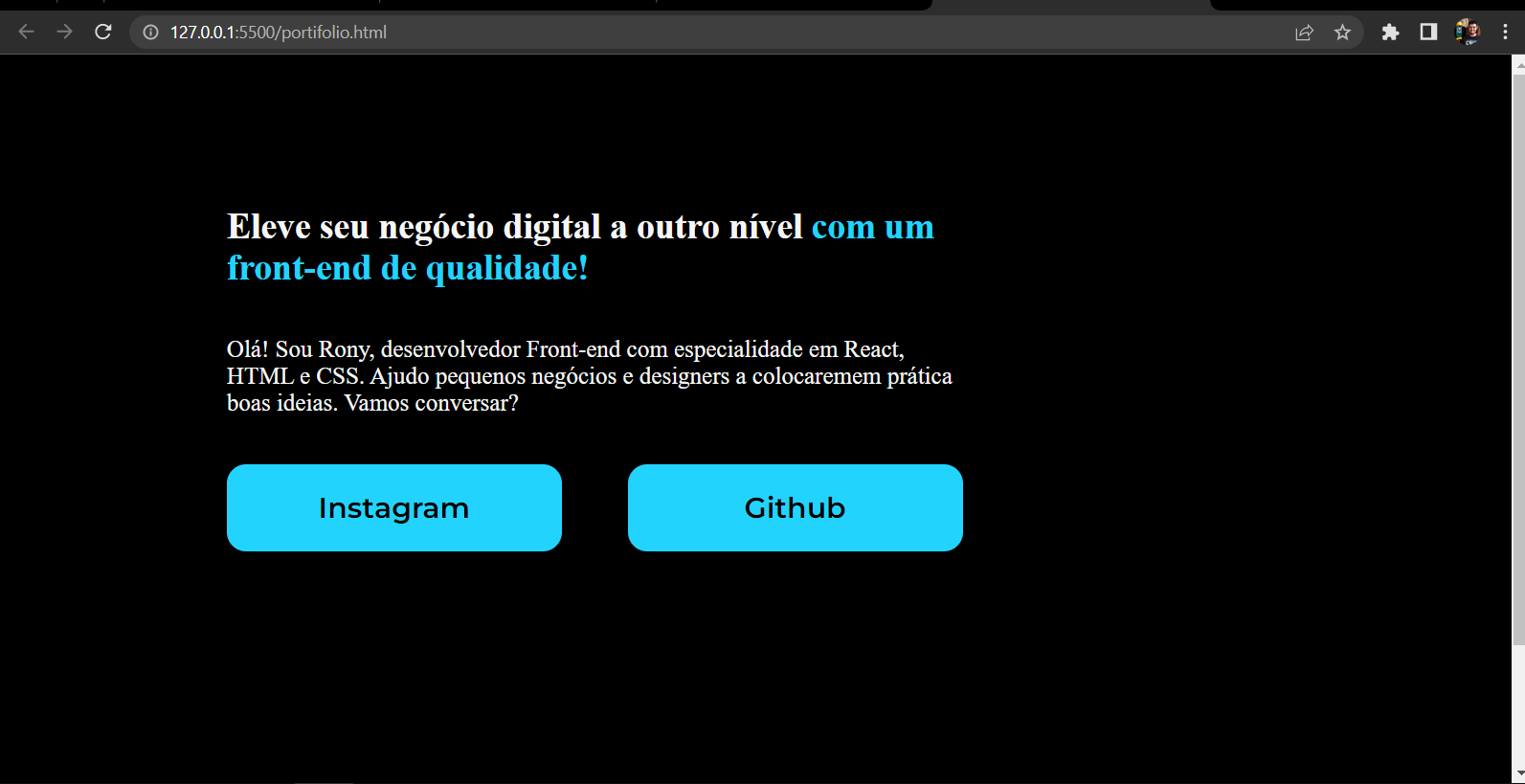
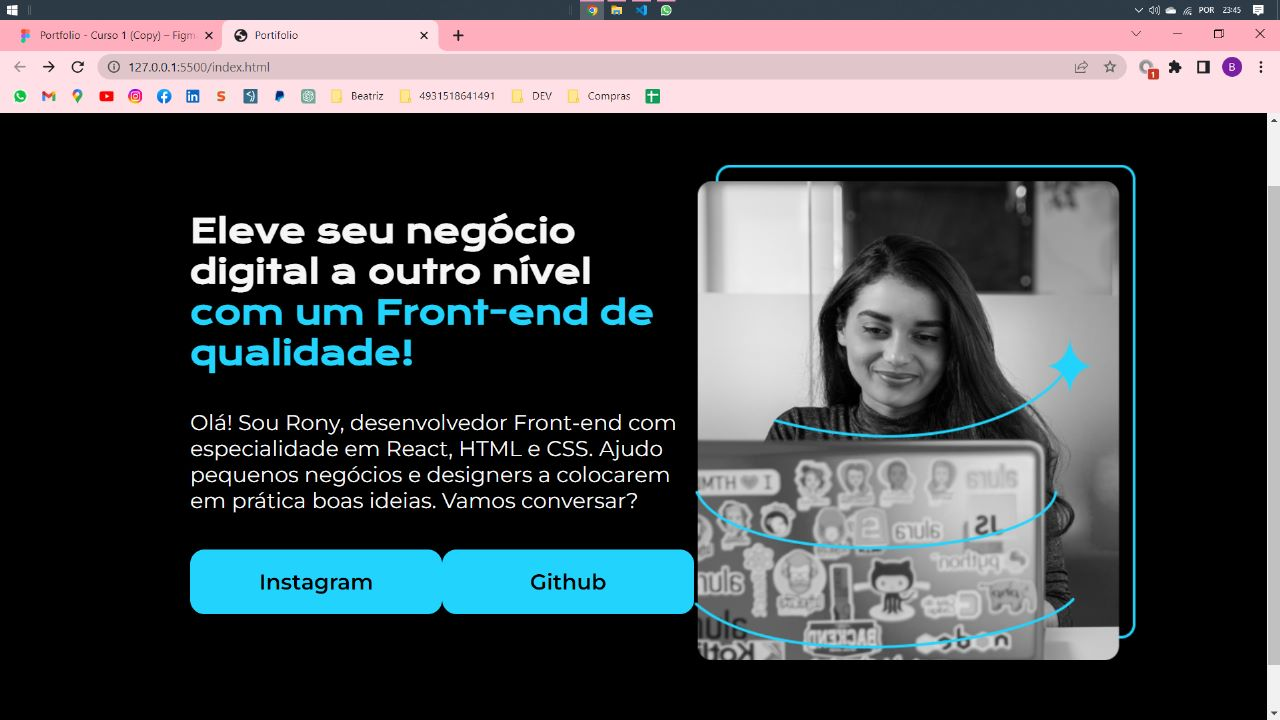
Oi, gente! Eu revisei com o código deles e mesmo assim não consegui identificar meu erro. Os espaçamentos da imagem e dos botões não estão funcionando :( Obrigada desde já!
Minha página está assim:

O código no arquivo style.css está assim:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
- { margin: 0; padding: 0; }
body { height: 100vh; box-sizing: border-box; background-color: black; color: #f6f6f6; }
.titulo-destaque { color: #22d4fd; }
.apresentacao { margin: 10% 15%; display: flex; align-items: center; justify-content: space-between; }
.apresentacao__conteudo { width: 615px; display: flex; flex-direction: column; gap: 40px; }
.apresentacao_conteudo_titulo { font-size: 36px; font-family: 'Krona One', sans-serif; }
.apresentacao_conteudo_texto { font-size: 24px; font-family: 'Montserrat', sans-serif; }
.apresentacao__links { display: flex; justify-content: space-between; }
.apresentacao_links_link { background-color: #22d4fd; width: 280px; text-align: center; border-radius: 16px; font-size: 24px; font-weight: 600; padding: 21.5px 0; text-decoration: none; color: #000000; font-family: 'Montserrat', sans-serif; }
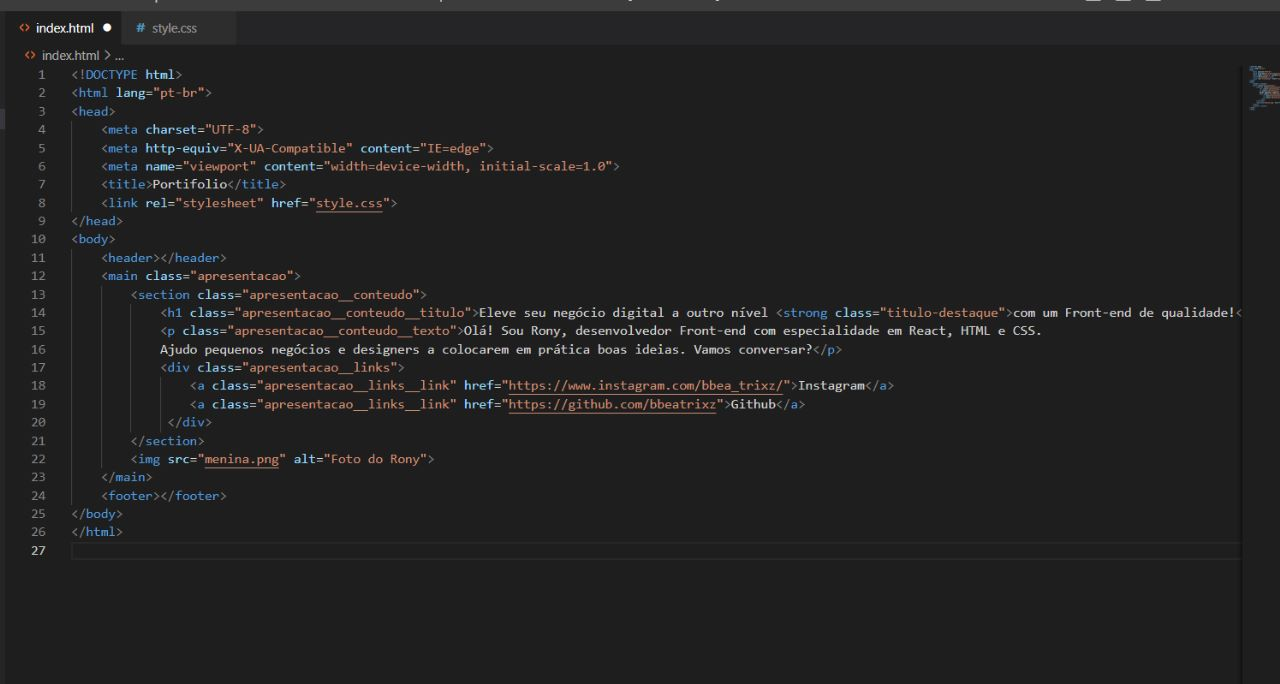
E o index.html assim: