Sempre no comando stdin ao digitar uma palavra com acento por exemplo "vários" a letra com acento será ignorada, então na saída teremos "vrios", já testei todas as dicas dadas nessa aula e nas aulas anteriores e nada resolveu ainda
Sempre no comando stdin ao digitar uma palavra com acento por exemplo "vários" a letra com acento será ignorada, então na saída teremos "vrios", já testei todas as dicas dadas nessa aula e nas aulas anteriores e nada resolveu ainda
Oi, Isadora!
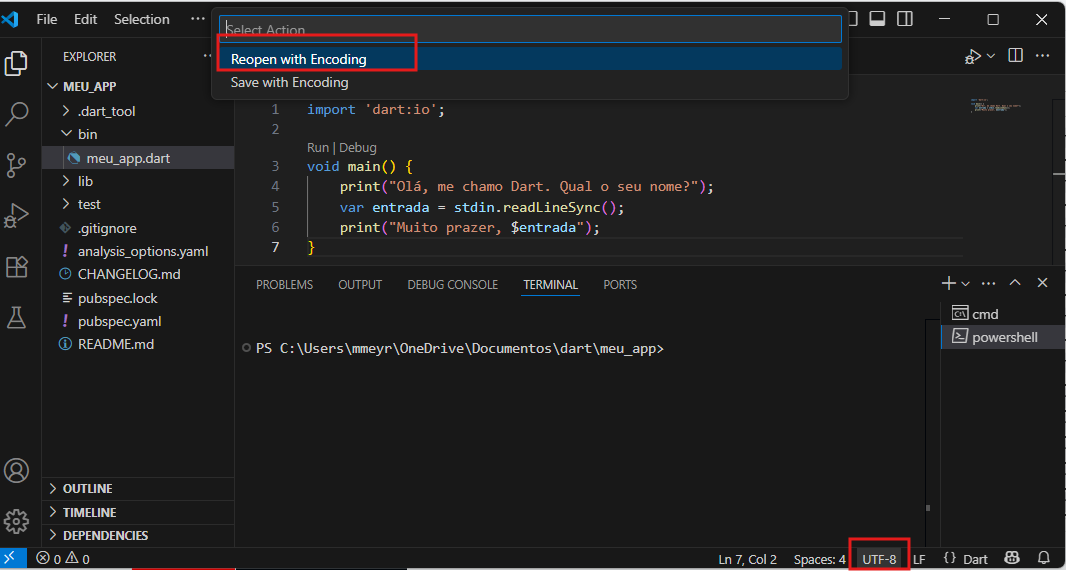
Por padrão, o Visual Studio Code utiliza a codificação UTF-8, que é compatível com a maioria dos caracteres, incluindo acentos. Mas, se o arquivo foi criado ou editado em outro editor com uma codificação diferente, pode haver problemas na exibição dos caracteres acentuados.
Peço que verifique a codificação do arquivo com os passos abaixo:

Após isso, feche e abra novamente o Visual Studio Code para garantir que tudo seja carregado corretamente.
❗ Caso o problema persista, me envie o seu código e print do comportamento inesperado no terminal.

Oi Isadora!
Certo! Muito obrigada pelo print!
Agora peço que tente configurar aplicativos do Windows para usarem UTF-8 como página de código padrão, seguindo os passos abaixo:
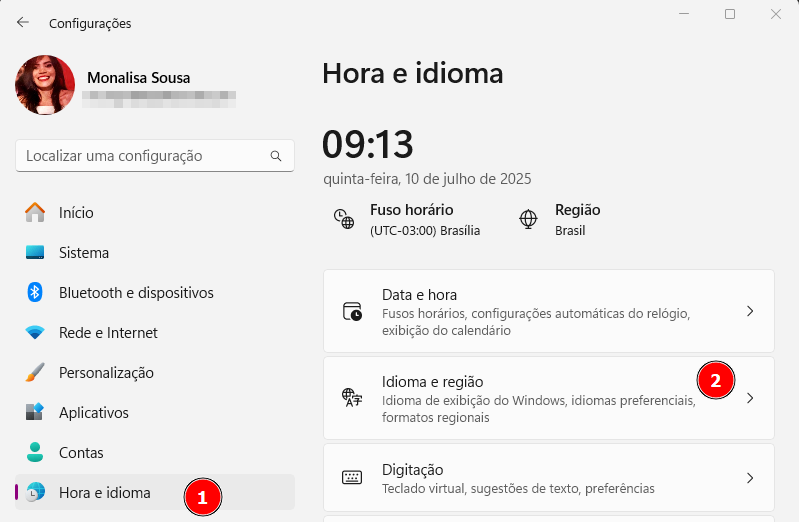
1. Acesse as Configurações do Windows (você pode digitar configurações na aba de pesquisa windows) e clique em Hora e idioma.
2. Clique em Idioma e região

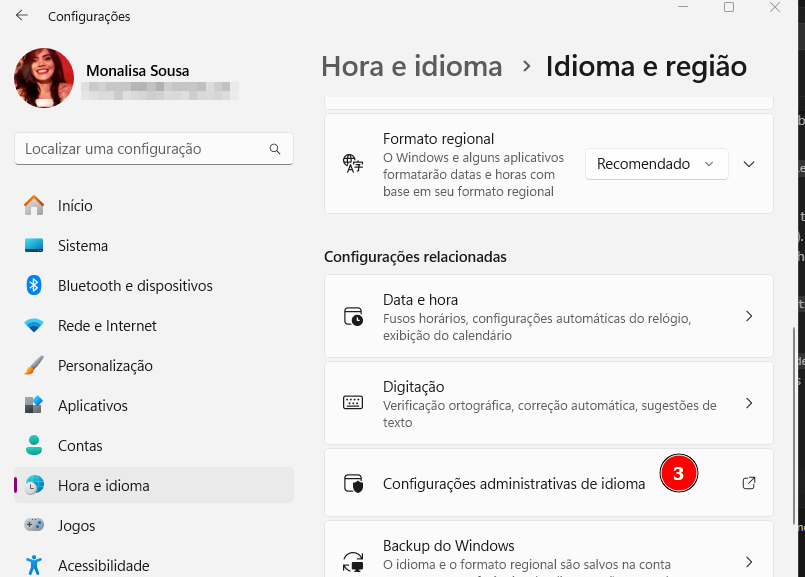
3. Em seguida, role para baixo e clique em Configurações administrativas de idioma

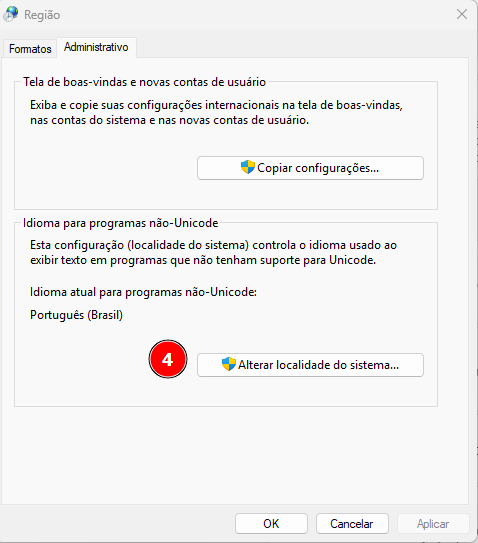
4. Na aba Administrativo, clique em Alterar localidade do sistema…

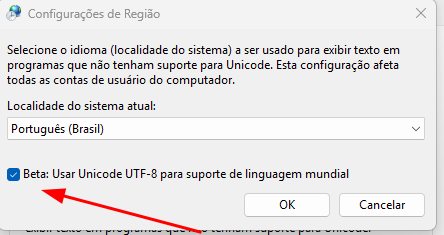
5. Marque a caixa Beta: Usar Unicode UTF-8 para suporte de linguagem mundial

Finalize reiniciando o computador
Caso o problema persista, fico à disposição!
Boa noite monalisa, eu já havia tentado essa alternativa através do auxilio do chatgpt, mas também não funcionou
Oi, Isadora!
Tente usar esta nova versão do código com o ajuste de encoding:
import 'dart:convert';
import 'dart:io';
void main() {
print("Olá, me chamo Dart. Qual o seu nome?");
var entrada = stdin.readLineSync(encoding: utf8);
print("Muito prazer, $entrada");
}
Fico à disposição. Abraços e bons estudos!
Também não funcionou, to começando a achar que o problema não é o utf-8, mas oq poderia ser kk
Oi, Isadora!
Entendo sua frustração, mas compartilho que, ao lidar com desenvolvimento, às vezes surgem esses obstáculos inesperados e isso faz parte do processo de aprendizado, e encontrar soluções para esses imprevistos também é uma habilidade que vamos desenvolvendo.
Agora peço que tente forçar o terminal integrado do VS Code a trabalhar com codificação UTF-8.
No VSCode, pressione Ctrl + Shift + P (ou F1);
Digite e selecione: Preferences: Open Settings (JSON);
Clique no arquivo Open Default Settings (JSON), adicione a seguinte linha:
"terminal.integrated.defaultEncoding": "utf8"
Se já houver uma vírgula no final da linha anterior, mantenha. Se for a última linha, não adicione vírgula no fim.
Salve o arquivo (Ctrl + S);
Reinicie o VS Code para garantir que a configuração seja aplicada corretamente.
Feche e abra o terminal integrado (Ctrl + Shift + ou via menu Terminal > Novo Terminal);
Rode o código novamente.
Fico à disposição.
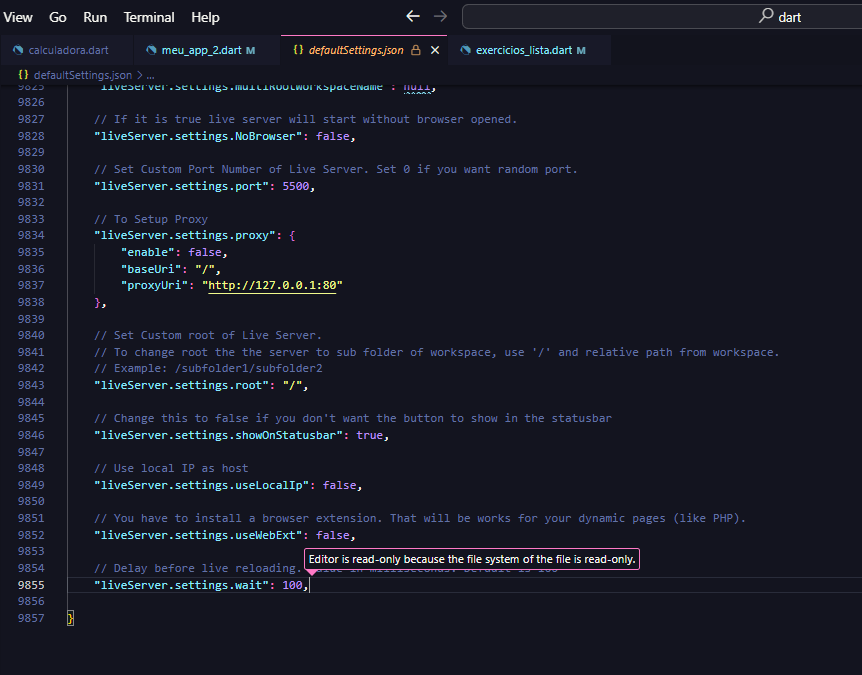
 Eu não consigo editar o "Open Default Settings (JSON)"
Eu não consigo editar o "Open Default Settings (JSON)"
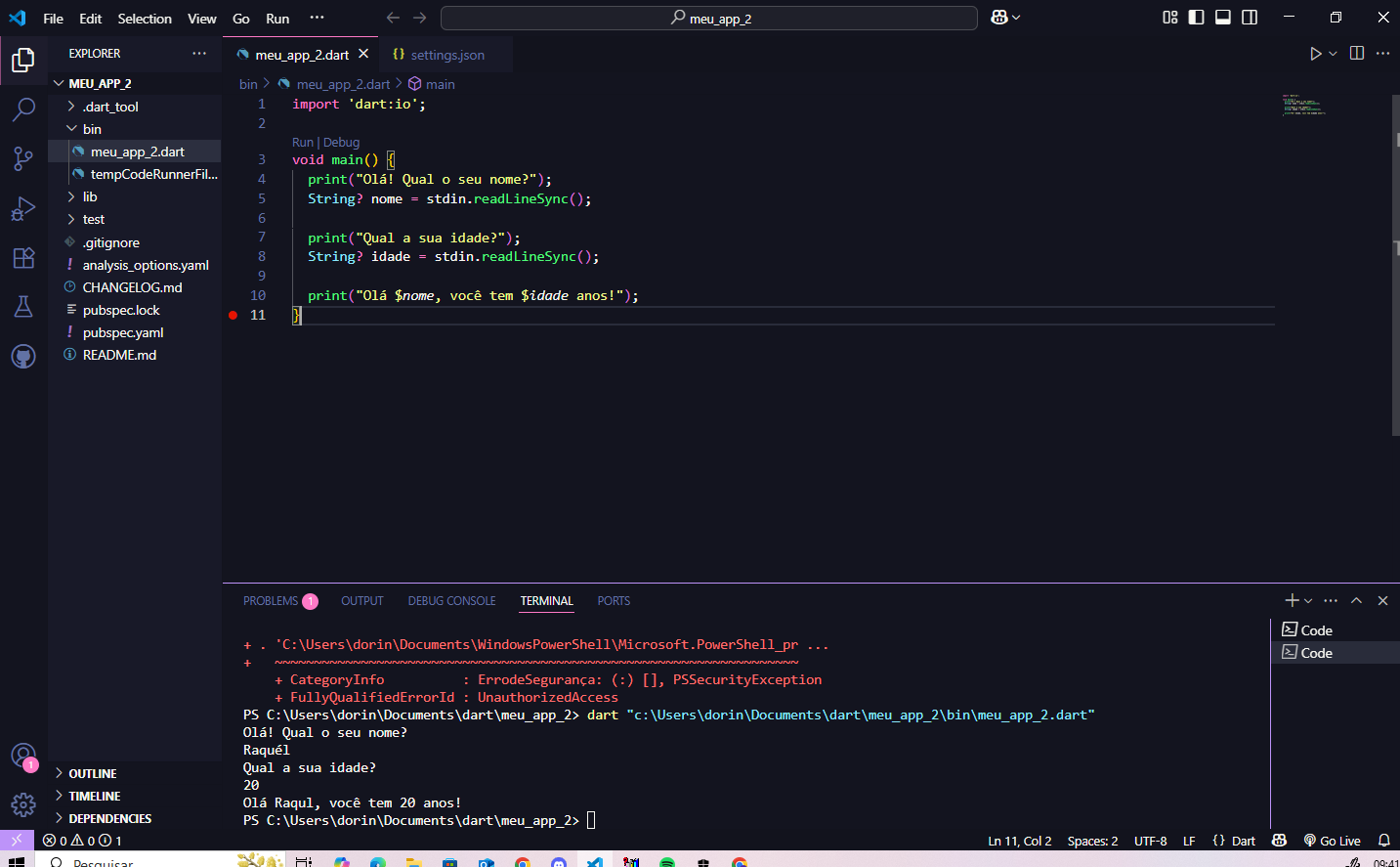
Isadora, peço que teste o seguinte código:
import "dart:convert";
import "dart:io";
void main() {
Utf8Codec encoding = Utf8Codec();
print("Olá! Qual o seu nome?");
String? nome = stdin.readLineSync(encoding: encoding);
print("Qual sua idade?");
String? idade = stdin.readLineSync(encoding: encoding);
print("Olá $nome, você tem $idade anos.");
}
‼️ Mas atenção, não esqueça de salvar o arquivo antes de executar o dart run. Após inserir o código acima é necessário salvar o arquivo com CTRL + S.
Fico à disposição!
Tive o mesmo problema no Windows e, após diversas tentativas, encontrei uma solução eficiente utilizando o WSL para emular um ambiente Linux dentro do próprio sistema. Instalei o Ubuntu no WSL e, em seguida, configurei o Docker nesse ambiente. No Windows, instalei o Docker Desktop e ativei a integração com o WSL, apontando para a distribuição Ubuntu. Com isso, consegui acessar o Ubuntu diretamente pelo VS Code, via conexão remota com o WSL, e criar um container de desenvolvimento dedicado aos meus estudos com Dart.
Pré-requisitos no VS Code
Instale as seguintes extensões:
1. Adicionar o repositório da chave GPG do Dart:
sudo mkdir -p /etc/apt/keyrings curl -fsSL https://dl-ssl.google.com/linux/linux_signing_key.pub | gpg --dearmor | sudo tee /etc/apt/keyrings/dart.gpg > /dev/null
2. Adicionar a fonte do Dart:
echo "deb [signed-by=/etc/apt/keyrings/dart.gpg] https://storage.googleapis.com/download.dartlang.org/linux/debian stable main" | sudo tee /etc/apt/sources.list.d/dart_stable.list > /dev/null
3. Atualizar os repositórios:
sudo apt update
4. Instalar o Dart:
sudo apt install dart -y Criar ambiente de desenvolvimento
5. Criar a pasta de trabalho:
mkdir -p ~/workspace_dart cd ~/workspace_dart
6. Criar o Dockerfile:
nano Dockerfile
7. Conteúdo do Dockerfile:
FROM dart:stable WORKDIR /app COPY . . CMD [ "bash" ]
Salve com Ctrl+O e Enter, depois saia com Ctrl+X.
8. Criar a estrutura do Dev Container:
mkdir .devcontainer nano .devcontainer/devcontainer.json
9. Conteúdo do devcontainer.json:
{ "name": "Dart Workspace", "build": { "dockerfile": "../Dockerfile" }, "settings": { "terminal.integrated.defaultProfile.linux": "bash" }, "postCreateCommand": "dart pub get", "customizations": { "vscode": { "extensions": [ "dart-code.dart-code" ] } } }
10. Criar pasta para os aplicativos de estudo:
mkdir apps cd apps
11. Criar o primeiro projeto:
mkdir app1 cd app1
12. Criar o arquivo pubspec.yaml:
nano pubspec.yaml
13. Conteúdo do pubspec.yaml:
name: app1 description: Estudo inicial de Dart - app1 version: 1.0.0 environment: sdk: '>=3.0.0 <4.0.0'
14. Criar o arquivo Dart:
mkdir bin nano bin/app1.dart
15. Abrir o container no VS Code:
code .
Para novos projetos (app2, app3, ...), repita os passos 11 a 15 diretamente pelo terminal ou dentro do container no VS Code.
Baixando o Windows Terminal na microsoft store foi possível fazer a acentuação funcionar, mas não é possivel defini-lo como terminal padrão do vscode, portanto acho que vou rodar o código externamente mesmo, quando precisar utilizar a acentuação. Obrigada pela a ajuda Willian, quando eu estiver com mais tempo vou testar dessa forma.