Olá Walter, tudo bem ?
Existe sim uma incompatibilidade entre os navegadores e isso é bastante comum.
Isso ocorre porque os navegadores não suportam 100% todas as propriedades igualmente, dessa forma, o mesmo código acaba se apresentando de forma diferente de acordo com o browser que o arquivo é aberto.
Uma série de adaptações são necessárias para minimizar os efeitos dessa incompatibilidade, uma delas é utilizando o arquivo reset.css, mas ainda assim divergências irão existir.
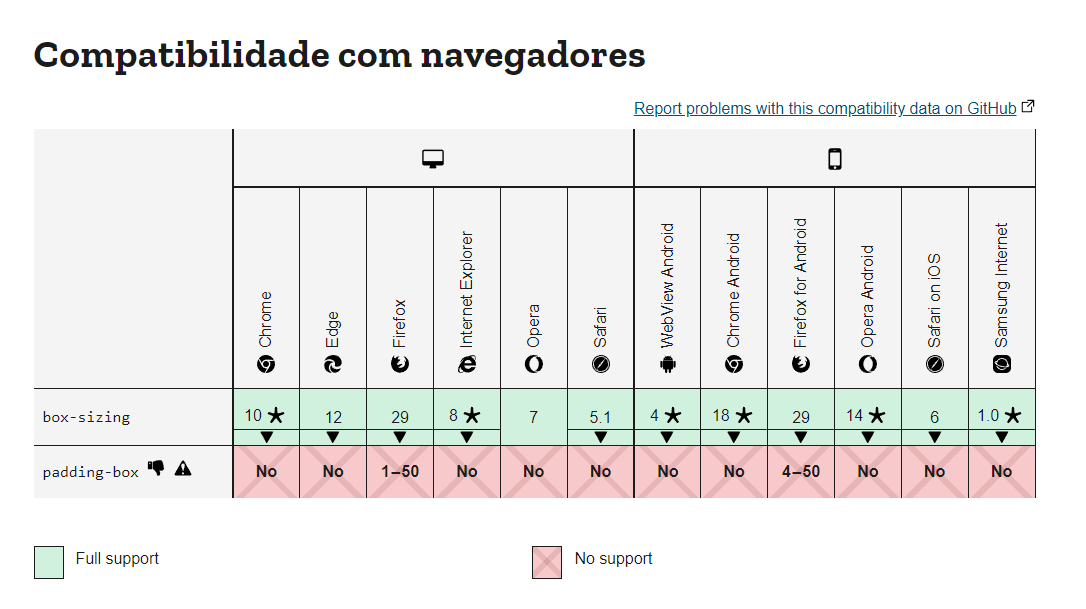
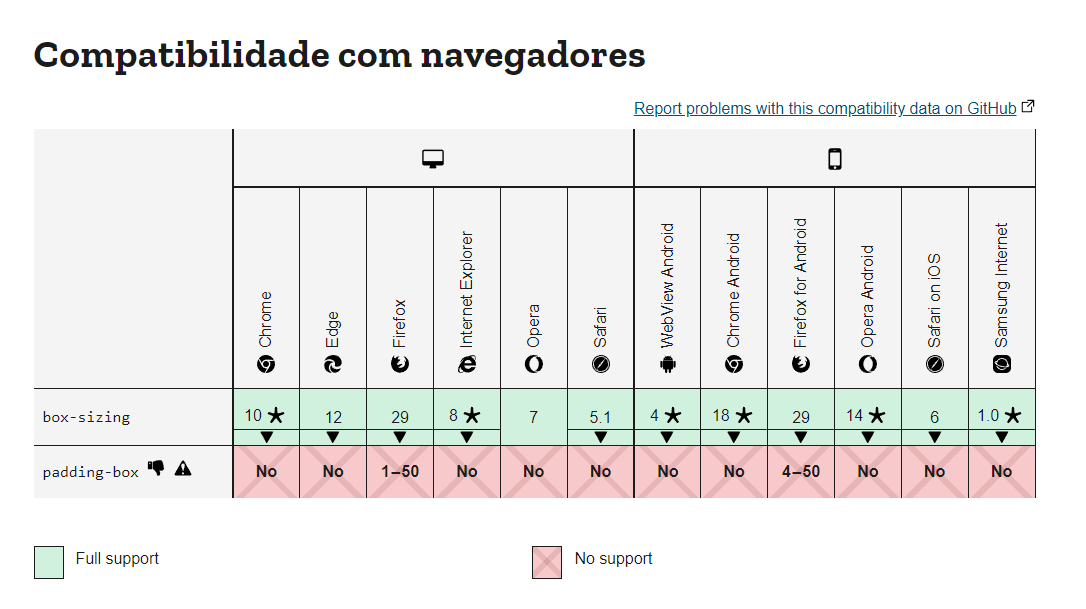
Quando quiser saber como uma determinada propriedade CSS é suportada de acordo com os navegadores, você pode pesquisá-la no MDN e ao final da documentação estará exposto, veja o exemplo da propriedade box-sizing.

E o site Can I use também é especializado em explorar os diferentes suportes.
Como citei, a incompatibilidade é comum e faz com que uma série de adaptações tenham que ser feitas no código. Uma das estratégias de como resolver essa questão além do reset.css, é através de propriedades prefixadas oferecidas pelos mecanismos de renderização, exemplo:
-webkit para Chrome e Safari-moz para Firefox-o para Opera -ms para Internet Explorer
São usados para implementar recursos CSS novos que sejam aplicadas de acordo com cada navegador. Exemplo:
-webkit-column-fill: auto;
-moz-column-count: 3;
Espero ter ajudado, abraços! =)