Realizei o exercício e depois consultei o código fornecido, mas meu componente não está renderizando o "p-5".

Realizei o exercício e depois consultei o código fornecido, mas meu componente não está renderizando o "p-5".

manda o código aqui, no github!
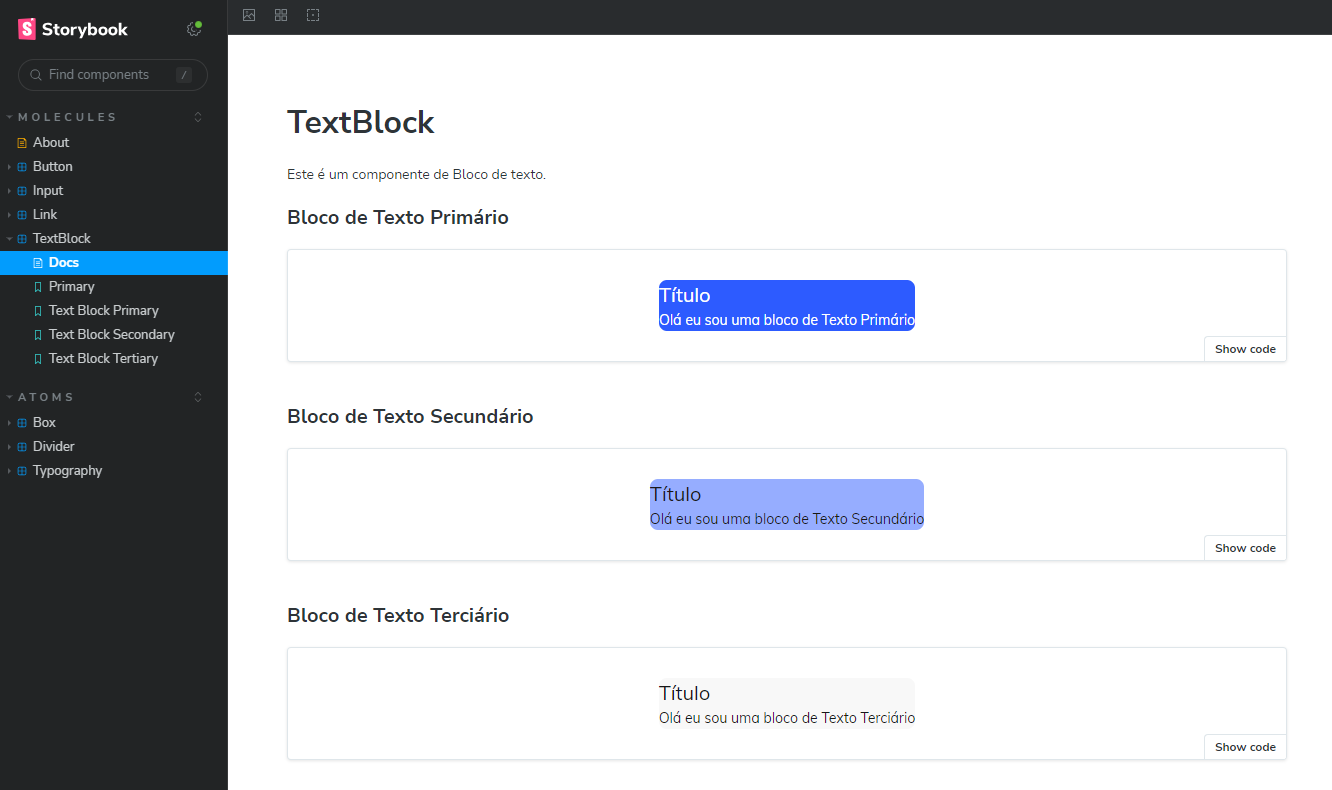
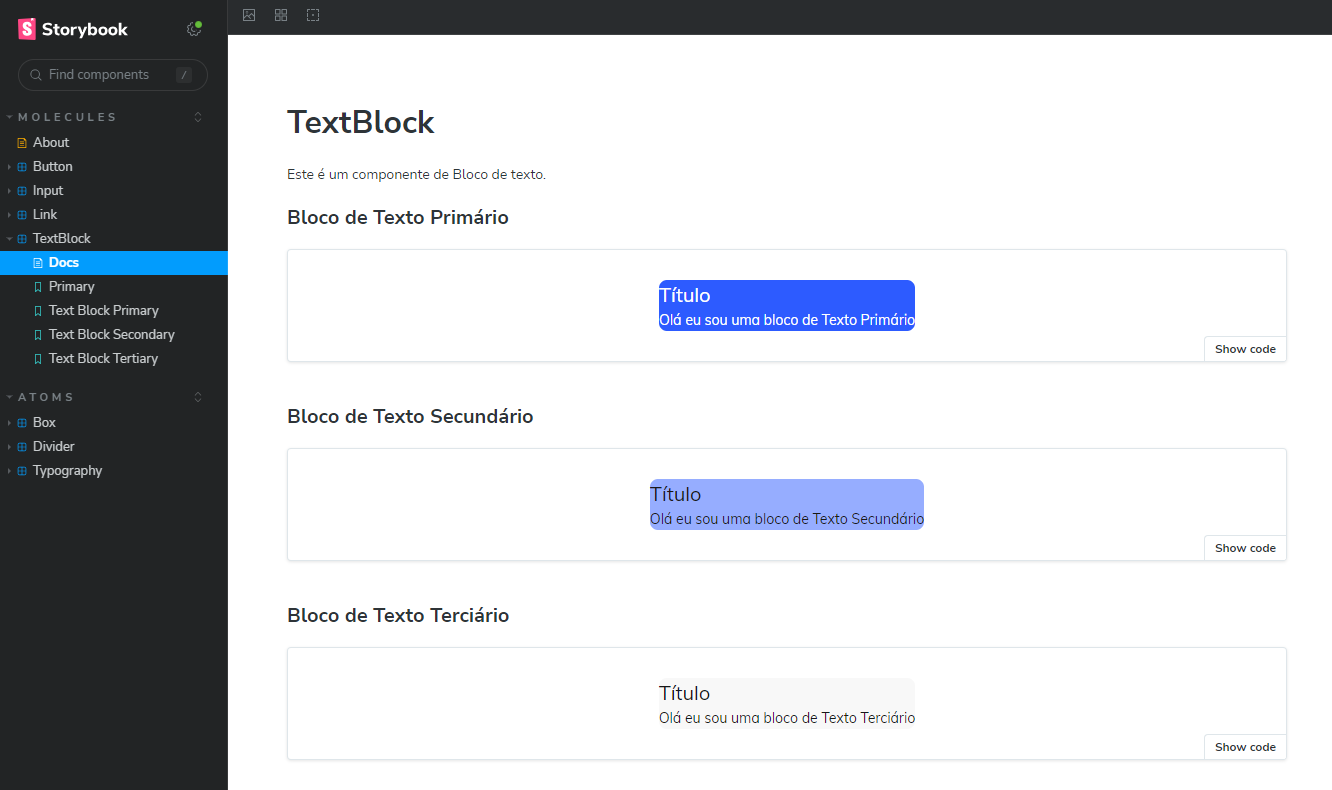
O código já está igual ao código da aula (pode acessar pelo Github do projeto), tanto no Box quanto no TextBlock. Copiei ambos para me certificar que não era erro de digitação. Mas continuou não rolando o padding (imagem acima).
TextBlock.tsx
import React from "react"; import Box from "../Box/Box"; import Typography from "../Typography/Typography";
export type TextBlockProps = { title?: string; type?: "primary" | "secondary" | "dark"; children: React.ReactNode; } & React.HTMLAttributes;
const TextBlock = ({
title,
type = "dark",
children,
className,
...rest
}: TextBlockProps) => {
const textClass = type === "primary" ? "text-white" : "text-gray-primary";
return (
<Box className={flex flex-col gap-2 p-5 } type={type} rounded {...rest}>
font-bold ${textClass}} size="xl">
{title}
{children}
export default TextBlock;
Box.tsx
import classNames from "classnames"; import React from "react";
export type BoxProps = { rounded?: boolean; border?: boolean; filledBackground?: boolean; type?: "primary" | "secondary" | "dark" | "alert" | "success" | "error"; children: React.ReactNode; } & React.HTMLAttributes;
const boxClassMap = { primary: "bg-primary", secondary: "bg-tertiary", dark: "bg-dark", alert: "bg-yellow-100 text-yellow-100", success: "bg-green-100 text-green-100", error: "bg-error-100 text-error-100", };
const Box = ({ rounded = false, border = false, filledBackground = false, type = "primary", children, className, ...rest }: BoxProps) => { const classes = classNames({ "rounded-md": rounded, "border border-gray-100": border, "bg-dark": filledBackground, [boxClassMap[type]]: type, }); return ( <div className={classes} {...rest}> {children} ); };
export default Box;