Preciso de uma ajuda, estou com problema com a section secundário, texto está ficando abaixo da imagem e não do lado. Abaixo link dos códigos fontes. https://github.com/Jussaracferreira/aluraplus.git
Preciso de uma ajuda, estou com problema com a section secundário, texto está ficando abaixo da imagem e não do lado. Abaixo link dos códigos fontes. https://github.com/Jussaracferreira/aluraplus.git
Olá Jussara! Corrige esse no CSS
.container__secundario { display: flex; /* Define o layout flexível / align-items: center; / Alinha os itens verticalmente / justify-content: center; / Centraliza os itens na seção / gap: 2rem; / Espaçamento entre imagem e texto */ padding: 2rem 10rem; }
.container__descricao { display: flex; flex-direction: column; /* Garante que o texto fique em coluna */ max-width: 50%; }
.secundario__imagem { width: 50%; /* Ajusta o tamanho da imagem / max-width: 400px; / Define um tamanho máximo */ }
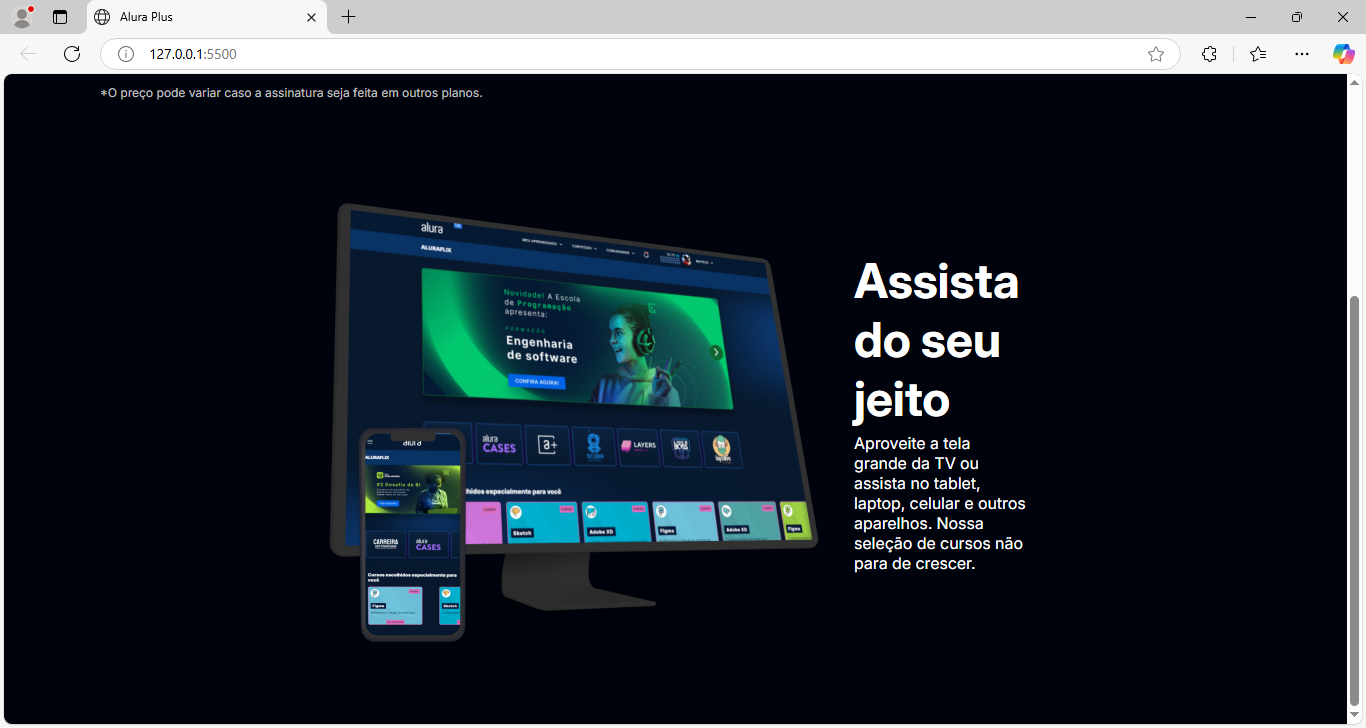
Mesmo alterando conforme acima não ficou como no projeto do figma. Titulo ficou em 3 linhas e texto em 7 linhas. Imagem e texto ficaram centralizados. Códigos ficaram bem diferente do que foi demonstrado na aula.

Consegui resolver: Deletei do .container__secundario
justify-content: center;
gap: 2rem;
padding: 2rem 10rem;
Ficou assim:
.container__secundario{
align-items: center;
margin: 0 10em;
display: flex;
}
Só uma OBS: Os códigos não ficaram iguais da aula.
Boa noite! Infelizmente, não sei como isso foi mostrado na aula. Eu aconselhei com base na sua pergunta. O principal é que você resolveu o problema, e o código funciona. Boa sorte!