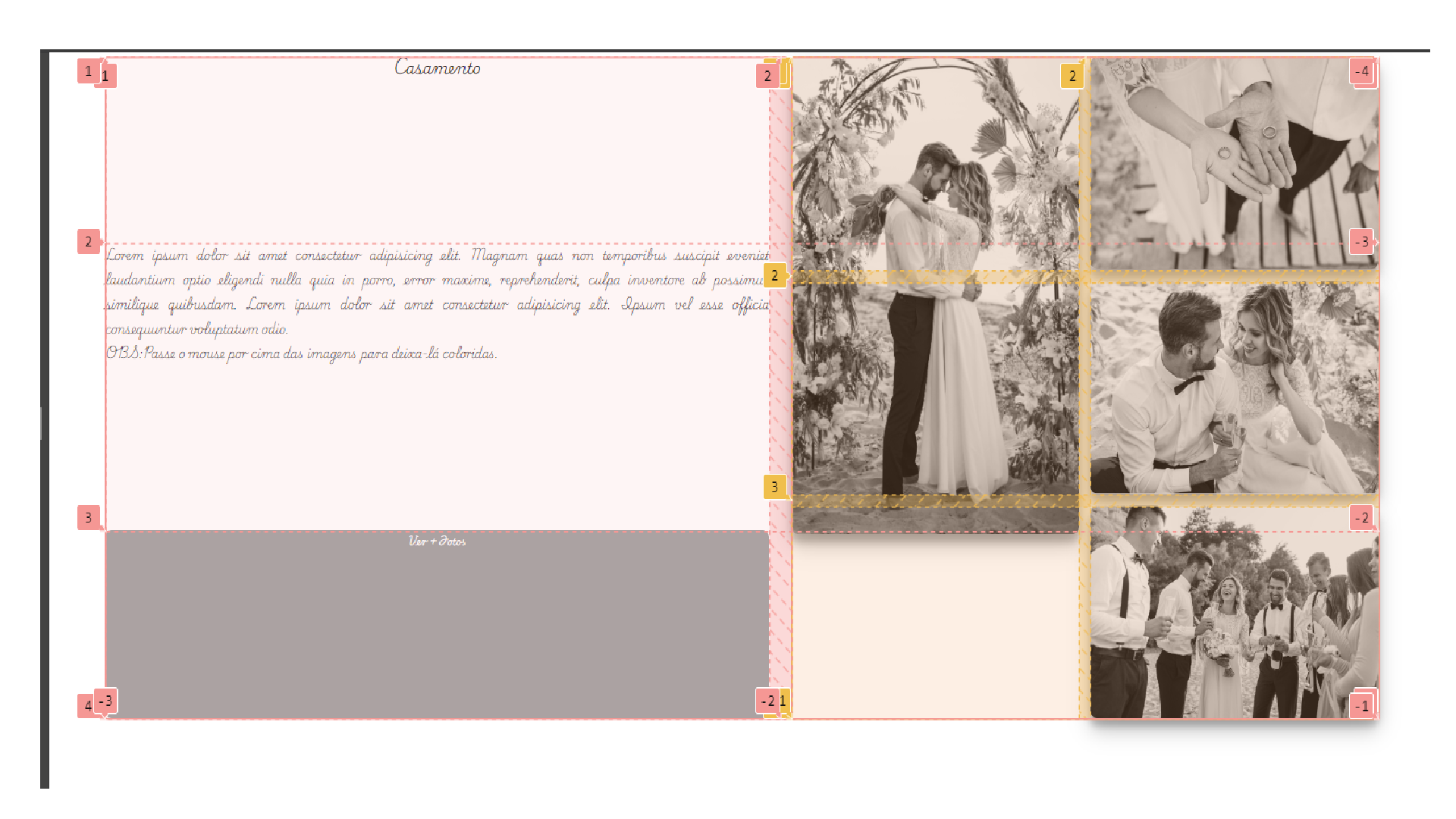
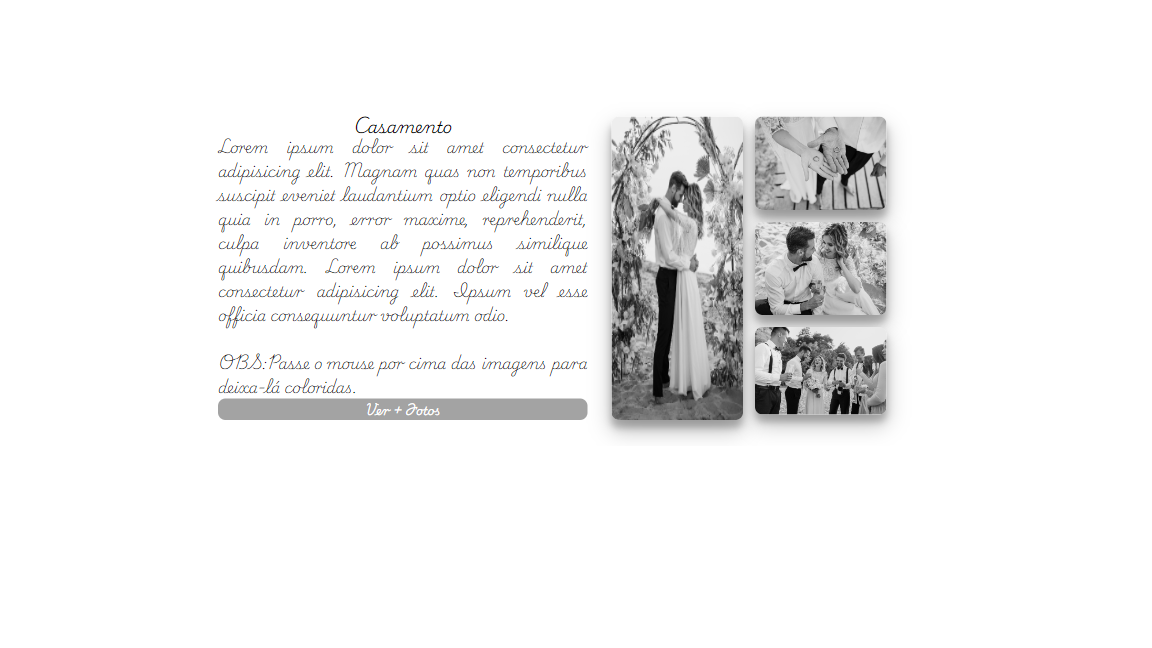
Não estou conseguindo posiocionar o "botão" (ver + fotos) no centro e deixar a borda bem próxima ao nome, quando eu utilizo alguns elementos pra tentar fazer ele ficar ajustado ao centro, ele fica na esquerda, e a imagem do casal em pé preenchendo a coluna até onde tem a última imagem com várias pessoas.
Abaixo vou deixar o código HTML e estilizações CSS desses elementos, quem puder me ajudar agradeço. Estou tentando práticar alguns conceitos que aprendi.
obs: linhas/blocos rosa é o container geral da seção e linhas/blocos amarelo é o containergrid (apenas das imagens)

 O modelo que é pra ficar é igual esse de cima, só que com a largura do botão menor e centralizado.
O modelo que é pra ficar é igual esse de cima, só que com a largura do botão menor e centralizado.
HTML
<section class="container" id="ensaios">
<h3 class="subtitulo">Casamento</h3>
<p class="texto">Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam quas non temporibus suscipit eveniet laudantium optio eligendi nulla quia in porro, error maxime, reprehenderit, culpa inventore ab possimus similique quibusdam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum vel esse officia consequuntur voluptatum odio. <br><strong>OBS:Passe o mouse por cima das imagens para deixa-lá coloridas.</strong></p>
<div class="container__grid">
<img src="img/casamento-alianca.jpg" alt="Noivos trocando aliança" class="container__grid-img">
<img src="img/casamento-noivos.jpg" alt="Noivos no altar" class="container__grid-img">
<img src="img/casamento-noivos2.jpg" alt="Noivos Brindando" class="container__grid-img">
<img src="img/casamento-padrinhos.jpg" alt="Noivos comemorando com amigos" class="container__grid-img">
</div>
<a href="#" class="botao">Ver + Fotos</a>
</section>
CSS
display: grid;
grid-template-areas:
"titulo imagem"
"texto imagem"
"botao imagem";
column-gap: 2rem;
}
.container h3 {
grid-area: titulo;
}
.container p {
grid-area: texto;
}
.container div {
grid-area: imagem;
}
.container a {
grid-area: botao;
}
.container h3,
.container p,
.container a {
text-align: center;
}
.container p {
text-align: justify;
}
.container__grid {
display: grid;
gap: 1rem;
}
.container__grid img:nth-child(1) {
grid-column: 2/3;
grid-row: 1/2;
}
.container__grid img:nth-child(2) {
grid-column: 1/2;
grid-row: 1/4;
}
.container__grid img:nth-child(3) {
grid-column: 2/3;
grid-row: 2/3;
}
.container__grid img:nth-child(4) {
grid-column: 2/3;
grid-row: 3/4;
}
.container__grid-img {
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.25) 0px 14px 28px, rgba(0, 0, 0, 0.22) 0px 10px 10px;
filter: grayscale(100%);
transition: 0.4s;
}
.container__grid-img:hover {
filter: none;
}```




