Não sei se têm como me ajudarem, pois estou fazendo uma página um pouco diferente daquela do curso.
Na qual, o meu form tem um select. Não é um select normal, pois ele é populado com dados vindo do banco. Representados por uma classe "SubjectArea" e guardados como um parâmetro "cargo" do objeto "newQuesitonDTO":
<div class="form-group d-flex flex-column">
<label>Cargo</label>
<select class="form-select" aria-label="Select engineer area" name="cargo" th:field="*{cargo}" >
<option value="1" th:each="sarea: ${areas}"
th:value="${sarea.id}" th:text="${sarea.name}">One</option>
</select>
</div>Consegui fazer o select.
Dai, quando eu faço a validação dos campos e dá um erro. O spring manda os dados já preenchidos de volta para a página do form. No entanto, a persistência só funciona nos campos de input e de textarea. Os campos selects não conseguem nem carregar o conteúdo original. Eles ficam vazios.
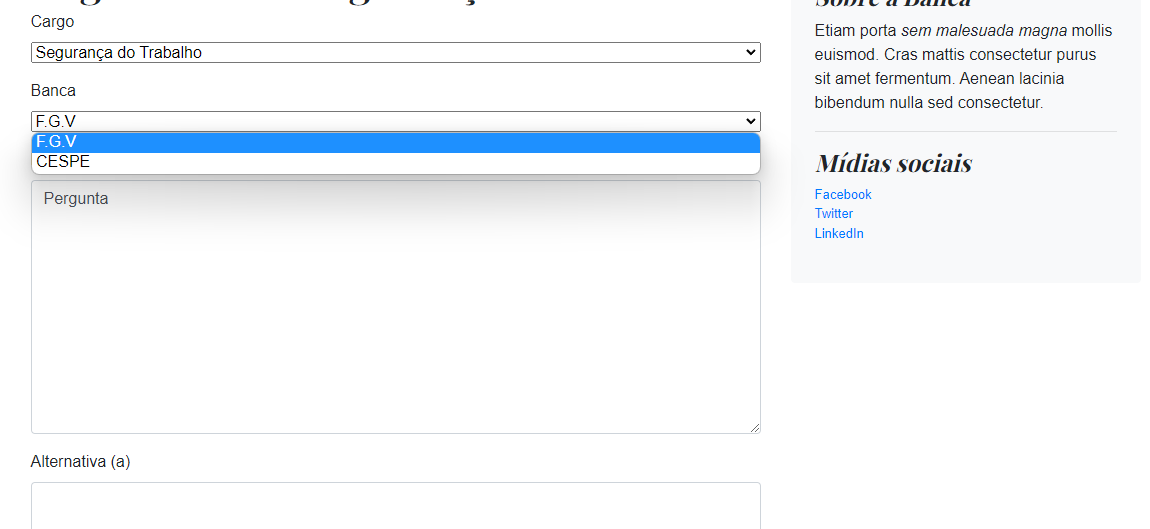
Exemplo dos selects quando abro a página inicialmente:

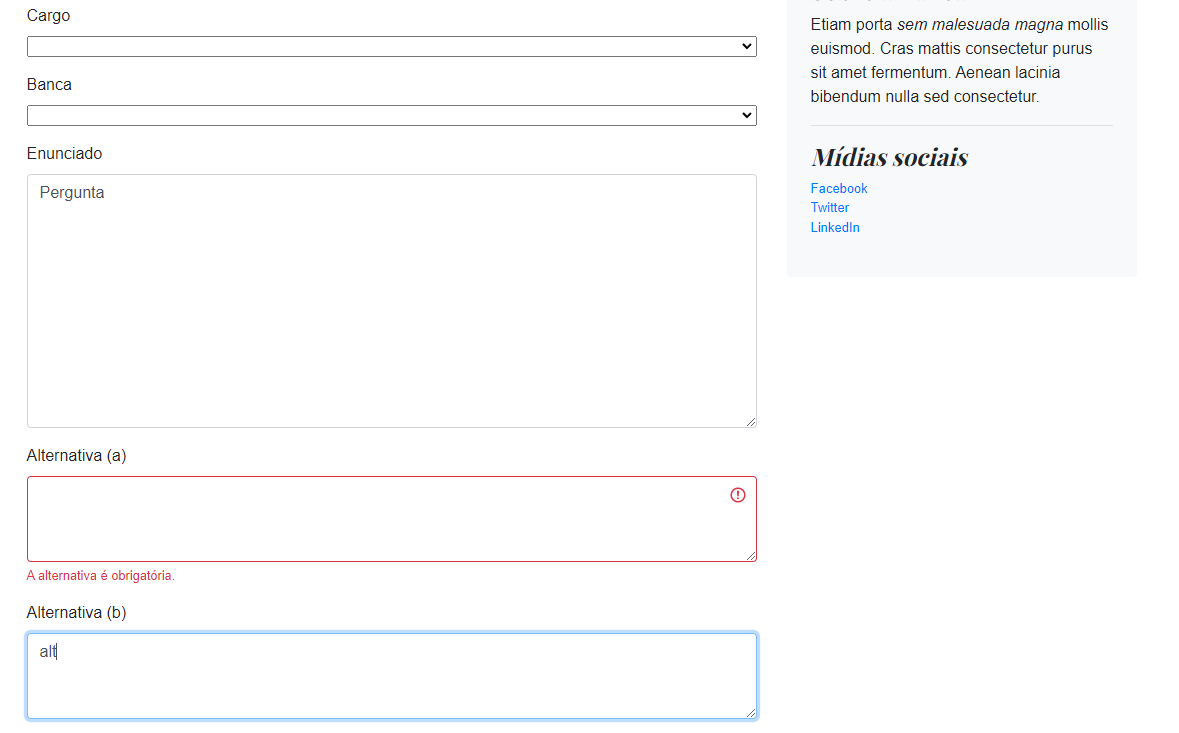
Como os selects ficam depois de voltarem da validação:
 O controller está assim:
O controller está assim:
@Controller
@RequestMapping("/question-form")
public class QuestionFormController {
@Autowired
private QuestionRepository questionRepository;
@Autowired
BancaRepository bancaRepository;
@Autowired
SubjectAreaRepository subjectAreaRepository;
@GetMapping
public String form(Model model, NewQuestionDTO newQuestionDTO) {
List<SubjectArea> areas = subjectAreaRepository.findAll();
List<Banca> bancas = bancaRepository.findAll();
model.addAttribute("areas",areas);
model.addAttribute("bancas",bancas);
return "question-form";
}
@PostMapping
public String insert(@Valid NewQuestionDTO newQuestion, BindingResult bindingResult){
if(bindingResult.hasErrors()) {
return "question-form";
}
Question question = newQuestion.toQuestion();
questionRepository.save(question);
return "questions-list";
}
}Se alguém tiver alguma dica ai, será muito bem vinda. =)
A melhor solução que encontrei por enquanto foi de fazer a validação pelo frontend.




