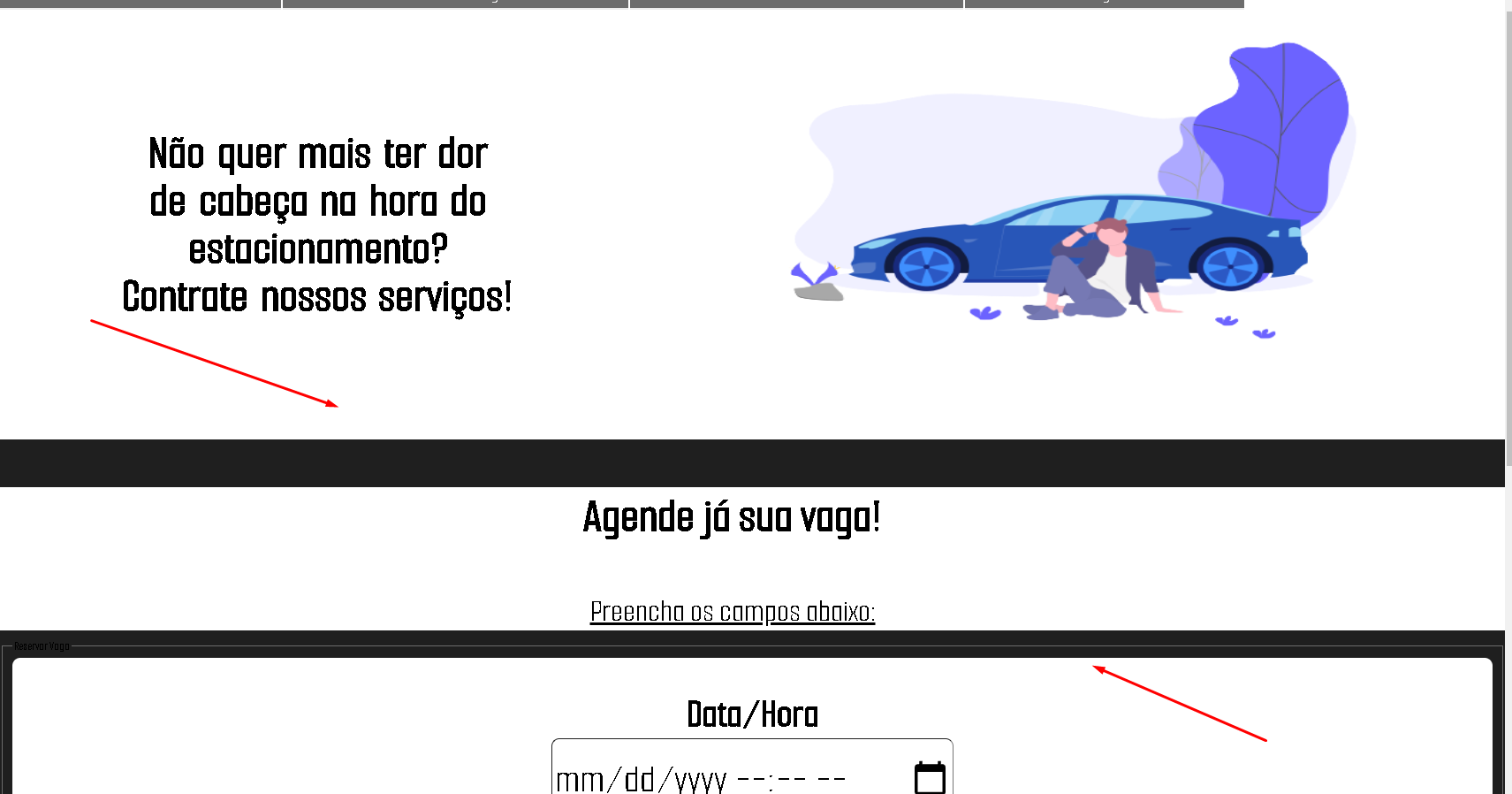
Olá, estou criando uma página e consegui realizar tudo que estava em mente. Porém está ficando com barras no meio das minhas div como exemplo: 
Alguém saberia o motivo disso, e como poderia resolver? código abaixo para analise: OBS: "Agende sua Vaga" está no meu banner-2
body{
background-color:rgb(31, 31, 31);
margin: 0px;
padding: 0px;
grid-template-areas:
"header header"
"banner-1 banner-1"
"banner-2 banner-2"
"banner-3 banner-3"
"box box"
"footer footer";
}
header{
grid-area: header;
}
.logo h2{
font-size: 50px;
padding-left: 100px;
color: #ffffff;
}
.menu ul {
padding:0px;
margin:0px;
background-color:#ffffff;
list-style:none;
}
.menu ul li {
display: inline;
justify-content: space-between;
}
.menu ul li a {
padding: 2px 150px;
display: inline-block;
background-color:#6D6D6D;
color: #EDEDED;
text-decoration: none;
border-bottom:3px solid #EDEDED;
font-size: 30px;
}
.menu ul li a:hover {
background-color:#D6D6D6;
color: #6D6D6D;
border-bottom:3px solid #6c5ec9;
}
.banner-1{
grid-area: banner-1;
display: flex;
justify-content: space-between;
background-color: #ffffff;
text-align: center;
}
.banner-1 img {
padding-right: 100px;
width:888px;
height:454px;
}
.imagem-inicial {
padding-right: 200px;
margin: 50px 100px;
width: 100%;
}
.banner-1 p{
font-weight: 700;
margin: 150px 50px;
width: 500px;
font-size: 60px;
line-height: 60px;
padding-left: 100px;
text-align: center;
word-spacing: 5px;
}
.banner-2{
background-color: #ffffff;
text-align: center;
grid-area: banner-2;
justify-content: space-between;
}
.banner-2 h3 {
padding-right: 50px;
font-size: 60px;
text-align: center;
}
.banner-2 p {
font-size: 40px;
margin: 50px 0 10px;
padding-right: 50px;
text-decoration: underline
}
.reserva{
margin: 0px 0;
font-weight: bold;
font-size: 50px;
color: rgb(0, 0, 0);
background-color: rgb(255, 255, 255);
padding: 30px 100px;
border-radius: 10px;
text-align: center;
padding: 40px 100px;
}
.data{
width: 500px;
font-size: 50px;
border-radius: 10px;
}
.loc{
width: 500px;
border-radius: 10px;
font-size: 50px;
}
input{
width: 350px;
height: 100px;
border-radius: 5px;
font-size: 20px;
}
.button{
font-size: 20px;
width: 90px;
height: 30px;
}


