function verificaColisaoRaquete(){
if((xBolinha - raio <= xRaquete + raqueteComprimento)&&
(yRaquete+raqueteAltura/2 + raio > yBolinha)&&
(yBolinha > yRaquete - raqueteAltura/2 )){
velocidadeXBolinha *= -1;
}
}
O código completo está assim
//Variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro/2;
//Movimentação da bolinha
let velocidadeXBolinha = 2;
let velocidadeYBolinha = 2;
//Variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete();
movimentaMinhaRaquete();
verificaColisaoRaquete();
}
function mostraBolinha(){
circle(xBolinha,yBolinha,diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
//yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if((xBolinha > width - raio)||(xBolinha < raio)){
velocidadeXBolinha *= -1;
}
if((yBolinha > height - raio)||(yBolinha < raio)){
velocidadeYBolinha *=-1;
}
}
function mostraRaquete(){
rect(xRaquete,yRaquete,raqueteComprimento,raqueteAltura);
}
function movimentaMinhaRaquete(){
if(keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if(keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
function verificaColisaoRaquete(){
if((xBolinha - raio <= xRaquete + raqueteComprimento)&&
(yRaquete+raqueteAltura/2 + raio > yBolinha)&&
(yBolinha > yRaquete - raqueteAltura/2 )){
velocidadeXBolinha *= -1;
}
}Essa maneira que eu fiz a função verificaColisao() só funciona na parte de cima, na parte de baixo não está funcionando.
Outra duvida é que no casso desse código, feito pelo professor...
function verificaColisaoRaquete(){
if((xBolinha - raio <= xRaquete + raqueteComprimento)
&&(yBolinha - raio < yRaquete + raqueteAltura)
&&(yBolinha + raio > yRaquete)){
velocidadeXBolinha *= -1;
}Não entendi pq essa parte
&&(yBolinha + raio > yRaquete)
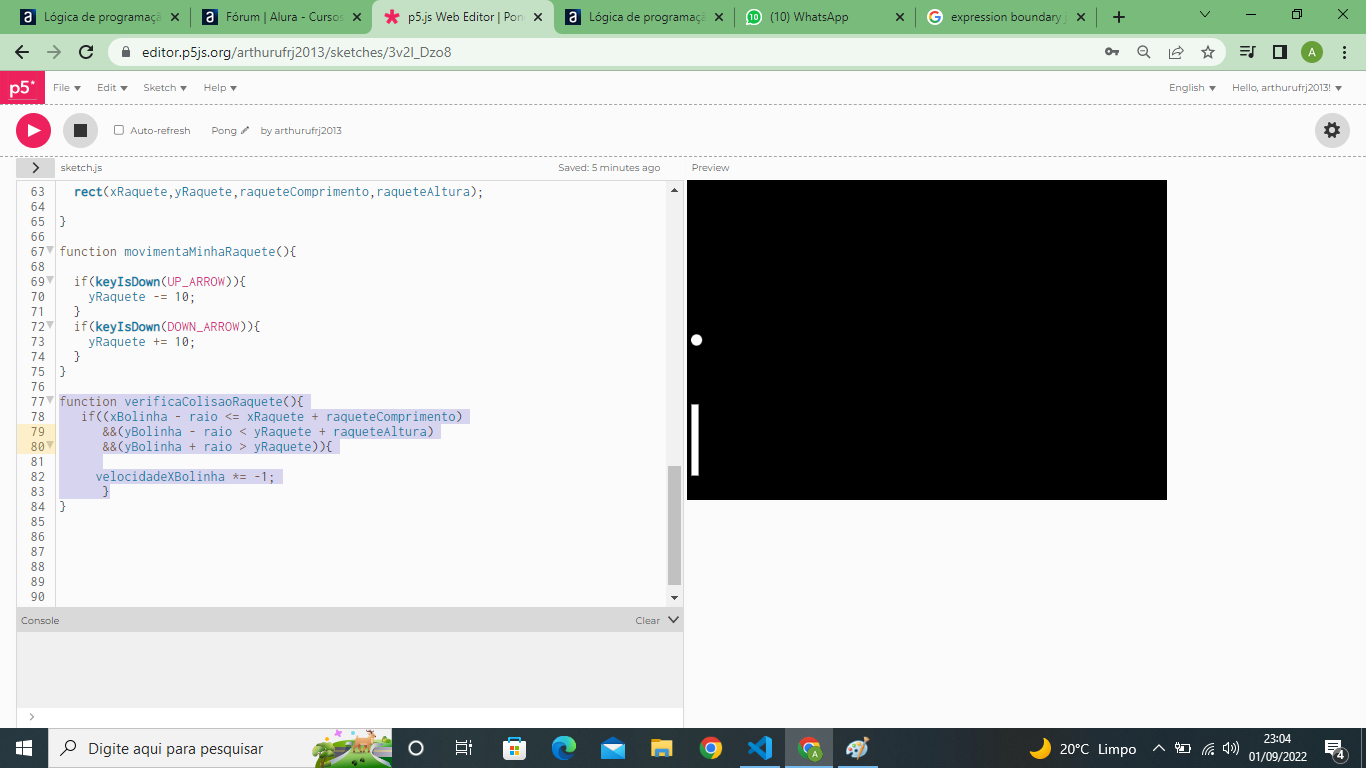
Quando eu coloco a raquete abaixo da bolinha como na figura abaixo

o yBolinha + raio está menor do que o yRaquete, pq o código dessa maneira está dando certo?


