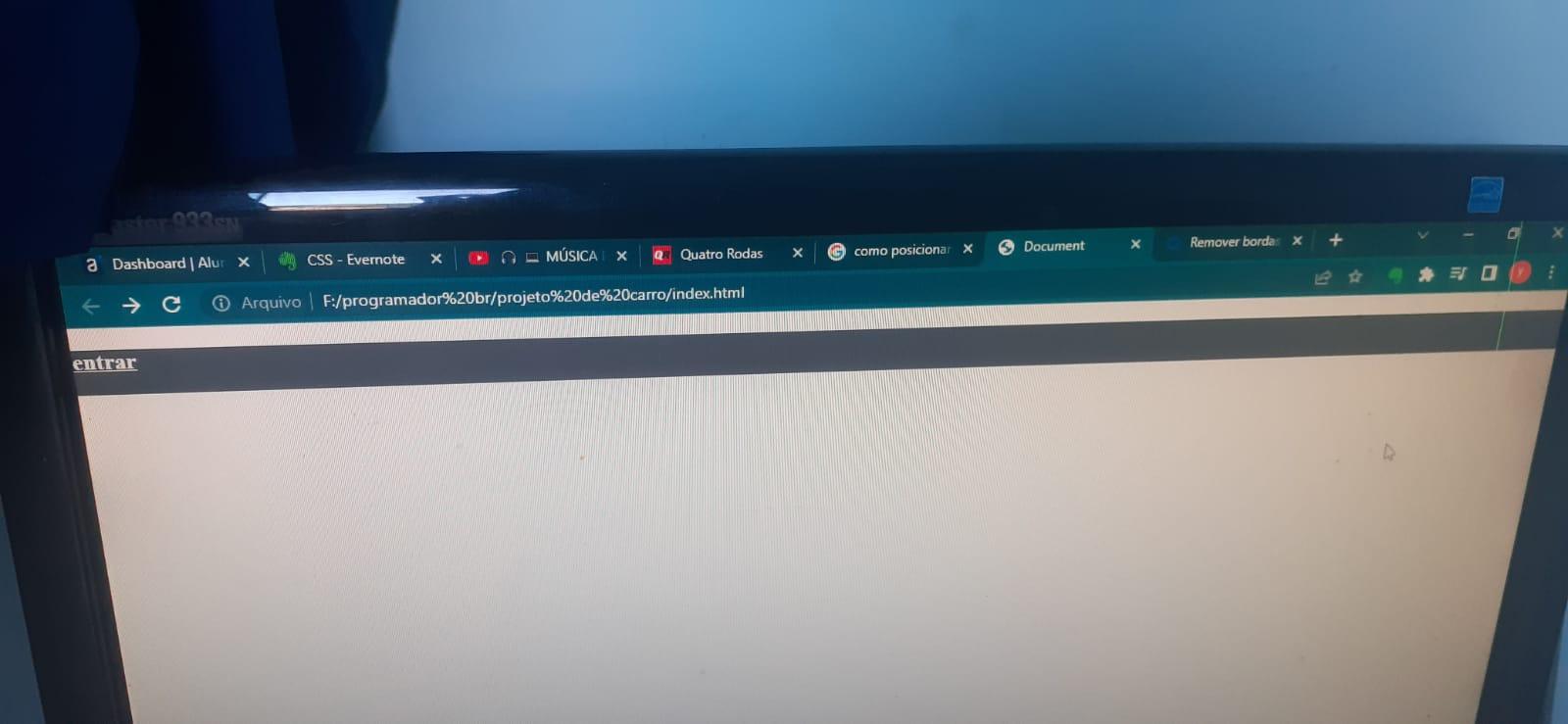
esse e o meu codigo(tem uma foto la em baixo) obs:eu percebi que toda vez quando eu uso a tag p ou h3 a borda superior aparece mas quando eu tiro a tag p e h3, a borda superior nao aparece, o que eu posso fazer para colocar um texto no retangulo preto sem aparecer a borda superior index.html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="barraDeEntrada">
<h3>
<strong>
<a style="color: white;" href="https://quatrorodas.abril.com.br/entrar/
?eventLabel=Tela%20de%20login%20pelo%20site&&url-
retorno=https://quatrorodas.abril.com.br/">entrar</a>
</strong>
</h3>
</div>
</body>
</html>style.html:
body{
margin: 0%;
}
#barraDeEntrada{
width: 100%;
height: 40px;
background: rgba(0, 0, 0, 0.788);
color: white;
}