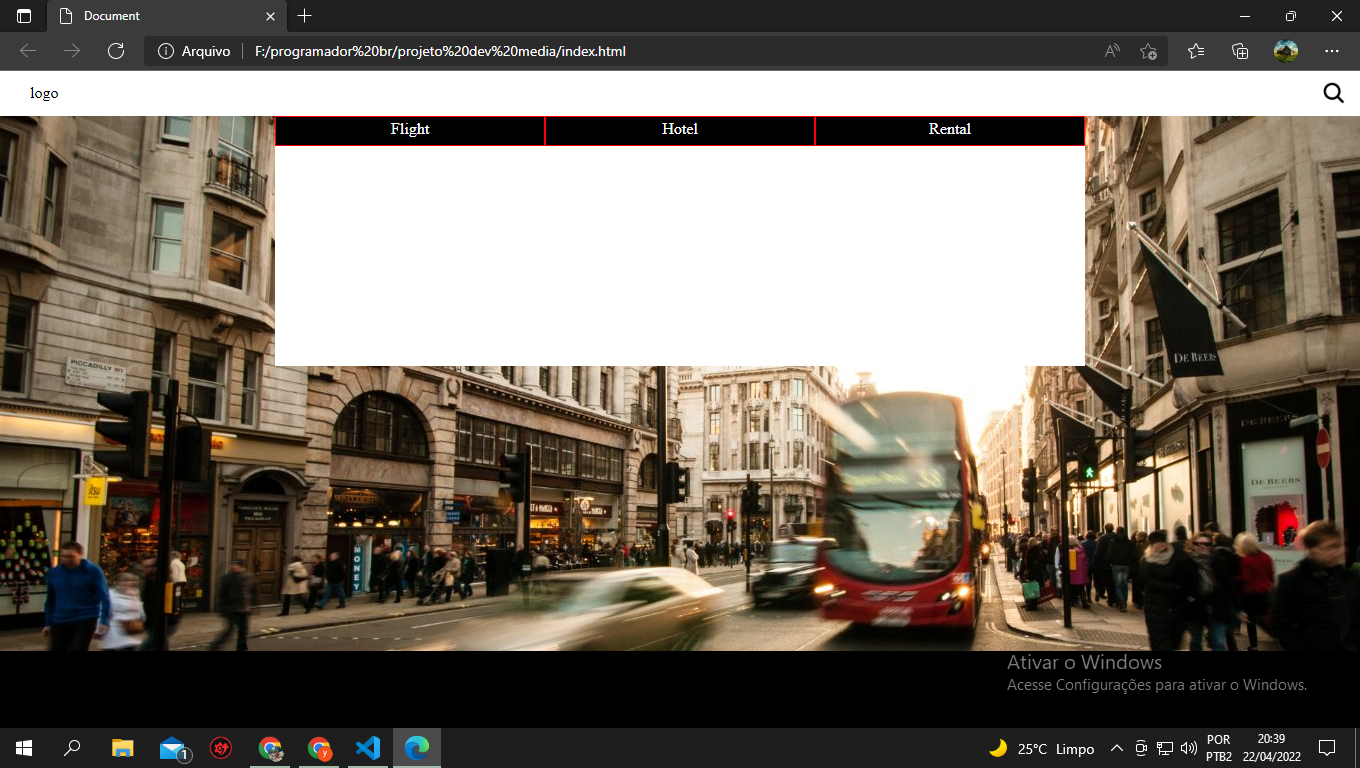
estou querendo posicionar meu form com os topicos: Flight, Hotel e Rental no centro da imagen de londres mas nao sei como.
eu tentei usar o margin-top mas o meu background de londres também sofreu sobre o efeito do margin-top.
(eu ainda nao aprendi flexbox nem grid.) (tem uma foto la em baixo.) (se acharem uma coisa errada no codigo que com certeza vai ter me falem por favor.)
HTML:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="font.css">
<title>Document</title>
</head>
<body>
<header>
<section>
<h1>logo</h1>
<img src="lupa_logo.png" alt="" width="39px" height="39px">
</section>
</header>
<section class="inicial-form">
<form>
<div class="topic-form">
<div class="form-Flight"><p>Flight</p></div><div class="form-Hotel"><p>Hotel</p></div><div class="form-Rental"><p>Rental</p></div>
</div>
</form>
</section>
<main>
</main>
<footer>
</footer>
</body>
</html>css:
body {
background: black;
}
header {
width: 100%;
height: 45px;
background: white;
position: relative;
}
section h1 {
display: inline-block;
vertical-align: top;
margin: 14px 0 0 30px;
}
section img {
position: absolute;
right: 6px;
top: 2px;
}
.inicial-form {
width: 100%;
height: 535px;
background: url("london.jpg");
}
.topic-form > div {
display: inline-block;
width: 270px;
height: 30px;
background: black;
border: 1px solid red;
box-sizing: border-box;
}
.topic-form > div > p {
text-align: center;
margin-top:4px;
color: white;
}
form {
width: 810px;
height: 250px;
background: white;
margin: 0 auto;
}