Pessoal, Preciso de uma ajuda para entender uma questão:
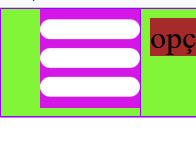
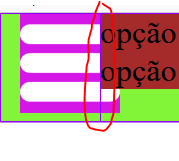
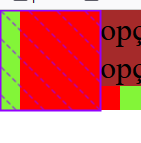
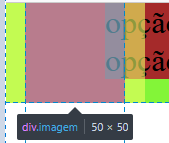
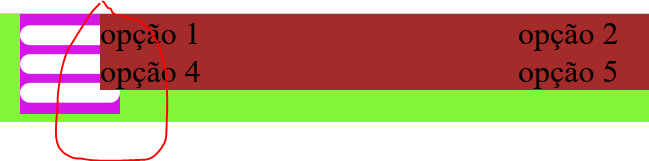
Quando eu aumento o padding/margin da imagem, o container da imagem não cresce junto. A consequência é que a segunda div (classe opcao) fica sobrepondo a imagem. Como resolver isso?

<header>
<nav>
<div class="div_hamburguer">
<img src="img/menu.png" class="hamburguer">
</div>
<div class="opcao">
<ul class="lista">
<li> opção 1</li>
<li> opção 2</li>
<li> opção 3</li>
<li> opção 4</li>
<li> opção 5</li>
<li> opção 6</li>
</ul>
</div>
</nav>
</header>
*{
padding: 0;
margin: 0;
}
nav{
display: flex;
background-color: rgb(131, 245, 56);
}
.div_hamburguer{
}
.hamburguer{
width: 50px;
height: 50px;
margin-left: 20%;
margin-right: 20%;
background-color: rgb(212, 22, 230);
}
.opcao{
width: 100%;
}
.lista{
display: flex;
flex-wrap: wrap;
}
.lista li{
list-style: none;
flex-basis: 33%;
background-color: brown;
}