
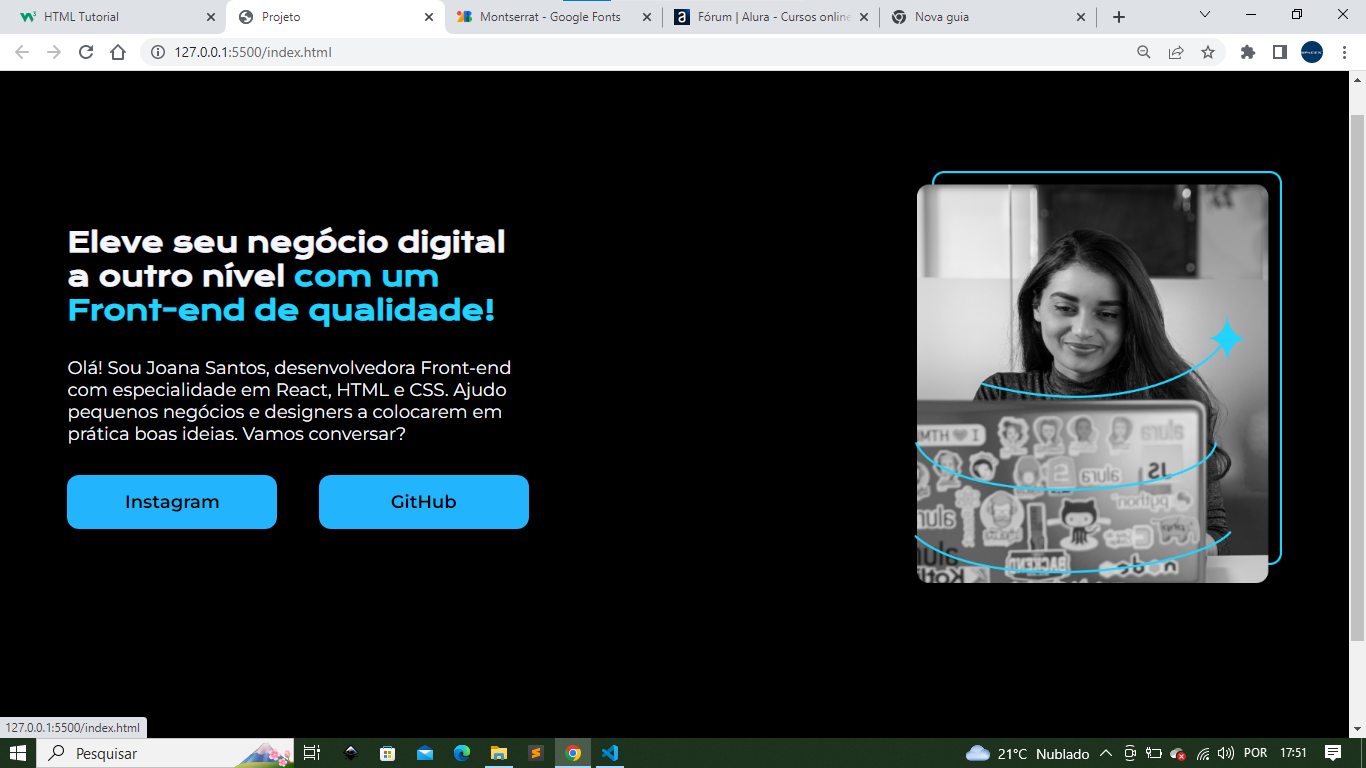
Minha pagina não fica 100% do viewport, fica aparecendo a barra de scroll na direita oque eu faço?? segue meu code: css:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
*{
margin: 0;
padding: 0;
}
body{
background-color: black;
color: #f6f6ff;
height: 100vh;
box-sizing: border-box;
}
.destaque{
color: #22d4fd;
}
.pagina{
margin: 10% 5%;
display: flex;
align-items: center;
justify-content: space-around;
gap: 10px; ;
}
.pagina-texto{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.pagina-texto-titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.pagina-texto-paragrafo{
font-size: 24px;
font-family: Montserrat, sans-serif;
}
.botoes{
display: flex;
justify-content: space-between;
}
.botao{
background-color: #22b4fd;
width:280px ;
text-align: center;
padding: 21.5px 0;
border-radius: 16PX;
font-size: 24px;
text-decoration: none;
color: #000000;
font-family: Montserrat, sans-serif;
font-weight: 600;
}
html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Projeto</title>
</head>
<body>
<header>
</header>
<main class="pagina">
<section class="pagina-texto">
<h1 class="pagina-texto-titulo">Eleve seu negócio digital a outro nível<span class="destaque"> com um Front-end de qualidade!</span></h1>
<p class="pagina-texto-paragrafo">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="botoes">
<a class="botao" href="http://instagram.com/rafaballerini">Instagram</a>
<a class="botao" href="">GitHub</a>
</div>
</section>
<img src="Imagem.png" alt="Foto da Joana Santos Programando">
</main>
<footer>
</footer>
</body>
</html>




